Summernote: Powerful WYSIWYG-Editor for Bootstrap 3
Today I stumbled upon a fresh JavaScript, which I think you will like, too. This little tool helps you integrate a feature-rich WYSIWYG editor into your next Bootstrap project. And it is entirely free. Summernote - say hi - is under ambitious development and bound to reach version 1 in the course of the next few weeks. You need not wait, though, as Summernote is perfectly ready for prime time just yet.

Summernote: Bootstrap, jQuery and FontAwesome
Summernote needs Bootstrap from 2.x upwards. It also depends on jQuery and uses FontAwesome. Thus, those two are to be implemented, too. This shouldn’t be a problem, as they are part of the Bootstrap package anyway. Simply rely on a complete Bootstrap framework and you’re good to go. Make sure to define the doctype as HTML5.
After having embedded Summernote’s CSS and JS, create a DIV with the ID summernote. The ID tells the script what to care for:
$(document).ready(function() {
$('#summernote').summernote();
});
Summernote: First Steps
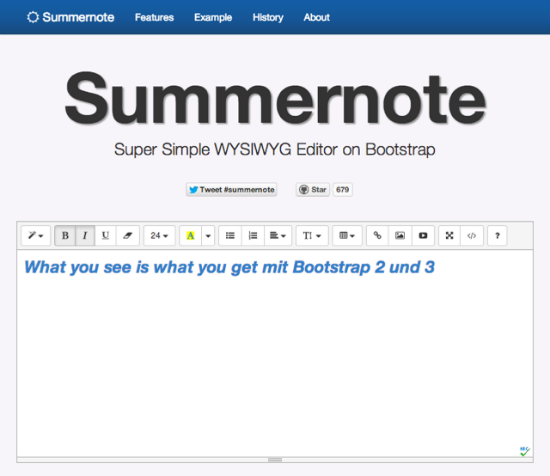
The function call can be enriched by several parameters concerning the looks as well as the feature set.:
$('.summernote').summernote({
height: 300, // sets the height of the editor
focus: true // sets focus to the editor element after initialization
});
Not defining a height leads to dynamic resizing according to the content of the element. A more important configuration option relates to the features of the toolbar of the editor itself. You are able to define which features your users should be allowed to use:
$(‚.summernote').summernote({
toolbar: [
//['style', ['style']], // no style button
['style', ['bold', 'italic', 'underline', 'clear']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']],
//['insert', ['picture', 'link']], // no insert buttons
//['table', ['table']], // no table button
//['help', ['help']] //no help button
]
});
A number of callbacks allows for more interactions. Using language files, Summernote works with any language of the globe. You’ll probably have to create your own file, though. The desired language is configured via a parameter to the function call. This is all pretty straightforward and comprehensible. You don’t need elaborate documentation to find your ways around.
Elaborate Documentation. Fast Implementation, Server-side Functionality
Though you won’t need it to get started, it is nice to see, that Summernote comes equipped with a thorough documentation explaining all the bits and pieces. If you know Open Source, you also know that giving good documentation is not always the rule. Summernote’s documentation contains some very useful demos and examples to get you going. Even server-side implementation with PHP or Node.js is covered.
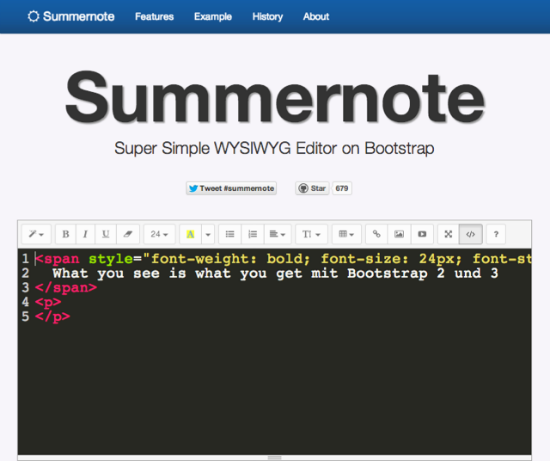
Summernote formats using inline styles, which you can always check in code-view:

The tool integrates a file-uploader and is able to embed videos from around the web. As you’d expect from a Bootstrap-related script, Summernote works fully responsive. Not the least interesting features should be the low weight of just 58kb for the CSS and JS combined.
The lean editor Summernote just reached version 0.5 and can be downloaded free of charge from Github. It is freely usable for private and commercial projects alike, as long as you stick to the terms of the very liberal MIT licence. Summernote works in all modern browsers and the IE from version 9 upwards. I don’t see why, but support for IE 8 has been announced to be coming soon.
Summernote is developed by Alan Hong, located in South-Korea’s capital Seoul. Following his Twitter account will not make a lot of sense to most of the people, but the decision is yours ;-)
Related Links:
- Summernote | Homepage
- Summernote | Documentation
- Summernote on Github

„formats using inline styles“
WTF? Anytime heard of semantics?
Usually I just copy the code from getbootstrap docs. This might speedup my workflow a little. Thanks for the cool freebie.
Usually I just copy the code from getbootstrap docs. This might speedup my workflow a little. Thanks for the cool freebie.
Usually I just copy the code from getbootstrap docs. This might speedup my workflow a little. Thanks for the cool freebie.