Sidr for jQuery: Modern Sidebar Navigation with an Edge
We all came to love the so-called panel menu, or more correct off-canvas-menu, which saw a dramatic rise in popularity alongside the equally dramatic rise in popularity of smartphones and mobile clients in general. It’s getting hard to find one smartphone app that isn’t equipped with a navigation that slides in at swipe or tap. If my memory does not betray me, it was Facebook’s app that first made use of an off-canvas-menu. A while ago we introduced you to jPanelMenu for jQuery, with which you can create a Facebook-like experience in any app. Our newest contestant, Sidr, is even more able…
[caption id="attachment_75937" align="alignnone" width="550"] Project's Homepage[/caption]
Project's Homepage[/caption]
Sidr for jQuery: Highly Flexible Navigation Solution for Mobile Clients
Technically speaking, an off-canvas-menu, a menu, that is placed outside the viewport, only becoming visible when called, is no big deal. In the good old times of DHTML, more than ten years ago, we could have done these things.
If you want more than basic functionality, though, you’ll have to put more effort into it. To release us from the painful need to do so individually, Alberto Varela Sanchéz decided to accept that challenge and created Sidr.

Sidr easily is the most flexible solution for sidebar navigations, I have come across thus far. Surprisingly it is not even complicated to implement into your own websites, at least not regarding the most simple variant. As usual we need to embed the script and one of the accompanying stylesheet into our document head:
The body gets equipped like that:
A simple implementation of the most basic variant of the sidebar menu is done using a DIV with the ID sidr. The DIV carries the menu content, the link opens it:
Toggle menu
Most people might already be satisfied with this functionality, but Sidr is much more able. First you are allowed to create as many sidebars in one document as you want. You will need to be naming them, to be able to apply functions to each sidebar individually.
Menu content can be called in different ways. The most straight-forward method, using a DIV carrying the content, has been introduced already. It is also possible to embed existing HTML from local or remote storages. The most complex method relies on callback functionality.
What really astounded me was the possibility to transform any menu into a responsive one with Sidr. Sanchéz demonstrates it directly on the project’s demo page. This page starts out with a horizontal top navigation. While you resize the browser window, Sidr is put into effect as soon as a defined resolution is deceeded. After that, the top bar gets transformed into a sidebar and is placed off-canvas. A menu button gets displayed, so that your visitors are able to open the navigation again. On mobile clients swipe gestures are activated for the opening and closing of the panel menu.

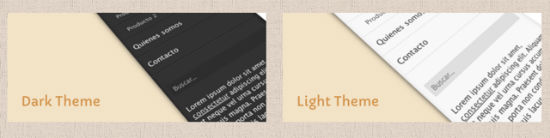
Sidr relies on themes and comes with the typical light and dark theme. Based on these more or less elaborate stylesheets you can customize your own design.
In my humble opinion, Sidr is the best available solution for off-canvas-menus. I recommend you use it whenever you feel in need of a responsive sidebar navigation. The plugin is free to be used in private and commercial projects alike. It is distributed under an MIT license.
Related Links
- The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive | Sidr Project-Demo
- Sidr on Github | artberri / sidr
- Developer’s Homepage | Alberto Varela Sanchéz

Really useful resource, thanks for sharing!
Except on mobile devices jquery doesn’t perform nearly as well as their CSS alternatives.
Any idea how i could make the sidr close again after a link has been clicked – link with anchor jumping to an id in the same html file?