How to make your website accessible using accessiBe

If you own a website and you’re from the US (or even Europe), chances are you are exposed to a potential lawsuit if your website is not accessible.
The ADA or Americans with Disabilities act has brought forth web accessibility standards (WCAG 2.1 and section 508) that must be adhered.
Accessible websites are often ugly and expensive. The implementation is way too complicated, and in the end, the accessible website serves only a few. Imagine you can make your website accessible with just a few clicks. Wouldn't you like to do that right away?
Those who rely on an AI-based solution like accessiBe will realize that an accessible website doesn’t have to be expensive, ugly, or complicated to implement. Let’s dig deeper into web accessibility and accessibe.
No design restrictions
Companies and organizations often face the problem that their corporate design cannot be implemented accessible. For example, because the design colors do not meet the minimum contrast requirements. The lack of perceptibility due to insufficient contrast, however, is a lack of accessibility that occurs most frequently. For example, people with visual impairment or color blindness cannot read the text. They are denied access to relevant information.
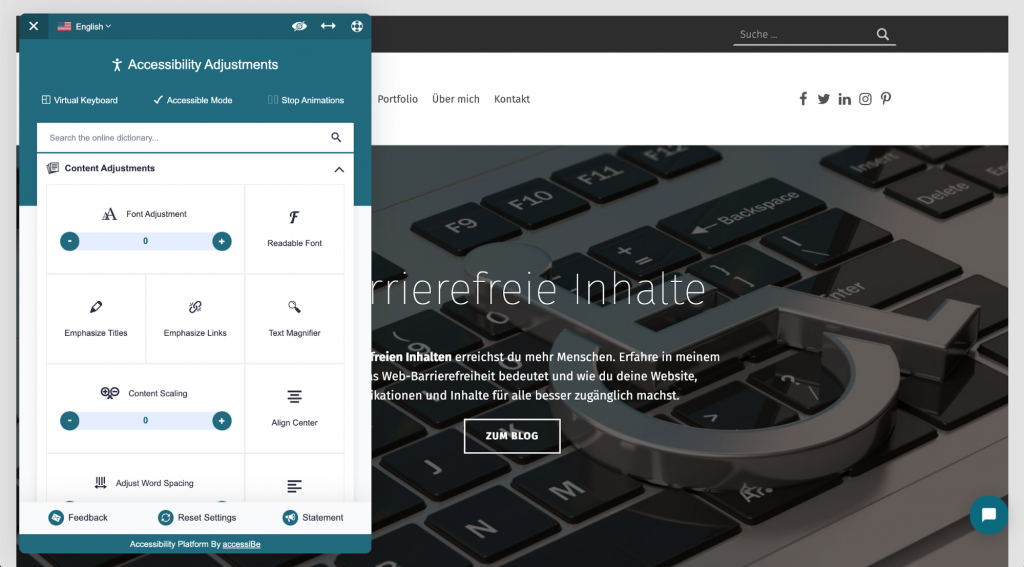
accessiBe allows the user to make individual settings regarding color, font, and presentation. Thereby accessiBe goes much further than what we often encounter with integrated font enlargement or color inversion.

Manageable costs
Accessibility can be expensive. For example, if you don't consider accessibility at the beginning of a project. Subsequent corrections are costly. But court costs, lawsuits, and penalties are even more expensive if you exclude and discriminate against people due to a lack of accessibility.
But even if accessibility is an aspect that is considered in a website project right from the start, it can be expensive. Usually, manual tests by experts and persons with disabilities are required to identify and solve possible problems. It is, therefore, at least partly understandable that small companies or organizations, in particular, cannot afford to invest inaccessibility in the long term.
Anyone who has waived accessibility for cost reasons so far should take a closer look at accessiBe. The accessiBe solution starts at 490 dollars per year.
Simple implementation
Yes, accessibility requires specialists. And the problem often lies in the fact that the efforts for accessible websites and applications are not sustainable. Experience shows that accessibility decreases over time. Many accessibility deficiencies arise at the editorial level: new editors do not set alternative texts for images and graphics. Or they use incorrect formatting when creating new web content.
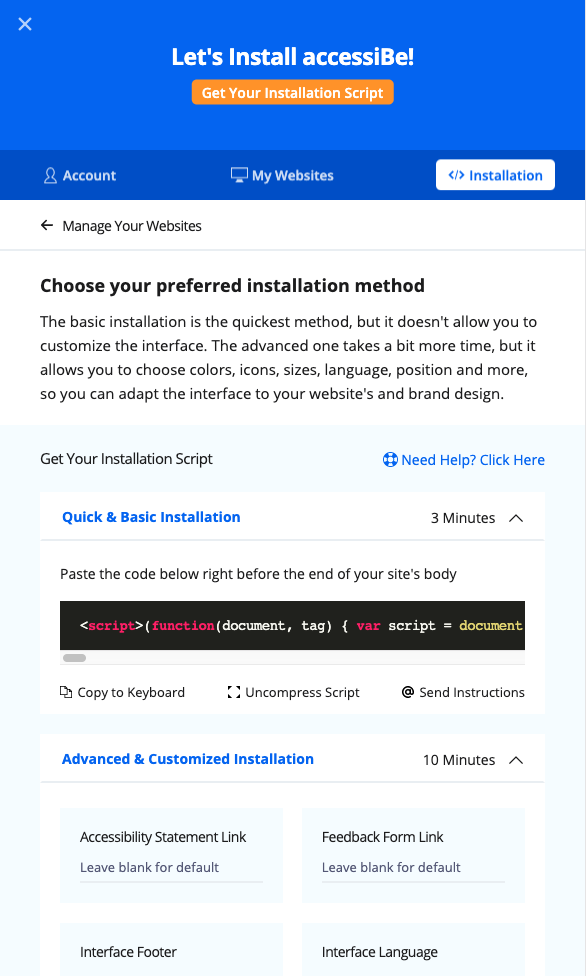
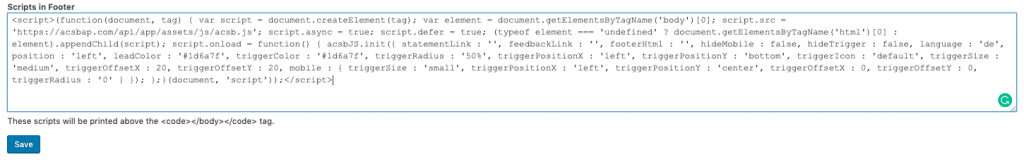
With accessiBe, you do not need to know how to code. accessiBe can be implemented with only a few clicks. The rest is done automatically in the background. More about that later.
Accessibility for everyone instead of just a few
The barriers that blind and visually impaired people encounter on the Internet are probably the most obvious. This often leads to the false assumption that accessibility serves only a tiny group of users. Wrong thought. Barriers on the web can affect anyone.
Because accessiBe allows individual settings with the user interface, accessiBe improves the usability and accessibility for everyone instead of only for a few.
How does accessiBe work?
accessiBe works in two ways. On the one hand, accessiBe adds a visible and navigable user interface to the website. Sighted users and mouse users click on the icon that website owners can add anywhere they want. Screen reader and keyboard users can access the interface by pressing the tab key.
But accessiBe goes even further. As soon as the website operator has implemented the JS code (literally a single line of code), the AI behind accessiBe starts optimizing the website. This process usually takes up to 48 hours. accessiBe corrects any issues automatically. If a website cannot be operated with the keyboard, accessiBe corrects this error. If the required labels for Screenreader are missing in the form fields, accessiBe completes them. If there are images without alternative texts, accessiBe automatically adds a descriptive text. And to ensure accessibility, accessiBe repeats this process every 24 hours.


What's the catch?
Does all this sound too good to be true? Of course, there are limitations. For example, accessiBe cannot automatically create subtitles for videos or accessible PDFs. Also, accessiBe cannot simplify incomprehensible texts automatically. So, it still needs the editors' and website managers' awareness and cooperation. By automating the essential processes, accessiBe creates free resources for accessible content.
Are you not convinced yet?
You indeed also belong to those people who don't believe anything they haven't seen with their own eyes. On the website allerlay.ch, accessiBe is implemented for test purposes. There you get an insight into the interface and can also try out other functions such as keyboard navigation. Do you want to test accessiBe on your website? Then you can register here for a free trial. The good thing: You don't even need to submit your credit card information to get started
Featured image by Alireza Attari on Unsplash

I read your article very nice thanks for share.