Foundation for Emails 2: Responsive, Simple, Universal

While you can use HTML5 and CSS3 in modern browsers without any issues, and assume that Chrome, Firefox, and Internet Explore or Edge display everything the way you expect them to, email services are a different story. Every program has its own idea of how to display HTML and CSS. "Foundation for Emails 2" is a new, extensive framework that allows for sophisticated emails that work in most programs as well as webmail interfaces.

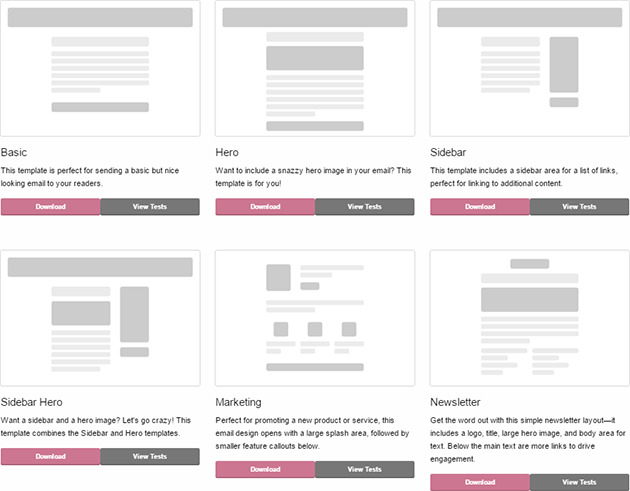
 Preview on the Eleven Email Templates
Among them, you'll find rather simple templates, as well as multi-column templates for different purposes. For example, there are two unique newsletter templates with a larger header graphic, and one or two columns of text, depending on your choice. On top of that, you'll find templates for common occasions, like order confirmations, and classic "forgotten password" emails, which usually contain a link to reset the password.
Preview on the Eleven Email Templates
Among them, you'll find rather simple templates, as well as multi-column templates for different purposes. For example, there are two unique newsletter templates with a larger header graphic, and one or two columns of text, depending on your choice. On top of that, you'll find templates for common occasions, like order confirmations, and classic "forgotten password" emails, which usually contain a link to reset the password.
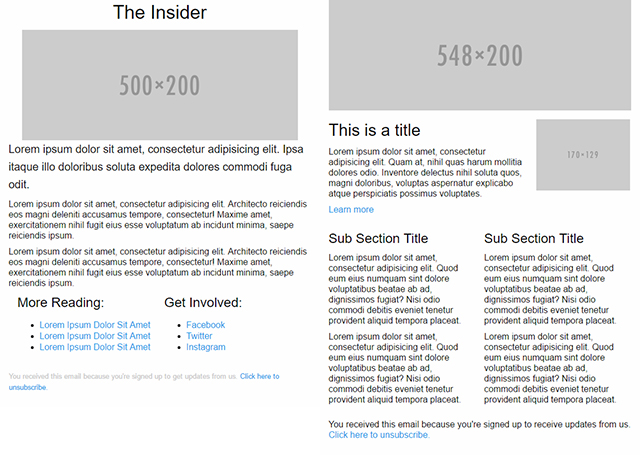
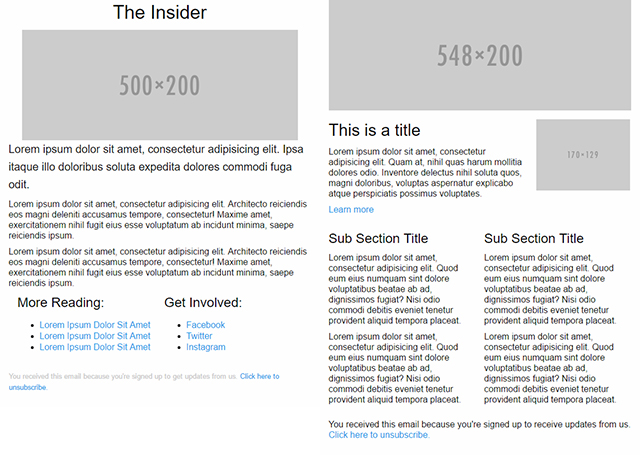
 Two Templates for Newsletter
All templates come with an external CSS file, in which all styles are saved. The layout of the templates is kept simple on purpose so that there's a slim, clear CSS source text that can easily be adjusted to your own ideas.
Two Templates for Newsletter
All templates come with an external CSS file, in which all styles are saved. The layout of the templates is kept simple on purpose so that there's a slim, clear CSS source text that can easily be adjusted to your own ideas.
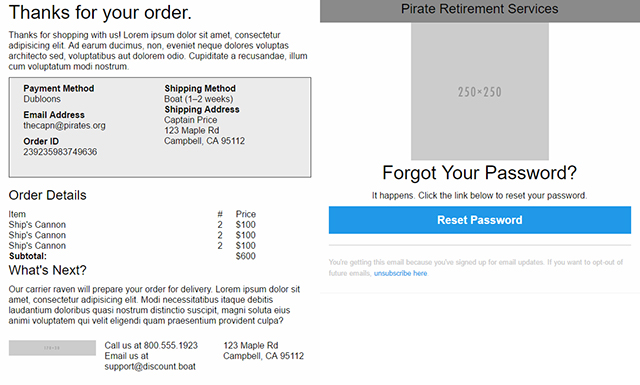
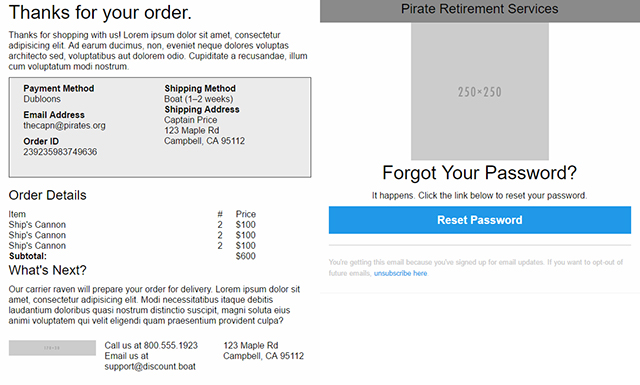
 Templates for Orders and Forgotten Passwords
This common ground is that HTML emails are marked up as tables, just like in the old days before CSS and HTML5. The layout is not marked in a single table, however. Instead, multiple interleaved tables that are labeled with different classes are used.
The top table receives the class "body". It defines the actual area of the email. It's followed by tables with the class "container," which represent a section of the mail. For multi-column tables, add another table with the class "row" within the container table. Within that class, you can then define columns with different widths.
Templates for Orders and Forgotten Passwords
This common ground is that HTML emails are marked up as tables, just like in the old days before CSS and HTML5. The layout is not marked in a single table, however. Instead, multiple interleaved tables that are labeled with different classes are used.
The top table receives the class "body". It defines the actual area of the email. It's followed by tables with the class "container," which represent a section of the mail. For multi-column tables, add another table with the class "row" within the container table. Within that class, you can then define columns with different widths.
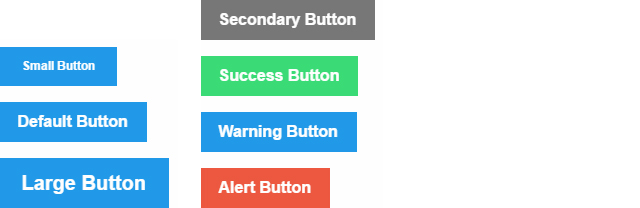
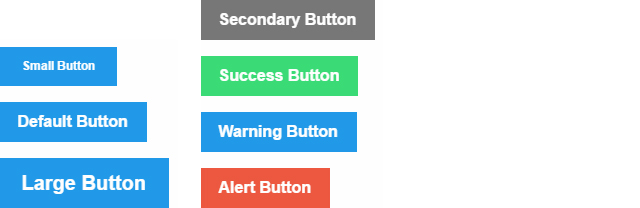
 Different Predefined Buttons
There are CSS presets for headings, texts, and links as well, and of course, you can adjust and overwrite them, too. For the orientation of texts and images, the "Foundation for Email" provides classes that allow you to display text in a left- or right-adjusted, or centered way, and have text flow around the images on the left or right side.
Different Predefined Buttons
There are CSS presets for headings, texts, and links as well, and of course, you can adjust and overwrite them, too. For the orientation of texts and images, the "Foundation for Email" provides classes that allow you to display text in a left- or right-adjusted, or centered way, and have text flow around the images on the left or right side.
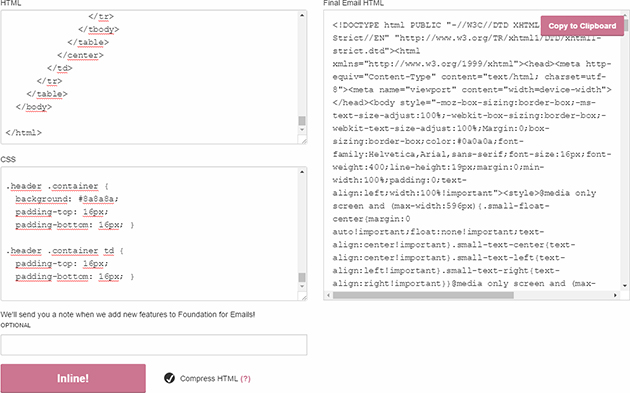
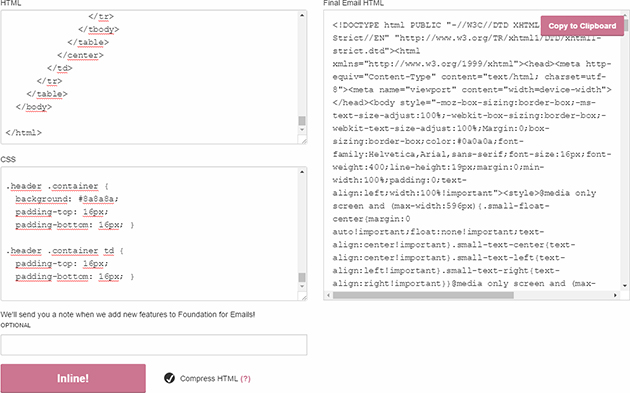
 Web Inliner Creates HTML Source Text With Inline Styles
In addition to that, word wraps and blanks are removed in the distributed source text, so that the source code is as slim as possible, even with inline styles. This source text can now be sent as an HTML email.
Only the media query rules are defined in its own "<style>" element, as they can't be marked inline via "style" attribute. However, the "<style>" element is not placed in the HTML head as usual, but in the body, as some email programs remove all stylesheet blocks from the HTML header.
Web Inliner Creates HTML Source Text With Inline Styles
In addition to that, word wraps and blanks are removed in the distributed source text, so that the source code is as slim as possible, even with inline styles. This source text can now be sent as an HTML email.
Only the media query rules are defined in its own "<style>" element, as they can't be marked inline via "style" attribute. However, the "<style>" element is not placed in the HTML head as usual, but in the body, as some email programs remove all stylesheet blocks from the HTML header.

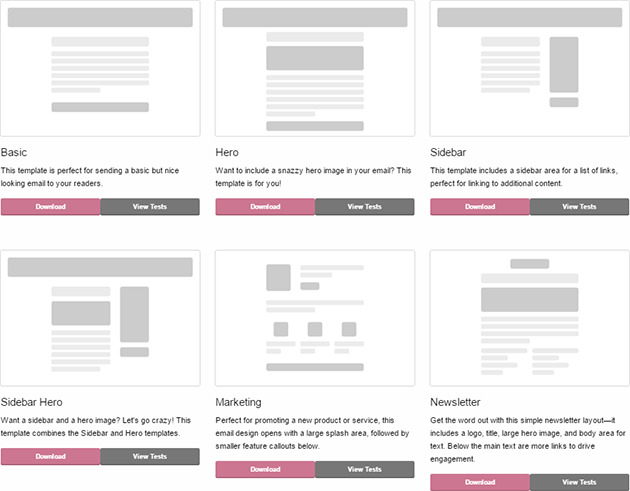
Starter Kit With Eleven Templates
"Foundation" is a modern framework for responsive layouts, and recently, a new version for responsive HTML emails was released. "Foundation for Emails 2" is available in a CSS, and a SASS version. Once you've downloaded the starter kit, you'll find eleven different templates for HTML emails. Preview on the Eleven Email Templates
Among them, you'll find rather simple templates, as well as multi-column templates for different purposes. For example, there are two unique newsletter templates with a larger header graphic, and one or two columns of text, depending on your choice. On top of that, you'll find templates for common occasions, like order confirmations, and classic "forgotten password" emails, which usually contain a link to reset the password.
Preview on the Eleven Email Templates
Among them, you'll find rather simple templates, as well as multi-column templates for different purposes. For example, there are two unique newsletter templates with a larger header graphic, and one or two columns of text, depending on your choice. On top of that, you'll find templates for common occasions, like order confirmations, and classic "forgotten password" emails, which usually contain a link to reset the password.
 Two Templates for Newsletter
All templates come with an external CSS file, in which all styles are saved. The layout of the templates is kept simple on purpose so that there's a slim, clear CSS source text that can easily be adjusted to your own ideas.
Two Templates for Newsletter
All templates come with an external CSS file, in which all styles are saved. The layout of the templates is kept simple on purpose so that there's a slim, clear CSS source text that can easily be adjusted to your own ideas.
Foundation for Emails 2: Simple Table Layout
Unfortunately, many email programs and webmail services don't know much about modern web development. While there is a rather limited supply of browsers, the number of email programs and services is so large, that you need to find a tiny common ground. Templates for Orders and Forgotten Passwords
This common ground is that HTML emails are marked up as tables, just like in the old days before CSS and HTML5. The layout is not marked in a single table, however. Instead, multiple interleaved tables that are labeled with different classes are used.
The top table receives the class "body". It defines the actual area of the email. It's followed by tables with the class "container," which represent a section of the mail. For multi-column tables, add another table with the class "row" within the container table. Within that class, you can then define columns with different widths.
Templates for Orders and Forgotten Passwords
This common ground is that HTML emails are marked up as tables, just like in the old days before CSS and HTML5. The layout is not marked in a single table, however. Instead, multiple interleaved tables that are labeled with different classes are used.
The top table receives the class "body". It defines the actual area of the email. It's followed by tables with the class "container," which represent a section of the mail. For multi-column tables, add another table with the class "row" within the container table. Within that class, you can then define columns with different widths.
A Grid of 12 for Responsive Display
As "Foundation" is based on a 12-column grid, you have the option to divide your columns in a flexible way. Two-, Three-, Four-, and Six-column layouts are possible without any issues. Due to different classes for large and small window or display sizes, you can simply decide how you want the columns to be displayed on small and large resolutions. For example, for a three-column layout, assign the class "large-4" to your table cells for large resolutions. If you want them to be single-column for small resolutions, also assign the class "small-12".Predefined Buttons, Colors, and Fonts
To ease working with "Foundation for Emails 2", many predefined components are available. Without much effort, you can integrate custom buttons into your email. Aside from primary and secondary buttons, there are specific buttons to display warnings and success actions. Different Predefined Buttons
There are CSS presets for headings, texts, and links as well, and of course, you can adjust and overwrite them, too. For the orientation of texts and images, the "Foundation for Email" provides classes that allow you to display text in a left- or right-adjusted, or centered way, and have text flow around the images on the left or right side.
Different Predefined Buttons
There are CSS presets for headings, texts, and links as well, and of course, you can adjust and overwrite them, too. For the orientation of texts and images, the "Foundation for Email" provides classes that allow you to display text in a left- or right-adjusted, or centered way, and have text flow around the images on the left or right side.
Creating Inline Styles
Apart from the necessity to markup the layout of an HTML email as table construction, there is another thing to keep in mind. Many email programs only interpret stylesheets when they are defined as inline elements, meaning that they have to be set via "style" attribute directly within the HTML element. As the inline markup takes a lot of effort and editing long emails afterward is very tedious, "Foundation" provides a "Web-Inliner". Here, you copy both your HTML, and your CSS source text, and paste them into one text field each. With one click, the "Web-Inliner" creates an HTML source text for you, in which all attributes defined in the external stylesheet are transferred into the HTML source text as inline styles. Web Inliner Creates HTML Source Text With Inline Styles
In addition to that, word wraps and blanks are removed in the distributed source text, so that the source code is as slim as possible, even with inline styles. This source text can now be sent as an HTML email.
Only the media query rules are defined in its own "<style>" element, as they can't be marked inline via "style" attribute. However, the "<style>" element is not placed in the HTML head as usual, but in the body, as some email programs remove all stylesheet blocks from the HTML header.
Web Inliner Creates HTML Source Text With Inline Styles
In addition to that, word wraps and blanks are removed in the distributed source text, so that the source code is as slim as possible, even with inline styles. This source text can now be sent as an HTML email.
Only the media query rules are defined in its own "<style>" element, as they can't be marked inline via "style" attribute. However, the "<style>" element is not placed in the HTML head as usual, but in the body, as some email programs remove all stylesheet blocks from the HTML header.
