Slip.js: Small Script Touch-Optimizes Lists in Web Apps
Slip.js is not exactly new to me. I stumbled upon it a few weeks ago, yet didn’t get impressed at first sight. These days I had a real life usecase and faintly remembered Slip.js. Now, having worked through a real project with the help of that small script, I have to admit that Slip.js really is a clever tool for the creation of touch-sortable or - more general - editable lists in web apps.
 Photo by Alejandro Escamilla on Unsplash
Photo by Alejandro Escamilla on Unsplash
 Swiping to the left and to the right can call further functionality, such as sharing or deleting. Slip.js uses custom DOM events which makes the whole thing pretty code-efficient. The script has no dependencies whatsoever and needs nothing more than being embedded to your pages for the full feature set.
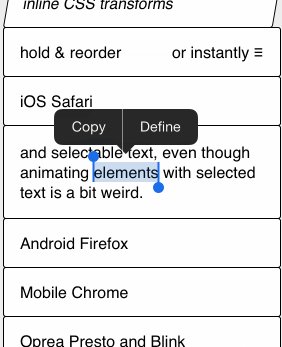
Slip.js carries a BSD license and is completely free to use for whatever legal purpose you pursue. It runs in all relevant mobile browsers, namely iOS Safari, Firefox Mobile, Chrome Mobile and both versions of Opera Mobile.
The script is not perfect, yet. Updates will bring scrolling while dragging at the end of the viewport, showing the UI behind the dragged list item and configurable delays and animations. We’ll see…
Swiping to the left and to the right can call further functionality, such as sharing or deleting. Slip.js uses custom DOM events which makes the whole thing pretty code-efficient. The script has no dependencies whatsoever and needs nothing more than being embedded to your pages for the full feature set.
Slip.js carries a BSD license and is completely free to use for whatever legal purpose you pursue. It runs in all relevant mobile browsers, namely iOS Safari, Firefox Mobile, Chrome Mobile and both versions of Opera Mobile.
The script is not perfect, yet. Updates will bring scrolling while dragging at the end of the viewport, showing the UI behind the dragged list item and configurable delays and animations. We’ll see…
 Photo by Alejandro Escamilla on Unsplash
Photo by Alejandro Escamilla on Unsplash
Slip.js: Swipe as Swipe Can
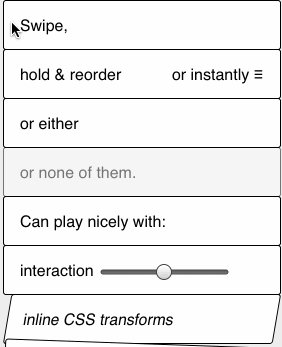
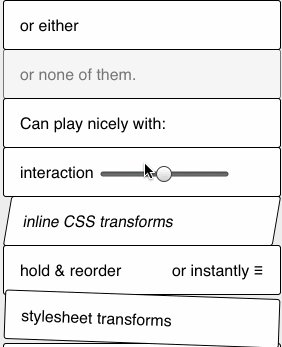
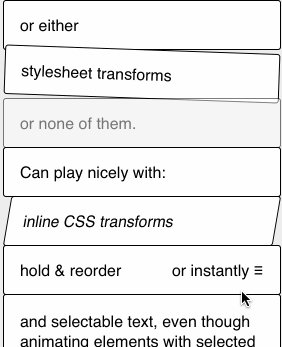
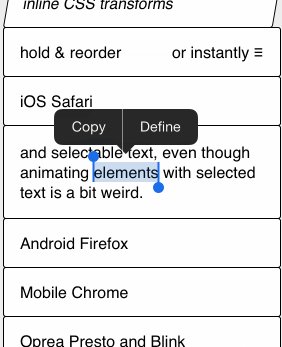
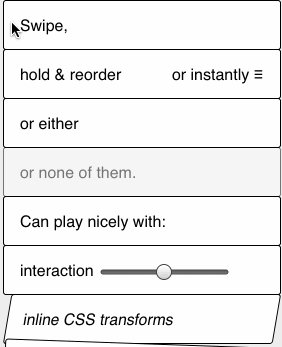
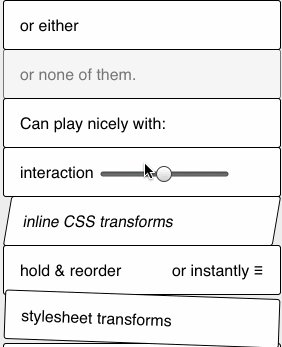
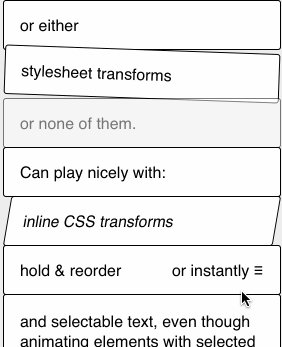
Slip.js stems from the cerebral gyri of Kornel Lesinski from Poland. Nowadays he’s living in London, runs the Twitter account Kornel and a website adventurously named Pornel. Hmm. He makes his bread working for the (not so unknown) Financial Times in their FT Lab. Here, Kornel tries to come up with concepts with future. Kornel himself is no stranger to the developer community. He’s the mind behind great image optimizers such as ImageOptim, ImageAlpha and pngquant. Slip.js has outperformed all his previous projects in popularity already at the time of this writing, though. At first sight Slip.js doesn’t come over as the next big thing. If you own a smartphone you are accustomed to swiping through lists, deleting items, editing them touch-based. What we probably don’t see is that these actions can only be implemented more or less easily in native apps. What makes Slip.js so special is that it brings the same features to web apps. Slip.js lets you swipe list items from one position to another, delete or put interaction to them. The following GIF shows what you can expect: Swiping to the left and to the right can call further functionality, such as sharing or deleting. Slip.js uses custom DOM events which makes the whole thing pretty code-efficient. The script has no dependencies whatsoever and needs nothing more than being embedded to your pages for the full feature set.
Slip.js carries a BSD license and is completely free to use for whatever legal purpose you pursue. It runs in all relevant mobile browsers, namely iOS Safari, Firefox Mobile, Chrome Mobile and both versions of Opera Mobile.
The script is not perfect, yet. Updates will bring scrolling while dragging at the end of the viewport, showing the UI behind the dragged list item and configurable delays and animations. We’ll see…
Swiping to the left and to the right can call further functionality, such as sharing or deleting. Slip.js uses custom DOM events which makes the whole thing pretty code-efficient. The script has no dependencies whatsoever and needs nothing more than being embedded to your pages for the full feature set.
Slip.js carries a BSD license and is completely free to use for whatever legal purpose you pursue. It runs in all relevant mobile browsers, namely iOS Safari, Firefox Mobile, Chrome Mobile and both versions of Opera Mobile.
The script is not perfect, yet. Updates will bring scrolling while dragging at the end of the viewport, showing the UI behind the dragged list item and configurable delays and animations. We’ll see…

Hi Dieter,
This was a very interesting read. Most of the things similar to this, I never personally find a use for. But a lot of other people find good uses for these. Like you said, you didn’t think this was going to be useful until you had a real life experience, and that this is something you just randomly remembered. Thanks for sharing this,
Andrew