Presentations With Reveal.js and HTML5: Better Than PowerPoint
Presentations are PowerPoint, you say? Well, think again. Most people I know start yawning as soon as PowerPoint gets mentioned. You don't want your clients to yawn. If you are into presenting using your Android or iPad, you'll even need additional tools to get a PPT up and running. As we are web developers, why not use the fine JavaScript framework Reveal.js, that just caught my eye? Reveal.js lets you build your presentations as a website, so all you need to - well - present is a browser.
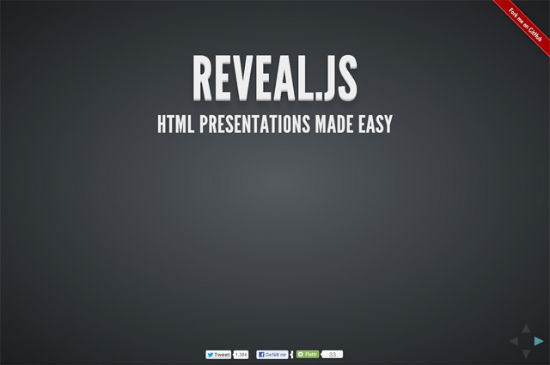
[caption id="attachment_72611" align="alignnone" width="550"] Reveal.js: The demo presentation[/caption]
Reveal.js consists of one single JavaScript file and two style sheets. The first style sheet defines some common styles, while the second contains the layout of a standard theme, you could build upon. This theme defines the look of the important parts of your presentations as there are text, pictures and links. Themes in Reveal.js can easily be customized as the style sheet is very well structured and easy to comprehend. Transitions between slides, if you like to use this wizardry, are established through CSS 3D transitions.
Reveal.js: The demo presentation[/caption]
Reveal.js consists of one single JavaScript file and two style sheets. The first style sheet defines some common styles, while the second contains the layout of a standard theme, you could build upon. This theme defines the look of the important parts of your presentations as there are text, pictures and links. Themes in Reveal.js can easily be customized as the style sheet is very well structured and easy to comprehend. Transitions between slides, if you like to use this wizardry, are established through CSS 3D transitions.
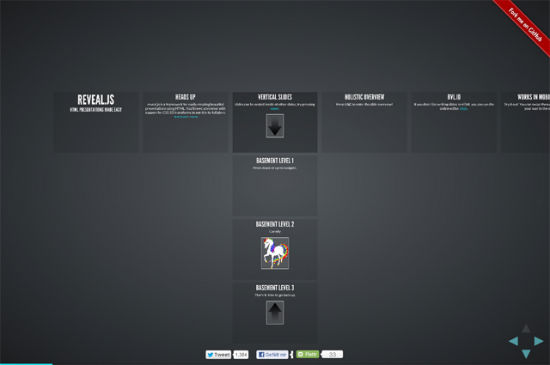
 Index of the presentation demo[/caption]
Index of the presentation demo[/caption]
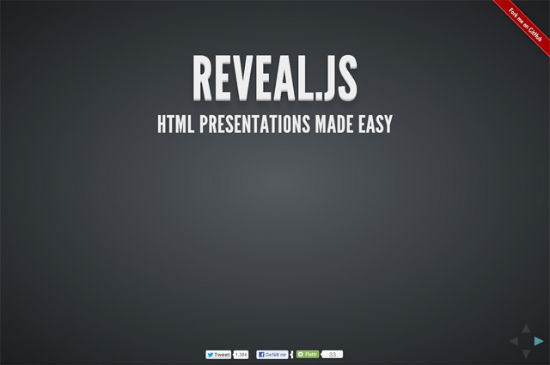
 Reveal.js: The demo presentation[/caption]
Reveal.js consists of one single JavaScript file and two style sheets. The first style sheet defines some common styles, while the second contains the layout of a standard theme, you could build upon. This theme defines the look of the important parts of your presentations as there are text, pictures and links. Themes in Reveal.js can easily be customized as the style sheet is very well structured and easy to comprehend. Transitions between slides, if you like to use this wizardry, are established through CSS 3D transitions.
Reveal.js: The demo presentation[/caption]
Reveal.js consists of one single JavaScript file and two style sheets. The first style sheet defines some common styles, while the second contains the layout of a standard theme, you could build upon. This theme defines the look of the important parts of your presentations as there are text, pictures and links. Themes in Reveal.js can easily be customized as the style sheet is very well structured and easy to comprehend. Transitions between slides, if you like to use this wizardry, are established through CSS 3D transitions.
Slide Markup via HTML5
The markup of the presentation slides ist done by using HTML5 elements of the type SECTION. Above these sections we have two containers telling the framework, where the presentation part inside of the HTML document shall begin:<div class="reveal">
div class="slides">
<section>
<p>Folie 1</p>
</section>
<section>
<p>Folie 2</p>
</section>
</div>
</div>
Inside each section arbitrary content is allowed. You navigate using the arrow keys. You can even nest sections into each other. That way you could further segment your presentation. Using the left and right arrow keys lets you navigate through the sections of the first level. Reaching a nested section the up and down arrows come into effect and let you scroll through the sections of the second level:
<div>
div>
<section>
<p>Folie 1</p>
</section>
<section>
<section>
<p>Folie 2 a</p>
</section>
<section>
<p>Folie 2 b</p>
</section>
</section>
</div>
</div>
Pressing ESC shows an index of all slides from where you can target each slide individually.
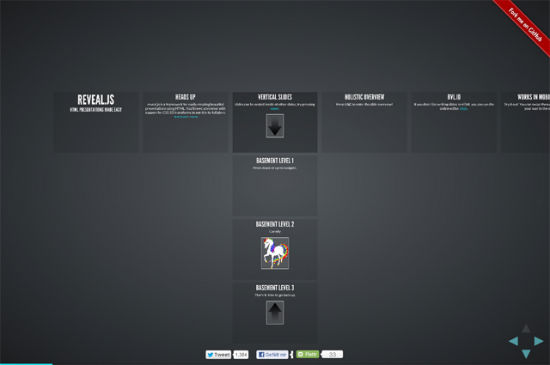
[caption id="attachment_72612" align="alignnone" width="550"] Index of the presentation demo[/caption]
Index of the presentation demo[/caption]
Reveal.js: Extended Navigation Possible
If you'd like to enable mouse navigation in addition to keyboard control, you can do so by implementing a small operating element into your presentation. To achieve mouse navigation you integrate a small snippet of code into the container right after the slides definition. You'll see a control element showing the four directions symbolized by their respective arrow keys at the bottom right of the browser window. In long presentations you might like to have a progress bar shown, just to make sure you don't get lost or bend your speaking time too much. Again this is just one line of code. The progress bar shows up at the bottom horizontal. Its position represents the position of the active slide in the whole presentation.Reveal.js: Capable Of Markdown
This one is for me. Instead of using HTML to style the contents of your slides, you can as well make use of the simple Markdown syntax. I use that all of the time. This article is written in Markdown. Reveal.js will simply translate your Markdown to HTML. Advantage: A content in Markdown is lots easier to maintain as you don't have to search for the content inside of all those opening and closing tags.<section>
##Heading H2
Paragraph with [link](https://www.noupe.com)
</section>
Conclusion: Reveal.js is a strong framework for putting together high-grade browser-based presentations. Combined with JavaScript's Fullscreen-API the results are more than competitive to Powerpoint, yawn…
(dpe) 
Any way to get this working locally on an iPad without a connection running a local copy? Thats where PPT or Keynote are a must have.
Hi Denis,
I’m afraid that the reason for people yawning when someone says PowerPoint is not PowerPoint but all the companies and presenters that use this program in the wrong way.
And that is something that you can not solve by changing the program.
This doesn’t mean that Reveal.Js is a bad alternative to PPT but you need to first teach the presenters how to prepare a good presentation (regardless the software used).
Regards,
Roger
Wow. This is really slick. I am also very impressed with the rvl.io online editor. Looks beautiful on my Gen 1 iPad. Thanks for posting!
Your Markdown example is completely wrong & will not work.
To use Markdown with reveal.js, you need this (I have no idea if your commenting system will take this or not, so let’s see):
## Title
This is a [link](http://ChainsawOnATireSwing.com).
Dang it – it didn’t go through. Let’s try again. Substitute [right-angle-bracket] & [left-angle-bracket] for the correct symbols on your keyboard.
You need this:
[left-angle-bracket]section data-markdown[right-angle-bracket]
[left-angle-bracket]script type=”text/template”[right-angle-bracket]
## Title
This is a [link](http://ChainsawOnATireSwing.com).
[left-angle-bracket]/script[right-angle-bracket]
[left-angle-bracket]/section[right-angle-bracket]
Hey, could I use this inside GitHub read me files? That would be totally sweet.
Nice tutorial, but I agree with Roger, this should be next to a “how to design a good presentation” post. Anyway, this is a very interesting and easy way to develop your next presentation.
I don’t quite understand how the Reveal.js could work the way it is explained. Also, I feel only a small majority of people could understand how to use this, where PowerPoint is user friendly and easier for just anyone to use. Prezi, an online presentation software, has the best of both PowerPoint and Reveal.js, as far as I can see. It’s both user friendly and can be accessed with an Intenet connection. I just don’t see the value in this except for the few people who know how to use html to design.
Cool thank’s for showing!
—stooni
aha, might need to try this. Thank you for sharing :)