mo.js: JavaScript Framework for Complex Animations

The basics for demanding animations within the browser are set thanks to CSS3 and JavaScript. But the CSS characteristics and JavaScript methods only allow general movement. The framework mo.js, however, allows much more complex animations using unique but quick to set up easing features.

 Tutorial Page
Tutorial Page
 Paths Lay the Groundwork for Easings
You can develop an entirely custom easing with many accelerations and brakes using mo.js as well. These are defined by a path based on the SVG element „<path>“. For example, you draw a path in Illustrator and save it in the SVG format. The values of the paths marked in the „d“-attributes will be used as the base for your easing.
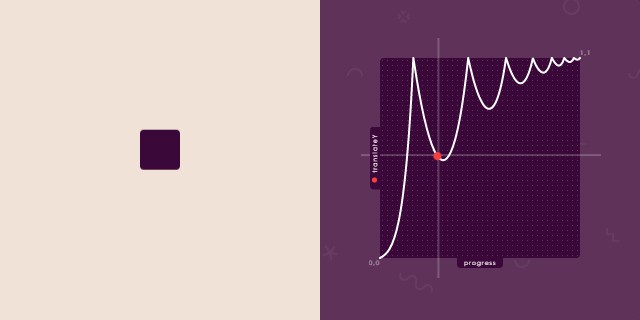
Paths Lay the Groundwork for Easings
You can develop an entirely custom easing with many accelerations and brakes using mo.js as well. These are defined by a path based on the SVG element „<path>“. For example, you draw a path in Illustrator and save it in the SVG format. The values of the paths marked in the „d“-attributes will be used as the base for your easing.
 Complex Animations Using mo.js
Although not all features are documented, mo.js is worth keeping an eye on. The framework is available for private and commercial use under the liberal MIT license.
(dpe)
Complex Animations Using mo.js
Although not all features are documented, mo.js is worth keeping an eye on. The framework is available for private and commercial use under the liberal MIT license.
(dpe)

Easy Entry, but no Documentation Yet
As mo.js works without jQuery or other libraries, all you need to do is implement the framework's JavaScript file. In the download package, there is a demo HTML document in which the JavaScript file as well as a „<div>“ element are set already. That means you can instantly start and take a look at all of mo.js' options. You can find several tutorials on the website, explaining what mo.js does and how to use it with the help of code examples and a demo. Unfortunately, there are only tutorials for the easing options so far. There are no tutorials available for the different modules and tweening features. A documentation is missing as well. But mo.js is already without that a fascinating animation tool for its unique way of creating complex easing features. Tutorial Page
Tutorial Page
Easy Syntax for Easy Animations
Using mo.js is very straightforward. You can create new animations and assign them to any desired element via „mojs.Tween()“. The amount of repeats and the duration of the animations will be set via parameters. An event handler allows you to control the actual animation.new mojs.Tween({
repeat: 2,
duration: 3000,
delay: 1000,
onUpdate: function (progress) {
document.getElementsByTagName("div")[0].style.transform = "translateY(" + 200 * progress + "px)";
}
}).run();
In the example, a three-second animation that starts after one second and is repeated twice is created. Via „onUpdate()“, a feature that is responsible for the actual animation is accessed. The progress of the animation is handed over via „progress“. It's a value that counts from 0 to 1 during the animation.
In the example, the value is used to calculate the animation. To do so, „progress“ is multiplied by the target value of the animation - 200 in the example. The „<div>“ element moves up by 200 pixels on the y-axis via „translateY()“.
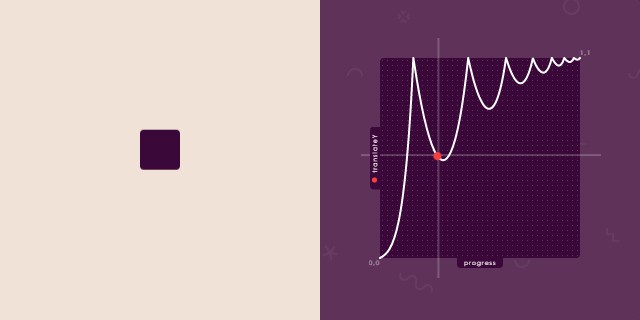
Creating Easings with Paths
Several easing features for animations were entered using CSS3. In total, there are just five different, simple options available: „linear“, „ease“, „ease-in“, „ease-out“ and „ease-in-out“. „cubic-bezier()“ also allows you to create an individual easing with a bezier curve. Paths Lay the Groundwork for Easings
You can develop an entirely custom easing with many accelerations and brakes using mo.js as well. These are defined by a path based on the SVG element „<path>“. For example, you draw a path in Illustrator and save it in the SVG format. The values of the paths marked in the „d“-attributes will be used as the base for your easing.
Paths Lay the Groundwork for Easings
You can develop an entirely custom easing with many accelerations and brakes using mo.js as well. These are defined by a path based on the SVG element „<path>“. For example, you draw a path in Illustrator and save it in the SVG format. The values of the paths marked in the „d“-attributes will be used as the base for your easing.
var bouncyEasing = mojs.easing.path("M0,100 C6.50461245,96.8525391 …");
In the example, an SVG path is handed over as an easing path using „mojs.easing.path()“; a feature that converts the easing of an element with the CSS attribute „transform“.
new mojs.Tween({
onUpdate: function (progress) {
var bounceProgress = bouncyEasing(progress);
document.getElementsByTagName("div")[0].style.transform = "translateY(" + 200 * bounceProgress + "px)";
}
}).run();
In this example, an „<div>“ element with a custom easing on the y-axis is animated thanks to „translateY()“. Instead of a linear movement, as seen in the first example, you can now integrate as many brakes and accelerations as you want. This way, you are also able to revert the movement's direction with an accordingly drawn path. An animation made with classic CSS3 easing features only works in one direction.
With mo.js, you can not only move an element, but also change its shape. „scaleX()“ or „scaleY()“ can be used to make an element change its size while being animated.
Extensive Animation Options
Some examples on the mo.js website show the extensive animation options of mo.js. We can only hope that the documentation will be released soon and that more tutorials will be published. Currently, mo.js' usability is restricted. If you want to, you can also get to know the framework on your own, using the examples. Complex Animations Using mo.js
Although not all features are documented, mo.js is worth keeping an eye on. The framework is available for private and commercial use under the liberal MIT license.
(dpe)
Complex Animations Using mo.js
Although not all features are documented, mo.js is worth keeping an eye on. The framework is available for private and commercial use under the liberal MIT license.
(dpe) 
Denis – this is REALLY cool. Here’s some demos I found:
http://codepen.io/sol0mka/full/ogOYJj/
http://codepen.io/sol0mka/full/yNOage/
http://codepen.io/sol0mka/full/OyzBXR
nice article. would like to see the comparison between mo.js and tweenmax