Metro UI CSS: You can have a tiled website too
Microsoft's new UI, once known by the name of Metro, has caused quite some buzz in the tech world. Meanwhile the name has been dropped, which again caused quite a buzz in the tech world. We don´t know why this was done nor do we know if the next Windows will be a market success. What we know is, that Metro as a design style has its fans. If you are one of them, we have great news for you. Thanks to Metro UI CSS you can give your very own website the same tiled look, the interface of the next generation Windows will have. Go ahead!
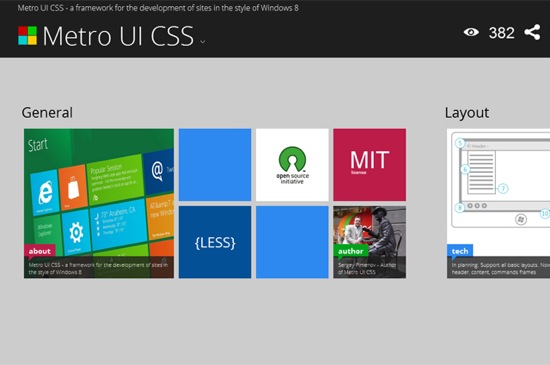
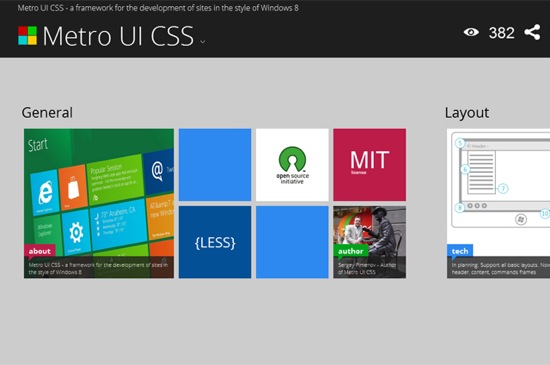
 Metro UI CSS
Metro UI CSS is actively developed by Sergey Pimenov, who proves generous enough to leave the tool for us to use free of charge under the MIT license. Pimenov not only copied the typical Metro design, but also implemented a variety of effects from the original Microsoft product, for example the fade-in of subtitles on pictures or the switch buttons.
Metro UI CSS
Metro UI CSS is actively developed by Sergey Pimenov, who proves generous enough to leave the tool for us to use free of charge under the MIT license. Pimenov not only copied the typical Metro design, but also implemented a variety of effects from the original Microsoft product, for example the fade-in of subtitles on pictures or the switch buttons.
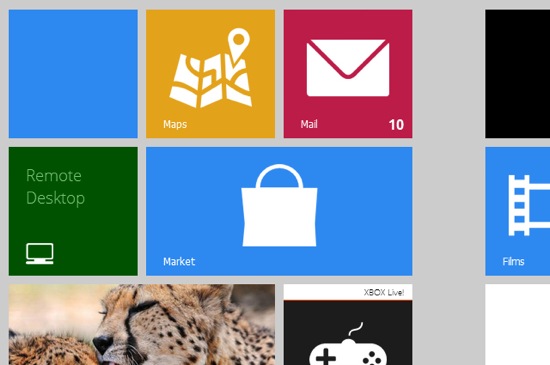
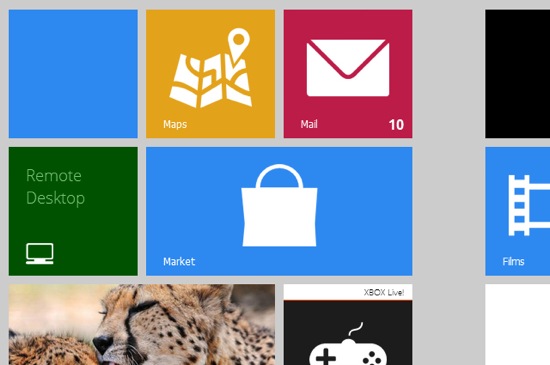
 Metro: Tiles
Ever seen Metro on a tablet? On these devices, Microsoft implemented vertical scrolling as the standard scroll direction. That's just the way Pimenov implemented it in Metro UI CSS. Using a touch-device you can elegantly scroll through your website. You're not forced to, though, as mouse scrolling is also supported.
Metro: Tiles
Ever seen Metro on a tablet? On these devices, Microsoft implemented vertical scrolling as the standard scroll direction. That's just the way Pimenov implemented it in Metro UI CSS. Using a touch-device you can elegantly scroll through your website. You're not forced to, though, as mouse scrolling is also supported.
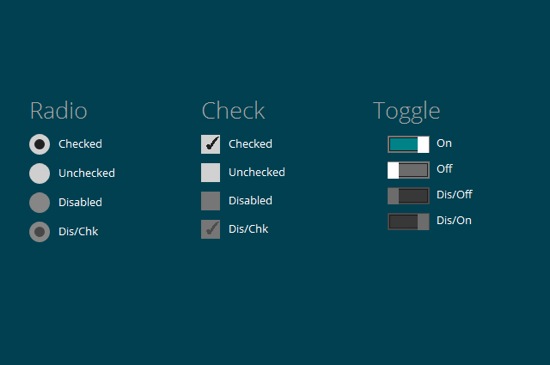
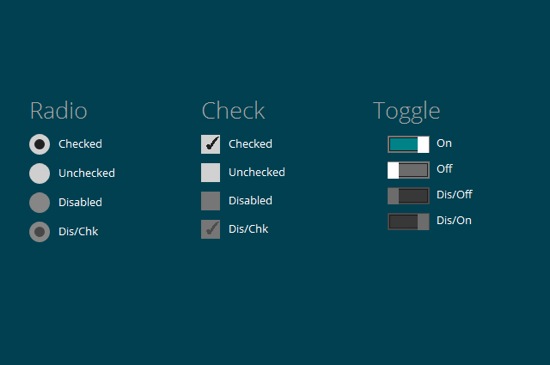
 Metro: Buttons
Metro: Buttons
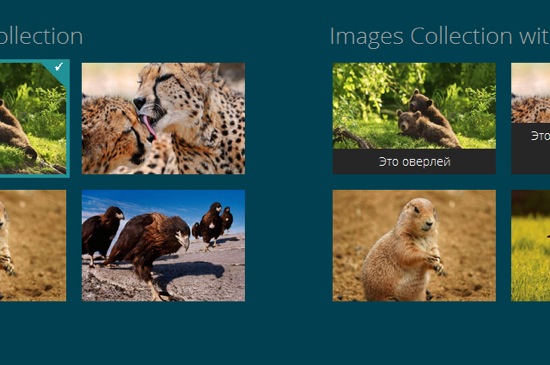
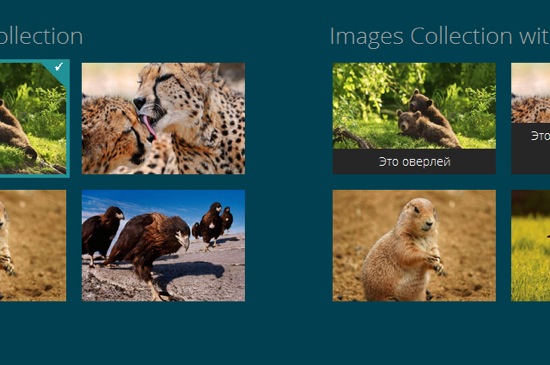
 Metro: Pictures
If you like to learn along the guidelines of a thorough documentation, Metro UI CSS is not for you. Because there simply is no documentation. The demo can be downloaded, that's it. But it contains all elements for which the Metro style is available and thus should be a good starting point for the first steps to your very own tiled website. Several effects are invoked simply by calling the corresponding classes. You can easily find out by sneaking through the source code. Metro UI CSS needs a modern browser. Microsoft's own Internet Exploder is supported from version 9 onwards.
(dpe)
Metro: Pictures
If you like to learn along the guidelines of a thorough documentation, Metro UI CSS is not for you. Because there simply is no documentation. The demo can be downloaded, that's it. But it contains all elements for which the Metro style is available and thus should be a good starting point for the first steps to your very own tiled website. Several effects are invoked simply by calling the corresponding classes. You can easily find out by sneaking through the source code. Metro UI CSS needs a modern browser. Microsoft's own Internet Exploder is supported from version 9 onwards.
(dpe)
 Metro UI CSS
Metro UI CSS is actively developed by Sergey Pimenov, who proves generous enough to leave the tool for us to use free of charge under the MIT license. Pimenov not only copied the typical Metro design, but also implemented a variety of effects from the original Microsoft product, for example the fade-in of subtitles on pictures or the switch buttons.
Metro UI CSS
Metro UI CSS is actively developed by Sergey Pimenov, who proves generous enough to leave the tool for us to use free of charge under the MIT license. Pimenov not only copied the typical Metro design, but also implemented a variety of effects from the original Microsoft product, for example the fade-in of subtitles on pictures or the switch buttons.
Metro UI CSS: A feature-rich framework
Get your own impression of what Metro UI CSS is capable of by visiting the demo. You'll find several pages with examples of how pictures, forms, buttons and the typical tiles, bound to substitute the former Windows icons, look and interact. Metro: Tiles
Ever seen Metro on a tablet? On these devices, Microsoft implemented vertical scrolling as the standard scroll direction. That's just the way Pimenov implemented it in Metro UI CSS. Using a touch-device you can elegantly scroll through your website. You're not forced to, though, as mouse scrolling is also supported.
Metro: Tiles
Ever seen Metro on a tablet? On these devices, Microsoft implemented vertical scrolling as the standard scroll direction. That's just the way Pimenov implemented it in Metro UI CSS. Using a touch-device you can elegantly scroll through your website. You're not forced to, though, as mouse scrolling is also supported.
 Metro: Buttons
Metro: Buttons
Metro UI CSS: Made with, yes, CSS and JavaScript
Metro UI CSS is not pure CSS, but relies on several JavaScript libraries for advanced functionality. The foundation is, as it often is, jQuery with some complementing plugins and the new superstar Bootstrap. Pimenov wants it mentioned, that he also integrated some of his very own JavaScript functions. Metro: Pictures
If you like to learn along the guidelines of a thorough documentation, Metro UI CSS is not for you. Because there simply is no documentation. The demo can be downloaded, that's it. But it contains all elements for which the Metro style is available and thus should be a good starting point for the first steps to your very own tiled website. Several effects are invoked simply by calling the corresponding classes. You can easily find out by sneaking through the source code. Metro UI CSS needs a modern browser. Microsoft's own Internet Exploder is supported from version 9 onwards.
(dpe)
Metro: Pictures
If you like to learn along the guidelines of a thorough documentation, Metro UI CSS is not for you. Because there simply is no documentation. The demo can be downloaded, that's it. But it contains all elements for which the Metro style is available and thus should be a good starting point for the first steps to your very own tiled website. Several effects are invoked simply by calling the corresponding classes. You can easily find out by sneaking through the source code. Metro UI CSS needs a modern browser. Microsoft's own Internet Exploder is supported from version 9 onwards.
(dpe) 
Thanks for the review. Will soon be added to the project documentation, new items, adaptability, a new website project. Just want to say that the project Includes the program Microsoft BizSpark Startups
“proves generous enough to leave the tool for us to use free of charge under the MIT license.”
I think Microsoft may take issue if he was charging money to distribute a UI this similar to Metro.
>Metro^W
>Windows 8 UI Style
*fixed!*
So how do I download it?
use the following link : https://github.com/olton/Metro-UI-CSS/zipball/master
I have problems with Chrome and IE browsers when testing the demo downloaded. What I can do for compatibility at all?
Hey Mitch,
I have been using this framework for sometime for one of my projects now. This does work fine in Chrome (20), Firefox (14), IE 9. I have tested on these.
Are you sure you are running it through a local server?
Thanks!
Sagar
new version is available
Thanks, we’ll check that out.
i like window 8 theme, sample but very beauty
Very nice n catchy work :)