Pump up da Project: 5 Must-Have JavaScripts (March 2014 Edition)
Great to see you liked the first iteration of "5 Must-Have JavaScripts". This is a foundation to build upon, so I decided to give you a fresh shot of must-have JavaScripts on a monthly basis. Today I dug up another 5 most recommendable specimen...
JavaScript: Why not?
Using JavaScript is not only suitable, when there are no other valid options available. Using JavaScript as I read it is already suitable, as soon as other solutions are more complex, take more lines of code or fall behind in other ways. Instead of breaking my fingers writing 10 lines with pre-fixed code I usually prefer using a JavaScript. Most of the projects I collaborate on have jQuery embedded anyway, so why not make use of functionality already there. Some smaller projects of mine don't use jQuery, yet rely on JavaScript one way or the other. Also there, I see no need to dispense with JavaScript completely, even if I were able to live without it.
Now let's head on over to the tools you don't want to miss. Links to the demos and their Github repositories are aggregated below the article:
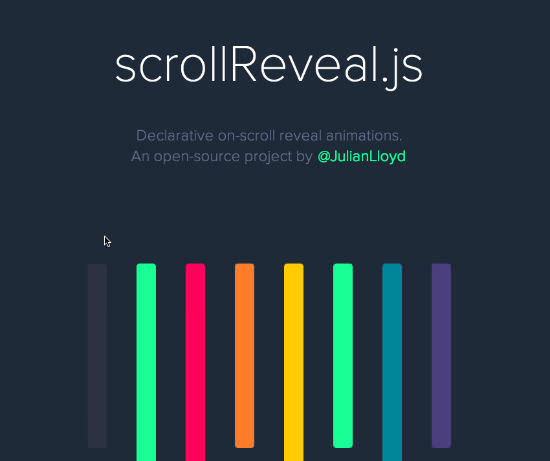
scrollReveal.js

scrollReveal.js by Julian Lloyd from sunny California is more an experiment than a real project at the time. Yet, what can be seen looks very promising. scrollReveal animates element fade-ins as soon as they reach the viewport. Does not sound very interesting? Watch the demo.
What sets scrollReveal.js apart from other fade-in tools is the smooth animation controlled by natural language. Here is an example:
Foo
Bar
Baz
If you don't want to create lengthy parameter definitions manually, you can as well go for a var config to preset specific animations per default.
scrollReveal can be used freely under the terms of the MIT license. It has been inspired by the Codrops project cbpScroller.js.
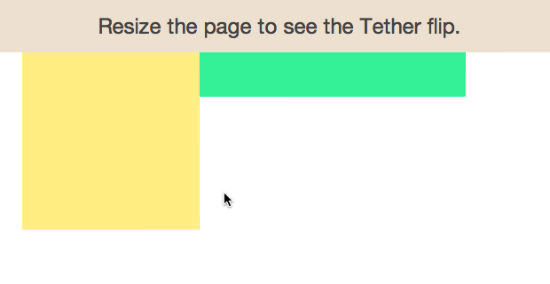
Tether

Tether is a full-fledged client-side library that makes it easy to attach elements to other elements in a page. Tether is very elaborate, a lot of brain work has went into the creation of such a seemingly simple tool.
The library lets you define points as well on the element to be attached as on the element you want to attach it to. The latter is called the target. Tether then cares for keeping the two points on top of each other. Definition of points is done in human readable language. Here is an example:
new Tether({
element: yellowBox,
target: greenBox,
attachment: 'top right',
targetAttachment: 'top left'
});
Tether is created and maintained by HubSpot from Cambridge, MA and can be used freely under an Open Source license. Make sure to visit HubSpot's Github repository. They have quite an array of interesting projects available, partially built upon Tether.
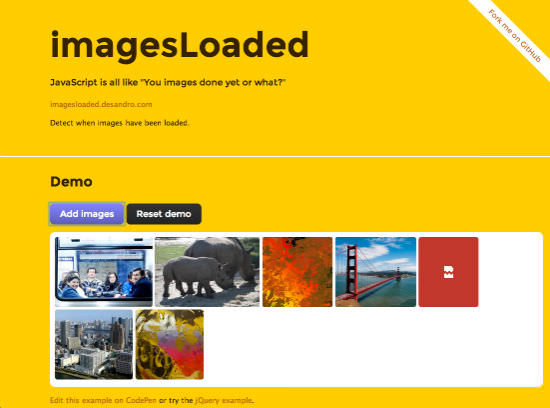
imagesLoaded

imagesLoaded is a lightweight tool for one single purpose. It emits an event when images have been loaded so you can bind listeners to it and react upon the event. imagesLoaded acts as a jQuery plugin in case jQuery is present, yet has no mandatory dependencies.
imagesLoaded is created and maintained by Tomas Sardyha and David DeSandro. You can download and use it freely under the terms of the MIT license.
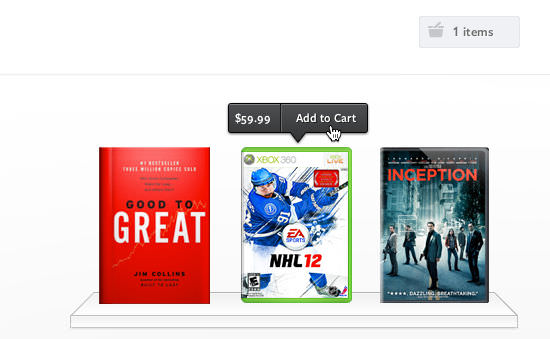
simpleCart(js)

simpleCart.js adds shopping cart functionality to just about any website. If you know how to add class-names to your HTML tags, and are able to embed an 8kb lightweight JavaScript, too, there's nothing stopping you from selling your goods immediately. If you are comfortable with Amazon payments, Google checkout or Paypal, that is. An additional email gateway is in the works, yet not ready for primetime.
Building a shopping cart with simpleCart.js actually is simple. To have it functional and running, you call the JavaScript like so:
Then, to define the goods to be sold, you create as many shelf items as you need like so:
As anything that's shown is what you write by yourself, simpleCart.js is internationally usable. Adjust currencies and taxes in the function call.
simpleCart.js is created and maintained by Wojo Design from Chicago, Illinois. It is dual-licensed under MIT and GPL, which basically means you can use it freely for both private and commercial projects.
Sticker.js

Sticker.js by Jongmin Kim from New York is not entirely JavaScript, but relies on CSS3, too, which means it is limited to modern browsers. Internet Exploder is supported from 10+.
Do get a hold of what Sticker.js actually does, take a look at the demo. Stickers are created and can be kind of peeled off using mouse hover. The looks are controlled by CSS and the JavaScript can be targeted at class-names as well as IDs which gives you any flexibility you need.
Here's a basic configuration:
Then we add an image or only a background color, you decide:
.sticker {
width: 180px;
height: 180px;
}
// add image
.example-1 .sticker-img {
background-image: url(heroes-2.png);
}
// add color
.example-2 .sticker-img {
background-color: #ff4a85;
}
// change shadow opacity
.example-2 .sticker-shadow {
opacity: 0.6;
}
Then the method is fired upon it:
Sticker.init('.sticker');
Sticker.js accepts class-names as well as IDs. It is freely usable for private and commercial projects alike under the terms of the MIT license.

Checking them out right now, thanks for sharing :)
i was finding something friendly for my cart and finally your today post helps me a lot with simpleCart(js). keep great collection