Leaflet: Interactive Maps with JavaScript and OpenStreetMap
What crosses your mind first, when you think about embedding maps into a website? I am pretty sure the answer is: Google Maps. And this is perfectly understable as the easy to use JavaScript API allows for simple and flexible addition of custom content such as markers and overlays to the maps. The free alternative OpenStreetMap has nothing similar to offer and thus is often turned down as the valid choice it could otherwise be. There is hope, though. The JavaScript library Leaflet allows for the addition of lots of Google Maps features to maps based on the Open Source project OpenStreetMap.
 Leaflet
Leaflet
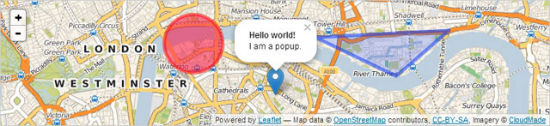
 Example Overlays with Leaflet
To add custom information to the map, you are able to place different types of overlays onto it. The classical Google Maps marker is available this way:
Example Overlays with Leaflet
To add custom information to the map, you are able to place different types of overlays onto it. The classical Google Maps marker is available this way:
 Leaflet
Leaflet
OpenStreetMap plus Leaflet: Getting Started
To get going with OpenStreetMap and Leaflet you'll want to embed the JavaScript together with the accompanying stylesheet in your document. Then you need to create a containerdiv which later will be used to display the map:
<div id="MyMap"></div>
Using CSS the dimensions of the map and the surrounding container are defined. The following snippet cares for the display of a defined map area inside its container:
var MyMap = L.map("MyMap").setView([51.387, 7.664], 13);
The values inside setView() represent the coordinates (in square brackets) as well as the zoom factor. Buttons for zooming in and out are displayed by default.
Putting Markers and Popups onto the Map
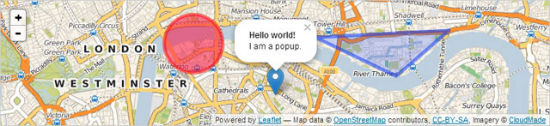
 Example Overlays with Leaflet
To add custom information to the map, you are able to place different types of overlays onto it. The classical Google Maps marker is available this way:
Example Overlays with Leaflet
To add custom information to the map, you are able to place different types of overlays onto it. The classical Google Maps marker is available this way:
var marker = L.marker([51.387, 7.664]).addTo(MyMap);
You will notice that the marker resembles that of Google Maps quite closely. In addition to the marker you are able to place a popup for text content right above the marker:
marker.bindPopup("This is Berlin.").openPopup();
Furthermore you could place rectangles, circles or types of polygons onto the map. From the look and feel you won't find too many differences to Google Maps, which lets Leaflet become a very good alternative.
Geolocation and Support for Touch Devices
Leaflet is not only suitable for desktop devices, but is able to support mobile clients and their special functionality too. On mobile clients Leaflet can read the current position via Geolocation and show it on the map:MyMap.locate({setView: true, maxZoom: 13});
On mobile devices you can navigate through the map using swipe gestures such as multi touch zoom.
Conclusion: Leaflet is a valid alternative for all those who do not want to use Google Maps for one reason or some others, yet do not want to accept a limited feature set or sub-prime looks. Leaflet is not able to even out the rough spots OpenStreetMap has when it comes down to attention to detail or accuracy, though. If your map area is not in one of the neglected regions, Leaflet definitely is for you.
Related Link
- A JavaScript library for mobile-friendly maps | Leaflet

Very good article ! I really like talking about web map and mainly the use of OSM.
If someone want’s to have the almost same information in french, follow the link :
http://antistatique.net/blog/2013/04/05/devenez-un-maitre-cartographe/
Nice .. tlooks fresh and candy! :D
thx for this article! Did you manage to zoom out on a mobile with two fingers? I only managed to zoom in.