MagicSuggest for jQuery: Beautiful Selection Comboboxes Based on Bootstrap 3
The „<select>“ element makes it easy to markup input areas for multiple selections. On the downside there are quite a few limitations to it and it sure doesn't look anywhere near as great as MagicSuggest does. Instead of having boring select lists, MagicSuggest allows us to create beautiful comboboxes capable of multiple selections from both freely entered and prepopulated items.

 In the next step we use JavaScript to create a magical input field. We call the plugin on the „<input>“ element via the given ID.
In the next step we use JavaScript to create a magical input field. We call the plugin on the „<input>“ element via the given ID.
 Example of Design Customization
To add to „renderer“, the parameter „selectionRenderer“ defines the looks of the chosen items.
Example of Design Customization
To add to „renderer“, the parameter „selectionRenderer“ defines the looks of the chosen items.

MagicSuggest: Simple Integration
MagicSuggest builds upon jQuery. Thus both the plugin and jQuery itself need to be called into your HTML document to make the magic work. Besides the pure functionality MagicSuggest delivers a basic style sheet, based on Bootstrap, carrying the default looks of selection areas as well as the design of the entered items. If you got the prerequisites in place start by adding an element that is supposed to become your input field. You may want to go classic with „<input>“, but could as well choose a simple „<div>“.<input type="text" id="ms-inputfield" />
In the above example we chose to go for the „<input>“ element. This allows us to add a fitting „<label>“ element. Be aware that - other than you are used to - clicking on „<label>“ does not allow you to focus the „<input>“ element.
 In the next step we use JavaScript to create a magical input field. We call the plugin on the „<input>“ element via the given ID.
In the next step we use JavaScript to create a magical input field. We call the plugin on the „<input>“ element via the given ID.
$("#ms-input").magicSuggest({
placeholder: "PLease choose",
data: [{
name: "Apple"
}, {
name: "Banana"
}]
});
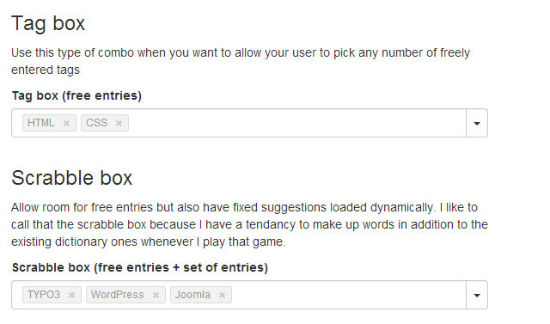
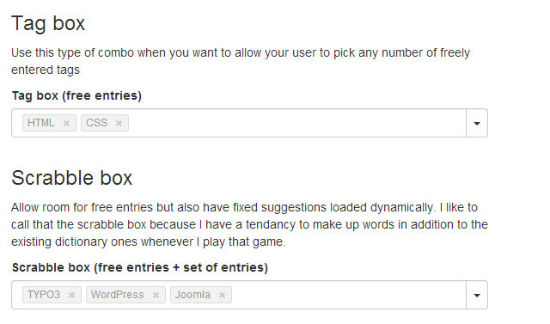
Calling „magicSuggest()“ is possible without having to add any parameters. If you do, no items will be prepopulating the list. Each manual entry will then be added to the selection automatically. Using „x“ removes the entry again. If you don't want to go with the standard input text, use the parameter „placeholder“ to overwrite it..
The parameter „data“ is meant to carry any values you want to be available from the start. All these items will be shown as a list below the input area and will populate the selection via autocomplete.
Prepopulating items are stored as a JSON object. Instead of using a JSON object internally, you can also call an external JSON file.
$("#ms-input").magicSuggest({
placeholder: "Please choose",
data: "values.json"
});
If you want to predefine loads of values or if you are using e.g. PHP to load values from a database, this external JSON file import feature is a big advantage.
MagicSuggest: Multitude of Options
MagicSuggest offers lots of options to adjust the functionality of the input areas to the needs of your project. If you don't want the users to be able to enter items freely, you can define the selection box to only accept predefined values. If you want to limit the amount of selectable items, do it.$("#ms-input").magicSuggest({
allowFreeEntries: true,
maxSelection: 3
});
In our example we allow both free entries and predefined values and limit the amount of selectable items to 3. A complete list with all the parameters and a thorough documentation of how to use them is available over at the MagicSuggest website.
Individual Designs are Possible
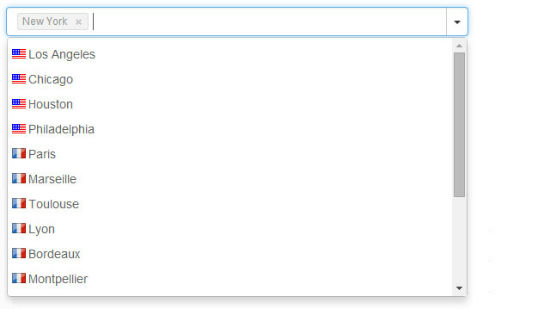
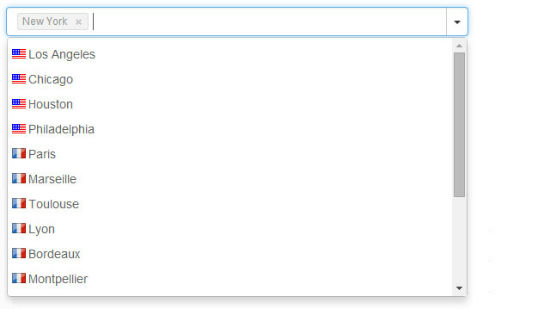
If you don't like your select list to show up as plain text, change it. With MagicSuggest you can also integrate formatted text and even images into the lists. All the needed information e.g. file names and urls can be handed over through the „data“ parameter from inside the JSON object.$("#ms-input").magicSuggest({
placeholder: "Please choose",
data: [{
name: "New York",
file: "en.png"
}, {
name: "Paris",
file: "fr.png"
}],
renderer: function(data) {
return "<img src=\"" + data.file + "\" /> " + data.name;
}
});
As you can see, the JSON object does not only carry the key „name“ but also the key „file“. The parameter „renderer“ defines the looks of the individual select items inside the list. In our example we attach a function that gets an HTML snippet back.
 Example of Design Customization
To add to „renderer“, the parameter „selectionRenderer“ defines the looks of the chosen items.
Example of Design Customization
To add to „renderer“, the parameter „selectionRenderer“ defines the looks of the chosen items.

This is beautiful!
thanks
Quite nice. I like the available options, and there are a lot. While I usually hand the task of selects to Select2 or Selectize, I’m gonna give MagicSuggest a try. Thanks!