Getting Started With jQuery: A Beginner’s Resource Guide

Javascript is one of a web designer's best friends. Learning how to use this powerful tool to its fullest potential can prove invaluable to our work and our clients. jQuery helps make JS more accessible. jQuery is a free, fast, and concise JavaScript library that allows you to efficiently write cross-browser javascript code to make Ajax requests, animate elements, manipulate the DOM, and do a variety of user interface manipulations. So today we are going to look at getting started with jQuery.
This is the most popular javascript library available and has an extensive community working behind it, so if you are just diving in to the JS waters, jQuery is a fantastic place to begin. Below we have prepared something of a virtual resource guide for beginners to help them on this mission.
And know that if you ever get in over your head, you can always refer back to the official jQuery documentation to help get your bearings and clear up anything you are having an issue getting a grip on.
 jQuery for Complete Beginners is a series of text tutorials aimed at teaching the jQuery library from scratch. This is a currently ongoing series with 4 parts already complete.
jQuery for Complete Beginners is a series of text tutorials aimed at teaching the jQuery library from scratch. This is a currently ongoing series with 4 parts already complete.
 Simple Guide: How to Get Started with jQuery is a simple beginners guide that covers what jQuery is, some of the benefits of the library and takes you through writing your first simple script.
Simple Guide: How to Get Started with jQuery is a simple beginners guide that covers what jQuery is, some of the benefits of the library and takes you through writing your first simple script.
 Introduction to jQuery is one of Chris Coyier's outstanding screencasts providing a very basic introduction to including jQuery on your web page and getting started writing a few functions.
Introduction to jQuery is one of Chris Coyier's outstanding screencasts providing a very basic introduction to including jQuery on your web page and getting started writing a few functions.
 Marc Grabanski's jQuery Essentials Slideshow is an extremely helpful, illustrated slideshow that will have you understanding the basics of jQuery in no time.
Marc Grabanski's jQuery Essentials Slideshow is an extremely helpful, illustrated slideshow that will have you understanding the basics of jQuery in no time.
 How jQuery Beginners can Test and Improve their Code offers some tips for optimizing your code by making small changes to significantly improve its readability and/or performance .
How jQuery Beginners can Test and Improve their Code offers some tips for optimizing your code by making small changes to significantly improve its readability and/or performance .

 The Learning jQuery blog offers jQuery tips, techniques and tutorials divided up into beginner, intermediate, and advanced categories. Though not a blog that updates frequently, it's already a very large and useful resource.
The Learning jQuery blog offers jQuery tips, techniques and tutorials divided up into beginner, intermediate, and advanced categories. Though not a blog that updates frequently, it's already a very large and useful resource.
 jQuery for Designers is another site that publishes jQuery tutorials in every experience level. Only this site focuses specifically on applying web interactions using jQuery.
jQuery for Designers is another site that publishes jQuery tutorials in every experience level. Only this site focuses specifically on applying web interactions using jQuery.
 Visual jQuery is an interactive jQuery cheat sheet that provides a variety of sorting options with an in depth description for each element, many with examples.
Visual jQuery is an interactive jQuery cheat sheet that provides a variety of sorting options with an in depth description for each element, many with examples.
 jQuery HowTo is a blog with a collection of code snippets, tutorials, tips, and performance observations. This is another blog that doesn't update often but has a vast backlog and quality content.
jQuery HowTo is a blog with a collection of code snippets, tutorials, tips, and performance observations. This is another blog that doesn't update often but has a vast backlog and quality content.

 jQuery Tools : The Missing UI Library for the Web is a collection of the most important user-interface components for modern websites.
jQuery Tools : The Missing UI Library for the Web is a collection of the most important user-interface components for modern websites.
 jQuery UI is an open source library of interface components built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
jQuery UI is an open source library of interface components built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
 jQuery Plugins is a collection of just that, pretty much any kind of jQuery plugin you could hope to find. Complete with a forum for on the spot help when you need it.
jQuery Plugins is a collection of just that, pretty much any kind of jQuery plugin you could hope to find. Complete with a forum for on the spot help when you need it.

 jQuery Fundamentals is a creative commons (ie free) online book that features an in depth lesson on jQuery as well as an extensive collection of examples.
jQuery Fundamentals is a creative commons (ie free) online book that features an in depth lesson on jQuery as well as an extensive collection of examples.
 jQuery in Action is a highly lauded book where you will learn how to traverse HTML documents, handle events, perform animations, and add Ajax to your web pages. This comprehensive guide also teaches you how jQuery interacts with other tools and frameworks and how to build jQuery plugins.
Learning jQuery: Better Interaction Design and Web Development with Simple JavaScript Techniques is for web designers who want to create interactive elements for their designs, and for developers who want to create the best user interface for their web applications.
Essential JavaScript And jQuery Design Patterns is a free ebook on design patterns which are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.
jQuery in Action is a highly lauded book where you will learn how to traverse HTML documents, handle events, perform animations, and add Ajax to your web pages. This comprehensive guide also teaches you how jQuery interacts with other tools and frameworks and how to build jQuery plugins.
Learning jQuery: Better Interaction Design and Web Development with Simple JavaScript Techniques is for web designers who want to create interactive elements for their designs, and for developers who want to create the best user interface for their web applications.
Essential JavaScript And jQuery Design Patterns is a free ebook on design patterns which are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.
Getting Started With jQuery: The Tutorials
jQuery for Absolute Beginners is a wonderful series of 15 video tutorials that teach you exactly how to use the jQuery library starting with downloading the library and eventually working up to creating an AJAX style-switcher. jQuery for Complete Beginners is a series of text tutorials aimed at teaching the jQuery library from scratch. This is a currently ongoing series with 4 parts already complete.
jQuery for Complete Beginners is a series of text tutorials aimed at teaching the jQuery library from scratch. This is a currently ongoing series with 4 parts already complete.
 Simple Guide: How to Get Started with jQuery is a simple beginners guide that covers what jQuery is, some of the benefits of the library and takes you through writing your first simple script.
Simple Guide: How to Get Started with jQuery is a simple beginners guide that covers what jQuery is, some of the benefits of the library and takes you through writing your first simple script.
 Introduction to jQuery is one of Chris Coyier's outstanding screencasts providing a very basic introduction to including jQuery on your web page and getting started writing a few functions.
Introduction to jQuery is one of Chris Coyier's outstanding screencasts providing a very basic introduction to including jQuery on your web page and getting started writing a few functions.
 Marc Grabanski's jQuery Essentials Slideshow is an extremely helpful, illustrated slideshow that will have you understanding the basics of jQuery in no time.
Marc Grabanski's jQuery Essentials Slideshow is an extremely helpful, illustrated slideshow that will have you understanding the basics of jQuery in no time.
 How jQuery Beginners can Test and Improve their Code offers some tips for optimizing your code by making small changes to significantly improve its readability and/or performance .
How jQuery Beginners can Test and Improve their Code offers some tips for optimizing your code by making small changes to significantly improve its readability and/or performance .

Websites
The Official jQuery Blog will keep you up to date on all things jQuery including details on new releases and how they improve the library. The Learning jQuery blog offers jQuery tips, techniques and tutorials divided up into beginner, intermediate, and advanced categories. Though not a blog that updates frequently, it's already a very large and useful resource.
The Learning jQuery blog offers jQuery tips, techniques and tutorials divided up into beginner, intermediate, and advanced categories. Though not a blog that updates frequently, it's already a very large and useful resource.
 jQuery for Designers is another site that publishes jQuery tutorials in every experience level. Only this site focuses specifically on applying web interactions using jQuery.
jQuery for Designers is another site that publishes jQuery tutorials in every experience level. Only this site focuses specifically on applying web interactions using jQuery.
 Visual jQuery is an interactive jQuery cheat sheet that provides a variety of sorting options with an in depth description for each element, many with examples.
Visual jQuery is an interactive jQuery cheat sheet that provides a variety of sorting options with an in depth description for each element, many with examples.
 jQuery HowTo is a blog with a collection of code snippets, tutorials, tips, and performance observations. This is another blog that doesn't update often but has a vast backlog and quality content.
jQuery HowTo is a blog with a collection of code snippets, tutorials, tips, and performance observations. This is another blog that doesn't update often but has a vast backlog and quality content.

Tools
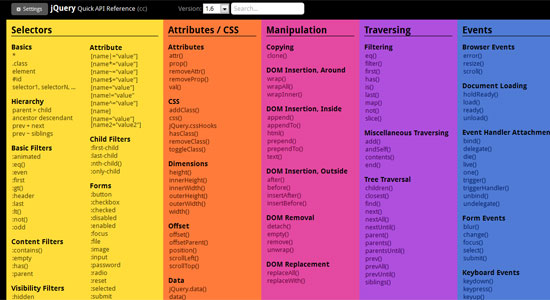
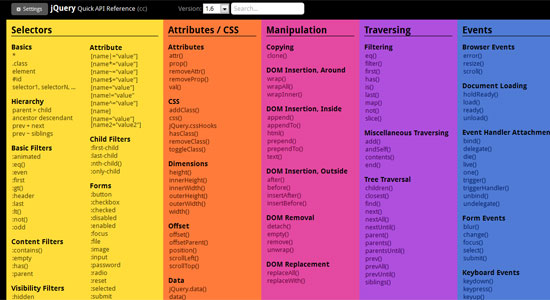
The jQuery Quick API Reference is a color coded and searchable jQuery cheat sheet that links directly to the official jQuery documentation for each element. jQuery Tools : The Missing UI Library for the Web is a collection of the most important user-interface components for modern websites.
jQuery Tools : The Missing UI Library for the Web is a collection of the most important user-interface components for modern websites.
 jQuery UI is an open source library of interface components built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
jQuery UI is an open source library of interface components built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
 jQuery Plugins is a collection of just that, pretty much any kind of jQuery plugin you could hope to find. Complete with a forum for on the spot help when you need it.
jQuery Plugins is a collection of just that, pretty much any kind of jQuery plugin you could hope to find. Complete with a forum for on the spot help when you need it.

Books
jQuery: Novice to Ninja is an easy to follow guide that will teach you to master all of the major tricks and techniques that jQuery offers. And while their claims that you can learn it all within hours may seem a bit ambitious, it's still a great read for beginners. jQuery Fundamentals is a creative commons (ie free) online book that features an in depth lesson on jQuery as well as an extensive collection of examples.
jQuery Fundamentals is a creative commons (ie free) online book that features an in depth lesson on jQuery as well as an extensive collection of examples.
 jQuery in Action is a highly lauded book where you will learn how to traverse HTML documents, handle events, perform animations, and add Ajax to your web pages. This comprehensive guide also teaches you how jQuery interacts with other tools and frameworks and how to build jQuery plugins.
Learning jQuery: Better Interaction Design and Web Development with Simple JavaScript Techniques is for web designers who want to create interactive elements for their designs, and for developers who want to create the best user interface for their web applications.
Essential JavaScript And jQuery Design Patterns is a free ebook on design patterns which are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.
jQuery in Action is a highly lauded book where you will learn how to traverse HTML documents, handle events, perform animations, and add Ajax to your web pages. This comprehensive guide also teaches you how jQuery interacts with other tools and frameworks and how to build jQuery plugins.
Learning jQuery: Better Interaction Design and Web Development with Simple JavaScript Techniques is for web designers who want to create interactive elements for their designs, and for developers who want to create the best user interface for their web applications.
Essential JavaScript And jQuery Design Patterns is a free ebook on design patterns which are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.

Really impressive list. So many good resources. How long did it take to compile this?
Thanks a lot for sharing this very useful information with us regarding J query beginners resource.I really appreciate it.