Sequence.js: Responsive Content Slider with CSS3 Transitions and Gesture Control
Plugins for content sliders are a dime a dozen, fish in the sea, you name it. Fewer, but still many are supporting CSS3 transitions and working responsively. Anyway „Sequence.js“ is something special. This JavaScript does not only support animations on the transition of slides as a whole. Instead all of the content of a slide, be it headlines or images, can be animated individually. Being a top-notch web tool, „Sequence.js“ even supports gesture control to be intuitively usable on smartphones and tablets as well. Now tell me, doesn't this set that responsive content slider far enough apart to justify a closer look?

 One of the Free Themes of „Sequence.js“
Besides the JavaScript each theme comes with a stylesheet defining the design and the animated transitions of each slide and its contents.
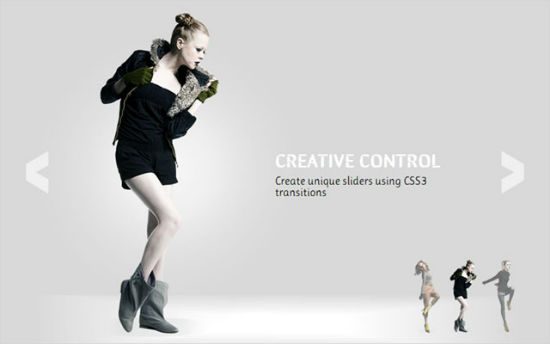
One of the Free Themes of „Sequence.js“
Besides the JavaScript each theme comes with a stylesheet defining the design and the animated transitions of each slide and its contents.
 One of the Paid Themes
Once you know your ways around „Sequence.js“ you'll no longer need themes and will in´stead be able to create your very own sliders quickly. All the configuration parameters are added during the plugin call. Everything else is not more than a little HTML and CSS3.
One of the Paid Themes
Once you know your ways around „Sequence.js“ you'll no longer need themes and will in´stead be able to create your very own sliders quickly. All the configuration parameters are added during the plugin call. Everything else is not more than a little HTML and CSS3.

Sequence.js: Instantly Ready for Prime Time due to Ready-made Themes
Starting with „Sequence.js“ is fairly easy. The download package contains several ready-made themes to give you a head start. All the themes require jQuery which comes prebundled and embedded with any theme. You might have guessed that „Sequence.js“ itself will have to be embedded too. Once done we can call the plugin and attach it to an element.var slider = $("#slider").sequence({
nextButton: true,
prevButton: true
}).data("sequence");
In our example we chose the element with the ID „slider“ and added the function „sequence()“ to it. Additionally we could define a set of parameters. In our example we integrated buttons to navigate back and forth. The documentation explains more parameters. You can also change the look and behaviour by the use of parameters. The themes have been designed to call the plugin and its parameters via an external JavaScript file.
 One of the Free Themes of „Sequence.js“
Besides the JavaScript each theme comes with a stylesheet defining the design and the animated transitions of each slide and its contents.
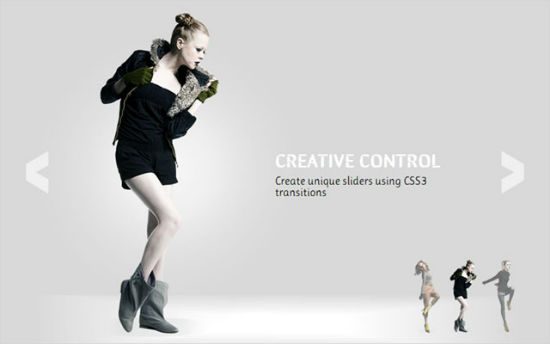
One of the Free Themes of „Sequence.js“
Besides the JavaScript each theme comes with a stylesheet defining the design and the animated transitions of each slide and its contents.
Sequence.js: Animating Individual Slide Contents
Using CSS we are able to fine tune the ways individual slide contents are animated in. Each element to be animated gets equipped with two states, defined via CSS. The first state defines the look before the animation starts and the second state shows the element after the animation finished. The second state is defines by attaching the class „animate-in“ to it.#slider img.portrait {
opacity: 0;
transform: translateX(-100px);
}
#slider .animate-in img.portrait {
opacity: 1;
transform: translateX(0)
transition-duration: 1s;
}
In our example we render an image invisible by setting „opacity“ to zero. As soon as the slide containing that image is called the class „animate-in“ gets attached. The image element will then CSS3 transition to the second state. Parallel to that the image is moved 100 pixels to the right. Imagine what kind of animations you are able to define that way.
The HTML of the container comprises of a container carrying an unordered list. The individual „<li>“ elements contain one slide each.
<div id="slider">
<ul>
<li class="animate-in">
<p>Hello.</p>
</li>
<li>
<img src="portrait.jps" class="portrait" />
</li>
</ul>
</div>
The example creates a slider with three „<li>“ elements. With the first slide directly carrying „animate-in“ it will be visible from the start. On calling the second slide, the class is passed to that one. State changes happen via CSS3 transitions.
Navigation elements are also defined in a slide container.
<div id="slider">
<img src="next.png" class="sequence-next" />
<img src="back.png" class="sequence-prev" />
<ul>
…
</ul>
</div>
Make sure to choose and attach the proper classes („sequence-next“ and „sequence-prev“) for navigation. Only this way „Sequence.js“ is able to access these elements and add the necessary functionality.
Should You Rely on Ready-made Themes or Create Your Own?
I already mentioned that you'll find a set of pre-made themes inside the download package. These serve as agood foundation to build upon them and get going with Sequence.js. The project website offers more themes which you can buy for nine dollars each. One of the Paid Themes
Once you know your ways around „Sequence.js“ you'll no longer need themes and will in´stead be able to create your very own sliders quickly. All the configuration parameters are added during the plugin call. Everything else is not more than a little HTML and CSS3.
One of the Paid Themes
Once you know your ways around „Sequence.js“ you'll no longer need themes and will in´stead be able to create your very own sliders quickly. All the configuration parameters are added during the plugin call. Everything else is not more than a little HTML and CSS3.

Thanks for the in-depth look at Sequence.js Denis. Readers may be pleased to know Sequence v2 is currently in development and close to reaching beta. If anyone is interested in helping build/test or providing feedback, head over to the v2 branch on GitHub: https://github.com/IanLunn/Sequence/tree/v2
I have used Sequence.js before is its absolutely great. I couldn’t see a demo in your example but I get the idea with the imagery. I can’t wait to start creating unique slider transitions using just CSS3. I’ve been a huge fan of expanding my knowledge on this, so thanks for the inspiration.
Wow.. Very Nice This is Wonderful post.. Awesome Thanks for sharing.. Great
This is Great.. Useful coding Technique.. Awesome Thanks..