HTML5: Trendy Tooltips with Tooltipster for jQuery
Tooltips are a square deal. They allow for the placement of important information just in the very location this information is needed, regardless of screen real estate. Tooltipster is a plugin for jQuery aiming at making the process of creating tooltips as easy as possible while providing the biggest functionality available. They conform to HTML5 and can be styled to your own liking using CSS.
 Tooltipster
Tooltipster
Markup your Tooltips via the TITLE attribute
Tooltipster consists of a mere two files, one JavaScript (the plugin obviously) and one CSS to customize the looks. After you have embedded both files right after jQuery itself into the header of your site, you can call the plugin into action:$(document).ready(function() {
$(".tooltip").tooltipster();
});
Our little example executes the plugin on on all elements marked up with the class tooltip angewendet. The content of the tooltips is marked up via the common Title attribute. Tooltipster converts all instances of Title to nifty tooltips. Their looks can be further customized by the use of CSS:
<a href="https://www.noupe.com/" title="Noupe Design Magazine" class="tooltip">noupe.com</a>
Use HTML inside the Tooltip
If text is not sufficient, you can as well use other HTML elements. The plugin is able to process any HTML inside theTitle attribute by the use of JavaScript:
<a href="https://www.noupe.com/" title="<img src='noupe.png' width='50' height='50' / class="tooltip">Noupe Design Magazine">noupe.com</a>
You may find the markup slightly bewildering, but it works. The only thing to keep in mind is, that this markup relies on JavaScript entirely. So, browsers with JavaScript disabled will only show the contents as plain text. If you are into the preservation of fallback options you should omit HTML inside your Title attributes.
Individual Themes and Configurations
Besides the usage of the standard theme you are able to create your own themes individually via CSS, I mentioned that already. These themes are set into effect as a parameter of the plugin call:$(".tooltip").tooltipster({
tooltipTheme: ".my-personal-tooltip"
});
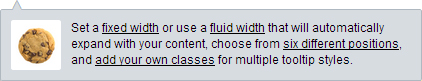
 Tooltip with HTML Elements
Furthermore we are able to use options to control the behaviour of the tooltips. We can define whether a tooltip is supposed to be shown at a fixed position or at the current position of the mouse cursor:
Tooltip with HTML Elements
Furthermore we are able to use options to control the behaviour of the tooltips. We can define whether a tooltip is supposed to be shown at a fixed position or at the current position of the mouse cursor:
$(".tooltip").tooltipster({
followMouse: true
});
Conclusion: Tooltipster is a really useful plugin to realize nifty tooltips in practically no time.
(dpe)

I saw that you have been sold to SmashingMagazine, is it true or just silly rumours?
We have been following Smashing Magazine Closely in our Company to keep up with the global design developments. And this will be an interesting development if true?!
We do web designing in India, and have been involved in few very creative design work, have you guys( Smashing Magazine ) been publishing something localized for India?
Hello, how can i get an example with a custom theme and a fixedWidth. I’m currently testing your plugin but i’m not able to change tooltip’s width