JavaScript: Create Circular Navigation Menus With Wheelnav.js
Navigations don't always have to be arranged horizontally or vertically. They can indeed go round in circles. And that's where Wheelnav.js comes into play. This smart little tool allows you to arrange menus in circles. Selections are made by spinning the wheel. Wheelnav.js is based on Raphaël.js, which allows you to draw SVGs using JavaScript.

 The next step is to create a container element, which will later be filled with the circular navigation in the form of an SVG element via its
The next step is to create a container element, which will later be filled with the circular navigation in the form of an SVG element via its  The eight standard types[/caption]
There are eight different standard types, some specific shapes, and the possibility of creating your own paths for the navigation design. These are provided as functions and can be quite complex.
The eight standard types[/caption]
There are eight different standard types, some specific shapes, and the possibility of creating your own paths for the navigation design. These are provided as functions and can be quite complex.
 The predefined color palettes[/caption]
The predefined color palettes have five to eight values.
The predefined color palettes[/caption]
The predefined color palettes have five to eight values.
 Three possibilities to highlight active elements[/caption]
This article is only a summary of what
Three possibilities to highlight active elements[/caption]
This article is only a summary of what  Menu with submenu[/caption]
Menu with submenu[/caption]

Kick-start: Incorporate Libraries and Mark Elements
Before we start, we'll need to incorporateWheelnav.js and Raphaël.js into an HTML document first. You can also use the free set of icons by Raphaël.js if you don't want to mark the navigation elements only with text. It provides quick access to more than 250 icons.
 The next step is to create a container element, which will later be filled with the circular navigation in the form of an SVG element via its
The next step is to create a container element, which will later be filled with the circular navigation in the form of an SVG element via its ID.
<div id="navigation"></div>
The whole navigation setup is done via Wheelnav.js. Also, all single menu items are marked via the library. This consequently means that you won't get it to work without Javascript. It's a good idea to add an additional HTML-based navigation within the container if you're going to have links to other sites within the menu because Wheelnav.js will remove everything within the <div> element.
Create and Configure the Navigation
Now, we'll create the navigation viaWheelnav.js by calling wheelnav() and assigning the ID of the container element.
var nav_in_wheel = new wheelnav("navigation");
You now have different properties and methods to customize the design, content, and functionality of the wheel navigation.
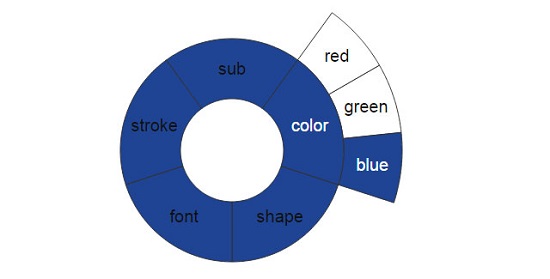
slicePathFunction defines the menu design. First, choose one of the available menu shapes. The classic PieSlice displays the navigation in a circular shape, just like a pie chart. Each menu item is one pie slice. DonutSlice is very similar, just with an additional whole in the middle of the chart. Or you can display the menu items in separate circles, which are again arranged in a circle by using MenuSliceWithoutLine.
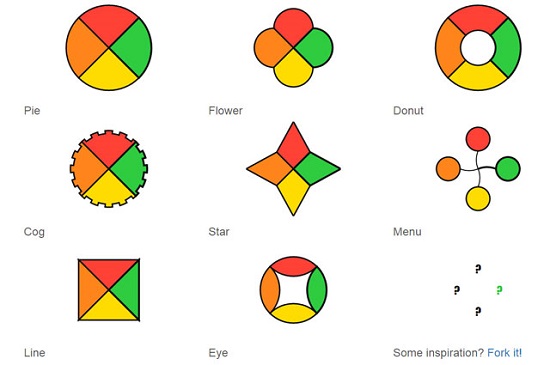
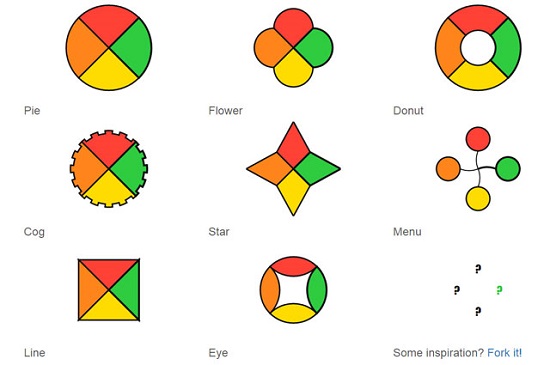
[caption id="attachment_89983" align="alignnone" width="550"] The eight standard types[/caption]
There are eight different standard types, some specific shapes, and the possibility of creating your own paths for the navigation design. These are provided as functions and can be quite complex.
The eight standard types[/caption]
There are eight different standard types, some specific shapes, and the possibility of creating your own paths for the navigation design. These are provided as functions and can be quite complex.
nav_in_wheel.slicePathFunction = slicePath().Pie;
In the example, we're defining a simple circular menu. createWheel() adds the navigation as SVG to the <div> element.
nav_in_wheel.createWheel();
If no more specifications are made, the navigation will have four menu items, which are colored automatically and titled as title-*.
Define Menu Elements
The design and labeling of the single menu elements can be freely defined, of course. The elements are labeled viainitWheel() and the labels are assigned as object literal.
nav_in_wheel.initWheel(["Start", "Profile", "Contact"]);
Instead of using texts, you can also use the icons from Raphaël.js. See the Raphaël.js website for a list of all icons and their names.
nav_in_wheel.initWheel([icon.home, "Profile", "Contact"]);
There are 13 predefined color palettes for the menu elements; however, you can also define colors as array. Define one color for each menu element.
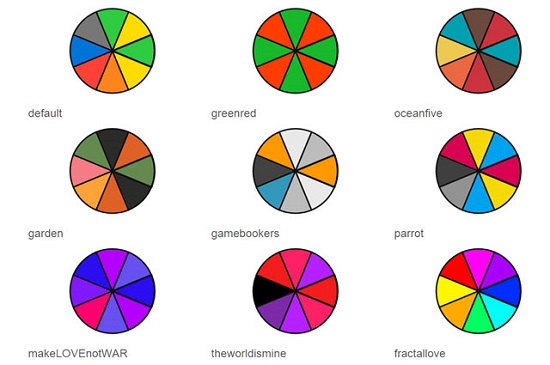
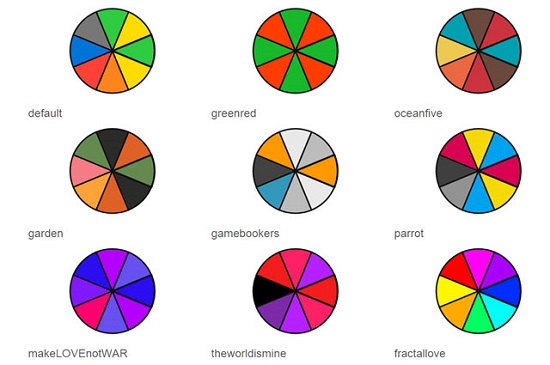
[caption id="attachment_89984" align="alignnone" width="550"] The predefined color palettes[/caption]
The predefined color palettes have five to eight values.
The predefined color palettes[/caption]
The predefined color palettes have five to eight values.
nav_in_wheel.colors = new Array("#4F346B", "#623491", "#9657D6");
Add Functions
The design and content of the wheel menu are now defined. If you click one of the elements, the wheel will spin until the respective element is on the right-hand side of the wheel. Other actions can be defined as functions that are assigned to the respective menu elements.nav_in_wheel.navItems[0].navigateFunction = function () {
alert("Clicked homepage.");
};
Each single menu item is accessible via navItems[*]. To assign functions that will be executed when clicking a certain menu item, use navigateFunction. In the example, we are sending an alert when the first menu item is selected.
Animations with Wheelnav.js
As already mentioned, by clicking an element the wheel will spin until the selected menu element is in the 3-o'clock position. The angle can be adjusted by usingnavAngle with 0° being the default angle.
nav_in_wheel.navAngle = 90;
You can also adjust the animation speed (in milliseconds) and the easing of the animation via animatetime and animateeffect. Here you are provided with the easing effects by Raphaël.js. These include classic effects like ease-in and ease-out but also very special easing effects like elastic.
nav_in_wheel.animatetime = 5000;
nav_in_wheel.animateeffect = "elastic";
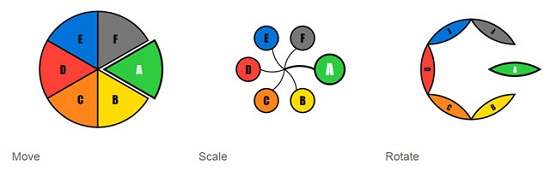
In addition, sliceSelectedTransformFunction allows you to highlight the active menu element with a small animation. This lets you move, spin, or enlarge the selected element.
nav_in_wheel.sliceSelectedTransformFunction = sliceTransform().MoveMiddleTransform;
In the example, we're moving the selected element away from the center of the wheel navigation by using MoveMiddleTransform.
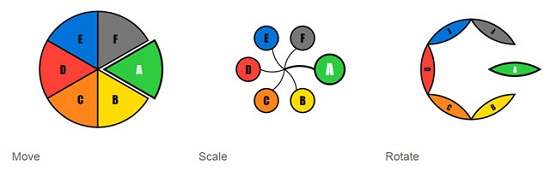
[caption id="attachment_89985" align="alignnone" width="550"] Three possibilities to highlight active elements[/caption]
This article is only a summary of what
Three possibilities to highlight active elements[/caption]
This article is only a summary of what Wheelnav.js can do. There are a lot more functions to explore like the possibility to fully customize the shapes of the navigation. So, you're not limited to the default specifications. It would be nice if you could mark the links via HTML and Wheelnav.js would read them. The current state of development, which allows marking only with Javascript, is not the best solution.
However, the library is a nifty tool to create outstanding and animated menus, which are also fully compatible with responsive websites. This is due to the use of SVG and the adjustable menu size via CSS. You can even create complex menus, including submenus, with this library. It offers a wide range of possibilities.
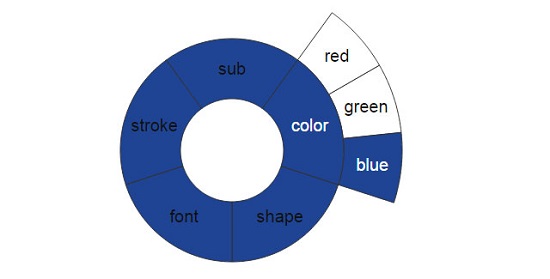
[caption id="attachment_89986" align="alignnone" width="550"] Menu with submenu[/caption]
Menu with submenu[/caption]
Wheelnav.js is released under the MIT license and can be used for personal and commercial projects. It can be downloaded at Github. You can support this project by donating on the library's website.

thanks for nice explanation for circular navigation menus, can we make it on CSS as well?