Small Tools: 5 jQuery Plugins for Developer’s Daily Routine
Developers around jQuery are very active. At an hourly rate new plugins are brought up, that previously had not or not in this form been available. You can hardly keep track of the progress. There are big, disruptive projects, but lots more small helpers for various use-cases. We have dug up five of these little helpers for you.
Imageloader.js - Fast Preloading of Images

Imageloader.js finishes one common task flawlessly. You forward an array of image URLs to the the plugin. The plugin preloads it. Two callback functions allow for attaching some more application logic. You can react after successful upload or in the case of an error.
$(document).ready(function(){
$.imageloader({
urls: ['images/0.jpg', 'images/1.jpg', 'images/2.jpg', 'images/3.jpg'],
onComplete: function(images){
// when load is complete
},
onUpdate: function(ratio, image){
// ratio: the current ratio that has been loaded
// image: the URL to the image that was just loaded
},
onError: function(err){
// err: error message if images couldn't be loaded
}
});
});
Imageloader.js comes free of charge under MIT license.
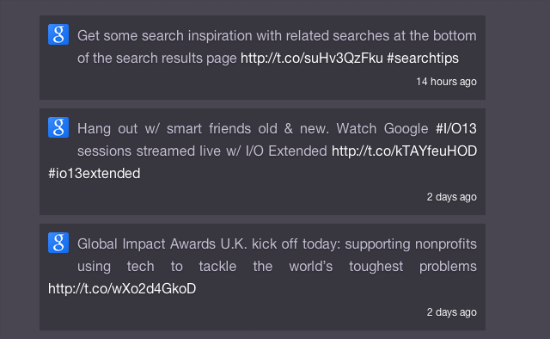
### Jtwt.js - Show your Tweets on any Website via JSON
 Jtwt.js allows for the display of the tweets of any given user on your website via access to Twitter's JSON API. A bundled CSS cares for a decent design that you can always customize to your own liking. The call is not overly complicated:
Jtwt.js allows for the display of the tweets of any given user on your website via access to Twitter's JSON API. A bundled CSS cares for a decent design that you can always customize to your own liking. The call is not overly complicated:
The definition of the display widget is handled using the class twitter:
Jtwt.js can be used for private and commercial projects alike, as long as attribution is granted (CC BY 3.0).
jQuery.notific8 - Notification Popups, inspired by Windows 8

Will Steinmetz likes the notification design of Windows 8. So he decided to rebuild the flatly designed notification popups as a jQuery plugin. And he did a pretty good job in doing so. A demo site for the product allows you to click through all available options and themes. The download is hosted on Github. Notific8 relies on design templates which are easy to create. That way, a flexible design is assured throughout one and the same website. A call with all options used looks like this:
$.notific8('My notification with all options.', {
life: 5000,
heading: 'Notification Heading',
theme: 'amethyst',
sticky: true,
horizontalEdge: 'bottom',
verticalEdge: 'left',
zindex: 1500
});
Notific8 is published under a BSD license and can be used freely.
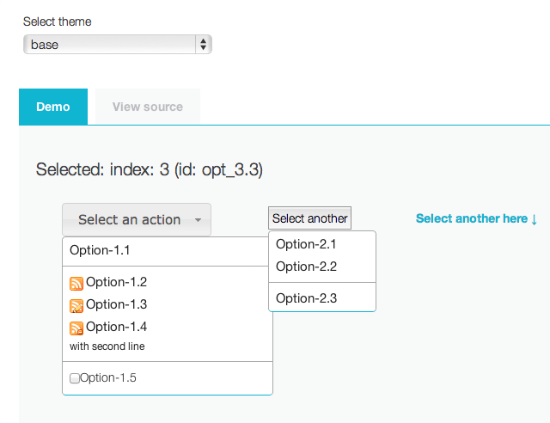
jui_dropdown - Dropdown Menus per Button and lots of ready-made designs

jui-dropdown by Christos Pontikis needs both jQuery and jQuery UI, consequently offering compatibility to jQuery UI themes. juidropdown produces not a lot more than a stylable button which opens a dropdown menu when clicked upon. Clicking it delivers an ID to be worked with. juidropdown carries an MIT license and can be used free of charge.
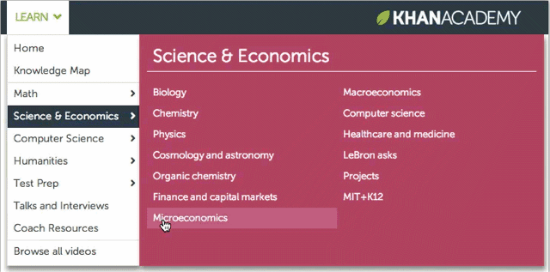
jQuery-menu-aim - Navigation for Mega-Dropdown-Menus
Dropdown navigation has an immanent problem. As soon as you hover out of an overlay, the menu closes. In navigations with a lot of levels and sub-levels this gets annoying rather sonner than later and leaves the user frustrated. Oftentimes developers address this problem working with timeouts and delays, which can get frustrating as soon. jquery-menu-aim offers a different approach. Instead of timeouts and delays, the plugin tries to recognize the mouse-movement. As soon as the user moves his mouse towards a sub-menu this gets opened and stays open as long as the user does not move the mouse in the back-direction towards the upper level menus.

Ben Kamens developed the plugin for Khan Academy, where the concept is in everyday use. He got inspired by Amazon.com. jQuery-menu-aim can be used free of charge and is available under a MIT-license.
Related Links
- A jquery plugin for preloading images | Imageloader.js
- A simple jQuery plugin for the Twitter JSON API | jtwt.js
- Notification plugin, inspired by Windows 8 | jquery.notific8 | Github-Repo
- Simple dropdown button menus, themable | jui_dropdown
- Making responsive mega-dropdowns like Amazon's | jquery-menu-aim
The article was first published in the German Dr. Web Magazin

nice group of scripts :) loved the MENU jquery