GA Dash: Newcomer teaches Newcomers HTML5 for Free
Online-learning resources are great ways to gain knowledge at your own pace and in topics you are truly interested in, unlike typical school education. There are quite a few institutes promising to help you evolve your skills in whatever field you like. If you are about to embark the web design or development ship, just recently a fresh alternative came to life. It's name is Dash. It was created by General Assembly, NYC-based course provider of real-life classes with online attachments. Dash works project-based and can be used for free.

General Assemby: Learn how to Code and More (but only in NYC)
General Assembly offers courses, classes, workshops and events around business administration, marketing, digital and product design, web development and then some. Most of the offerings need you to go to New York City and attend physically. In addition to the non-virtual course portfolio, General Assembly has a service named Front Row available.

Homepage of the Home of Dash - General assembly
Front Row consists of on-demand videos and interactive live streams, compiled to full-fledged online courses on a number of popular topics. These online courses can be booked separately for relatively small amounts or in the form of a flat-rate with access to each and every video or live stream that is available now or in the future. The library is growing week by week, according to General Assembly.
Dash: Initially Created to Support GA's Students
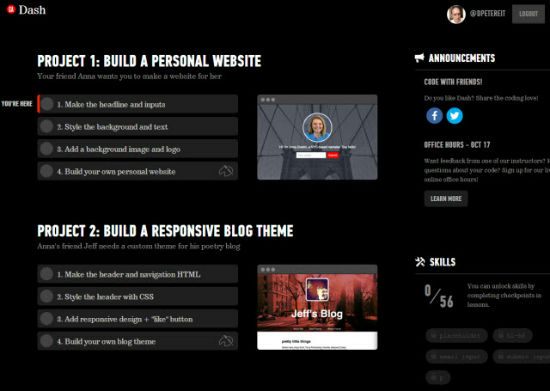
Initially developed to support students in their real-life classes, GA Dash has now been made available to the public. Dash is an interactive, project-based learning environment in your browser. At the moment, only four projects are (partially) available. I have no doubt that we will see a quick growth, given the large portfolio, GA has in store outside of Dash.
Dash is completely free, yet asks you to sign in, either via Twitter or via email. I chose Twitter, added my email address and then decided to go for project 1, which is supposed to teach me how to build a personal website in four steps.

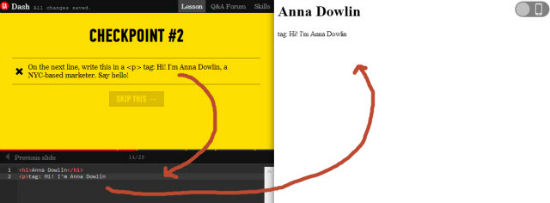
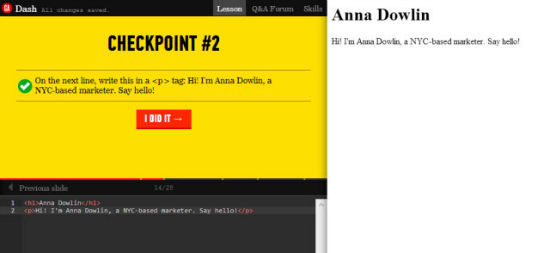
The learning environment is divided into three parts. The upper left side of the screen is populated with a slideshow-based instructor area, where you will be provided with the necessary knowledge as well as with the tasks to perform. Below that slideshow resides the editor. Here you'll type in the necessary commands, which then will lead to a preview of how all that would look in a browser, populating the right half of the screen. The preview is available for desktops and mobile clients alike, use the switch at the upper right corner of the browser window. The successful completion of the individual tasks is checked automatically. You can't go on, unless you achieved each and every subgoal.


It took me no time to get acquainted to the user interface. I would call it intuitive, but test by yourself and get your own impressions. If I were looking for a basic course to HTML, I wouldn't hesitate to go for Dash. The first three projects are suitable to build up a solid foundation in HTML. You'll learn how to use tags, how to build up a correct structure, embed images, go responsive, use webfonts and then quite some more.
If you already are an advanced HTML coder or CSS aficionado, Dash is not the service for you. In your case, better head over to Codecademy or Code School. Codecademy is also free, Code School isn't.
I've seen quite some criticism around the web, while researching this story. Some people report issues with the user interface in some browsers, others complain about the too basic knowledge level. Yet, if you are a true beginner, no course can be too basic. From my own experience I would say, that the bigger problem arises from a course, that's not basic enough. Frustration is what follows. When it comes down to browser issues: as far as I know, each and every browser out there is free. So...
Related Links:
- General Assembly | Home of Dash
- Dash | Landing Page
- Codecademy | One of Dash's Competitors
- Code School | Another Competitor

That’s a great thing but aren’t there any online tutorials for people staying in other countries? Or are they just focusing on people living in NYC?
I would love to check out what they have to offer in GA dash but as you said we have to be physically present at the venue and that won’t be possible for me. I hope they come up with something for people outside USA.