New Tools: CSS-Preprocessor Roole and HTML Converter Markdown.css
Astonishing things happen inside the development community. It keeps pushing out tools at an hourly rate, where some tools become essential and others are never again heard of. Today we will be looking at two tools, one from each side of this spectrum. While Roole, a JavaScript-based preprocessing CSS language, proves immediately useful, Markdown.css asks for a deeper look, or two.

Roole: CSS Preprocessor Based On JavaScript
Fresh from the section "Useful Tools", the brand-new CSS preprocessor Roole rightfully draws some attention. Roole stands in line with Sass and LESS, which might sound like the reinvention of the wheel at first look.
Roole is different, though. It is based on pure JavaScript and can be implemented natively, while the alternatives have their downsides. Roole can be integrated on the server-side with node.js or on the client-side using native capabilities as long as JavaScript is not deactivated. In the latter case the runtime compiler of LESS would run into trouble, too. Sass generally takes more effort, if you want to compile it at runtime.
Roole combines programmer's logic with stylesheets and allows for simple and complex results in a time and code saving way. The demo site has lots of examples.
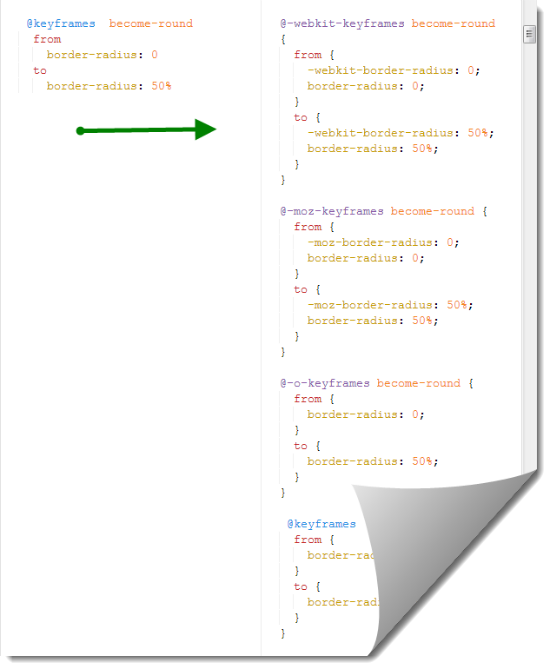
Additionally, Roole cares for the tedious task of vendor prefixing. Short standard conform instructions are enough::

Roole.org/test lets you check, whether your browser supports it and to which extent. My Chrome, running under Windows 8 Pro, made the whole way through. Roole is in its infancy and can be downloaded from Github under MIT license in version 0.1.2.
The website of the project has a live editor to experiment with the possibilities. Compared to Sass and LESS, Roole is a little down the road. Establishing a pure JavaScript CSS preprocessor sounds attractive, though. So keep an eye on Roole.
Markdown.css Lets HTML Look Like Markdown
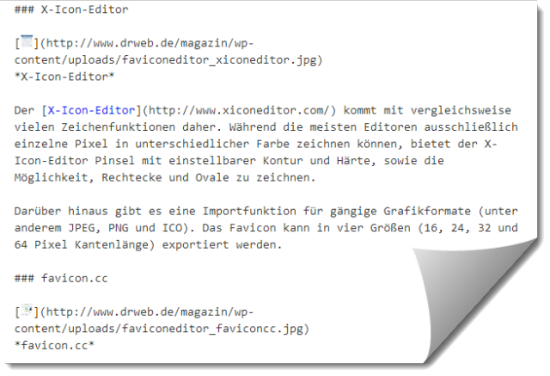
From the other end of the spectrum, we see Peter Cole's Markdown.css. Markdown.css is a stylesheet to convert any HTML into Markdown. Hey wait. That would be useful. This instead is not, what Markdown.css does. It only lets HTML look like Markdown. To visualize this, let's look at the following screenshots. This HTML:

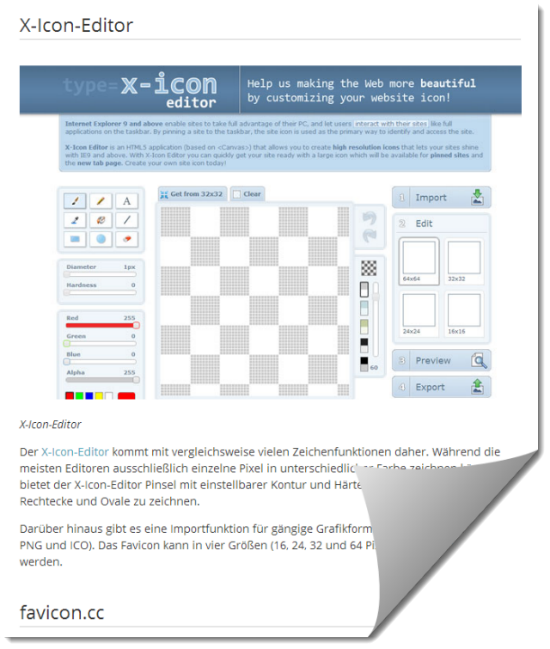
Will look like this after Markdown.css:

Readability is improved. So far, so good. A good use-case would be, if you could copy and paste the Markdown for further editing. But it is exactly this, that is not possible. If you copy and paste, you lose the complete Markdown part.

Thus, Markdown.css, realized using LESS, is a mere experiment. What I like the most is, what can be learned from the sources. I got inspired by Markdown.css and its LESS base. Thanks, Peter.
By the way: Markdown.css has an additional bookmarklet which lets you markdownify any website you are surfing on.
Related Links:
- Roole - A Language That Compiles To CSS
- Roole - Github Repository
- LESS - The Dynamic Stylesheet Language
- Sass - Syntactically Awesome Stylesheets
- Markdown.css - Demo-Website
- Markdown.css - Github Repository

One comment