LayoutIt! Free And Powerful Boilerplate For Your Next Bootstrap 3 Project
LayoutIt! is a clever web tool, created by Entropeer, a small design agency based in Buenos Aires. At first sight you might go mistaking LayoutIt! for a website builder, which actually it is not, although it looks and functions much in the same way. What LayoutIt! creates is „only“ a kickstarter, an initial foundation to build up upon. Get your next Bootstrap 3 project up and running in a shortened period of time, and thank Entropeer’s tool, which just recently got overhauled to support version 3 of Twitter’s popular front-end framework.

LayoutIt! Clever Kickstarter Speeds Up Your Site Design
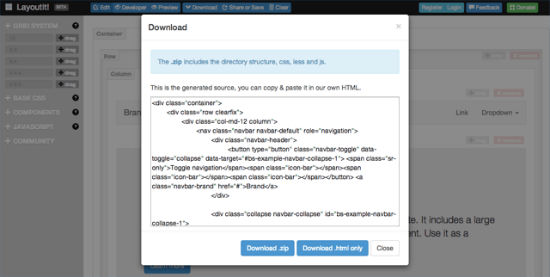
Just to state that clearly and have it out of the way: LayoutIt! is no homepage builder for fun-lovin’ amateurs. The free web app does not deliver a full-fledged and ready to run website. Instead it helps experienced Bootstrappers to build the foundation for their next project in a much more timely manner than by having to code the skeleton manually. More complex features are built in using sample content, which you’ll want to remove afterwards. Once done, the skeleton can be downloaded either as pure HTML structure via copy & paste or in the form of a zipped archive, including all the necessary folders, already equipped with all the used embeds, such as Bootstrap itself as well as jQuery, Less and what not. This way your starter kit includes everything you need to get to speed quickly.

Using LayoutIt! is simple. Just choose whether to go for a project using Bootstrap 2 or Bootstrap 3. As you all know, not a lot of stones have been left unturned during the transition from Bootstrap 2 to 3. Providing two editors makes perfect sense in that regard.
Be aware, though, that just like Bootstrap 2, LayoutIt!’s editor for Bootstrap 2 has no future as far as updates are concerned. You should have a real good reason to stick with version 2, if you do…
LayoutIt! Straight-forward Editor Grants Fast Productivity
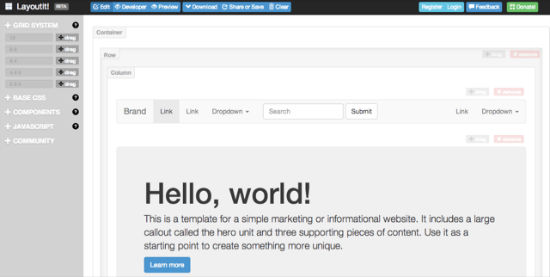
It does not take long to get acquainted to LayoutIt!. Its editor doesn’t make you think, it sports a straight-forward approach to creating your web app’s foundation quickly. Although it would be an over-exaggeration if I spoke of WYSIWYG, the editor’s visual way of creating is not too far away from that.
The main toolbar is situated to the left side of your browser window. From here all relevant parameters are sorted into categories. We find the grid system, base CSS, components and JavaScript. A community feature is already visible, but has not been filled with content yet.

Starting with the grid you’ll find pre-configured choices which can be overwritten by parameters of your own liking. Simply edit the form fields carrying the parameters. Remember, though, that in keeping compliance with the existing standards, your grids should always add up to the number 12.
Putting up a grid is easy. Choose one from the left list and drag it over to the editor window which is situated right beside the toolbar. You can even build nested grids by dragging one grid into another. The most complex layouts are possible that way. Whatever you drag into the editor, can be placed freely there. If you want to remove it, use the button of the same name ;-)
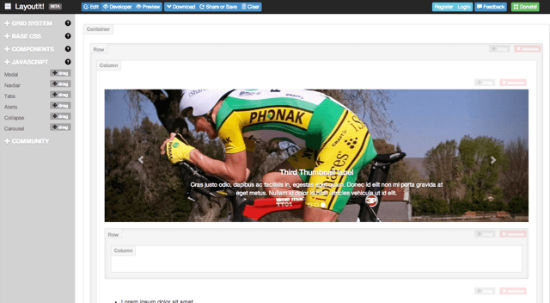
Once your grid is finished, go for implementing content and functionality. LayoutIt! comes equipped with more complex components and JavaScripts, some of them containing place holders to show their functionality or to even work at all. Make sure to replace these later on. You might have thought so anyway, but let me mention it explicitly. The generated skeleton will be fully responsive and fluid.

Just along the horizontal top of the browser window, a second toolbar offers different previews as well as the option to download or share the projects. It is even possible to save the work online, which unsurprisingly demands you to create an account. This can be done via OAuth and Twitter, Facebook or Google or by establishing a dedicated account over at LayoutIt! itself.

LayoutIt! Multi-lingual Helper for Developers with Solid Skills
LayoutIt! speaks English, Spanish, Portuguese and - astonishingly - Chinese. As ist comes totally free of charge, you should definitely give it a try if you are ogling at Bootstrap anyway. But be warned: You’ll get a solid foundation using LayoutIt! But only, if you are skilled enough to know what you are doing, already while choosing parameters and even more so in filling the skeleton with life.
That way, LayoutIt! comes in handy for front-end developers focusing on Bootstrap anyway and as such is a clear recommendation for you out there. LayoutIt! is bound to save you time for the nice things in life. Ask your partner, if you can’t remember…
The following video provides a comprehensible first impression:
http://www.youtube.com/watch?v=PmJ4OSRod8IRelated Links
- LayoutIt! | Homepage
- LayoutIt! | Bootstrap 2
- LayoutIt! | Bootstrap 3
- Entropeer | The Folks Behind LayoutIt!

Will try it out for my next html project. For wp, sites roots implements bootstrap 3 pretty well.