Flat, Mobile, Responsive: Fresh JavaScripts and jQuery Plugins Made in September 2013
jQuery plugins and JavaScript tools are collectibles you can't get enough of. Just like WordPress themes, fonts, icons, basically any resource for designers and developers, they are available in masses. To separate the wheat from the chaff is harder than simply finding them. Regarding JavaScript tools keeping up with development is especially important. If you choose to integrate a third-party tool you should not decide to go for any medieval creations but make sure to get something recent and modern. We have curated some of the best and most recent tools. THey are all free and they are all fresh...
Mobile web design is the biggest thing in the design community these days. No wonder, that this trend reflects when you look at what JavaScript developers pour out. Following you'll find progress bars, device detection, and more. We have a new editor concept and the rebranded TowTruck by Mozilla. There should be something for everybody.
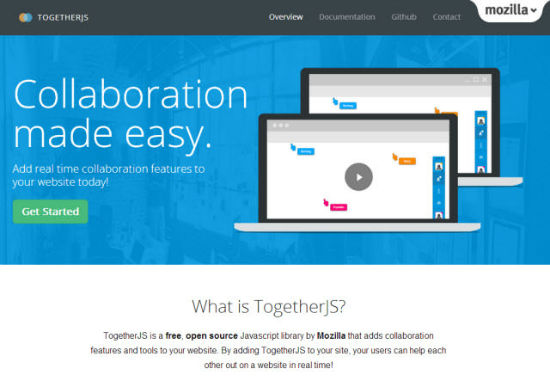
TogetherJS: Rebranded JavaScript Library by Mozilla
TogetherJS is nothing new to you if you read Noupe on a regular basis. Already in April we introduced you to the new collaboration library and took an in-depth look at it. In the meantime the name has been changed. This is due to the fact, that Mozilla first incepted the tool as a support instrument for fledgling developers. The slogan was "TowTruck, who you call, when you get stuck".
Today Mozilla sees a much broader field of use cases and even suggests to collaboratively organize shopping lists for that next party of yours. See the video:
https://www.youtube.com/watch?v=hJEq4W0FZQ0
TogetherJS is freely available under MPL (Mozilla Public Licence).
TogetherJS: Product-Website | Github-Repository
PACE shows Progress Bars automagically
PACE integrates a fully automatic progress bar into any website with dynamically changing content. It doesn't require any dependencies, comes with different themes and does not need any configuration whatsoever. Automatic does really mean automatic here.
Simply integrate the JavaScript and its theme at the earliest point possible and you're good to go. The tool can be used freely as long as the license information is kept in place.
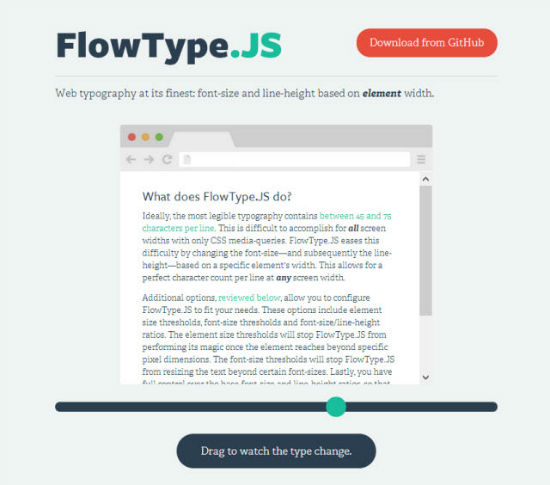
FlowType.JS changes Font-Size and Line-Height responsively
FlowType.JS changes font-size and line-height dependent on the width of the element that contains the text. This way maximum legibility on all possible devices and resolutions should be granted. The demo page provides a good first impression of how this works.
Via CSS you'll define what the initial options are. Using parameters within the function call, these initial parameters can be changed. The function call contains the name of the element, so that FlowType.js knows where to apply its magic. FlowType.JS is completely free of charge under the MIT license.
FlowType.JS: Demo | Github-Repository
One Page Scroll: Website for Fans of the iPhone 5S
If you're dying to get a website just like that of the brand-new iPhone 5S, you'll want to grab a hold of One Page Scroll. This JavaScript by Pete R. from Thailand actually resembles the original closest possible.
The demo shows a one-pager with three sections, yet you are not limited to that number. Per default using section-tags, while any other tag will also function, you can set as many sections as you like. Just make sure to let the JavaScript know, which tag you actually chose. Scrolling will function as usual and also via swiping on touch-enabled devices. I assume One Page Scroll is free to use, yet Pete R. doesn't tell us explicitly.
One Page Scroll: Demo | Github-Repository
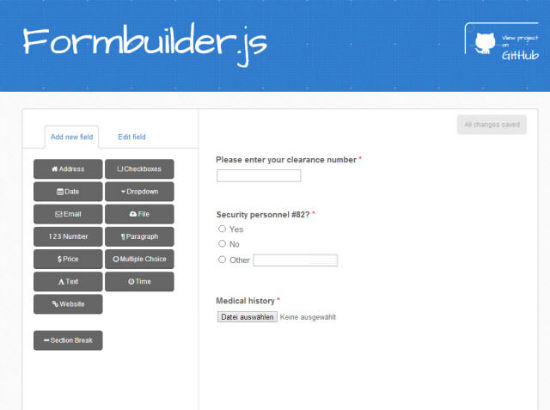
Formbuilder.js: Graphical Interface for Client-Side Form Building
Formbuilder.js is not yet ready for prime time. At the time being it can be used to create the client-side part of web forms, while you'll have to take care of the processing part by yourself. The server-side functionality is already being worked on, though.
I can't deny that Formbuilder.js allows for the creation of web forms in a comfortable, intuitive manner. While you might see no difference to Google Forms, keep in mind that Formbuilder.js runs on your own website. Integrate it seamlessly into any of your applications. The tool comes free of charge under the terms of the MIT license.
Formbuilder.js: Demo | Github-Repository
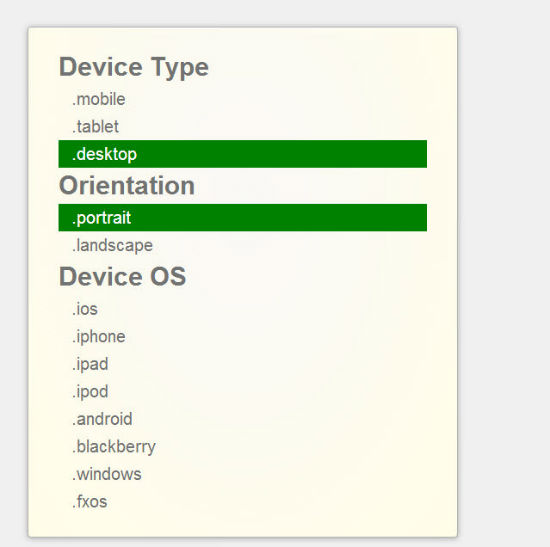
Device.js: JavaScript and CSS tailored to specific Devices
With Device.js you can easily deliver individual CSS and JavaScript to certain browsers based on their specs. Device.js is able to recognize a few basic characteristics, such as if the visit comes from a phone, tablet or a desktop, if the device is held in portrait or in landscape mode and which operating system it is powered by.
After having finished the detection, Device.js adds corresponding CSS classes to the HTML element. These classes can be targeted by the developer to tailor the experience. While the idea is interesting, it should be said that the concept of browser detection has its downsides as compared to the concept of feature detection, which is widely recognized to be the better solution. The tool can be used freely as long as the license information is kept in place.
Device.js: Demo | Github-Repository
Vex: JavaScript LIbrary for clean and modern Dialog Overlays
Vex helps you to develop clean and very modern looking dialog overlays. There are themes included in the package, yet you are also able to completely individualize the look and feel of vex-ed boxes. The styling is per dialog, allowing you to have each and every dialog look different from the one before - should you want it. The tool weighs less than 7kb, comes with no dependencies and can be used freely under the terms of the MIT license.
Vex: Demo | Github-Repository
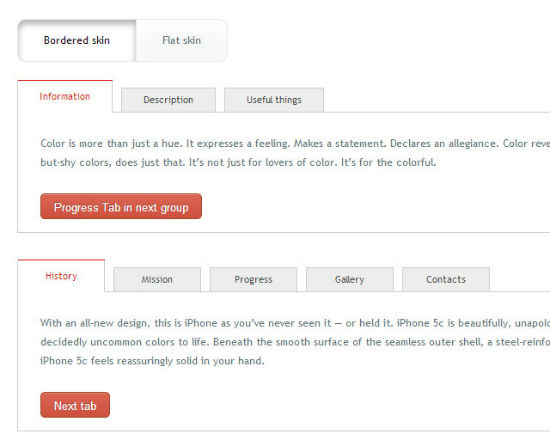
Ion.Tabs for jQuery brings configurable Tabs with Skin Support
The jQuery plugin Ion.Tabs lets you create tabbed navigations as well as tabbed content in a very simple and straight-forward manner. Basis is a plain HTML structure, enriched with HTML5 data-attributes. These attributes contain the control sequences for the plugin. The look of the tabs is changeable via skins, of which two are contained in the package. There is one with the classical bordered look, while the other sports the new flat design. As skins are plain CSS you can tailor new skins to your liking. Ion.Tabs stems from Russia and can be used freely under the terms of the MIT license.
Ion.Tabs: Product-Website | Github-Repository
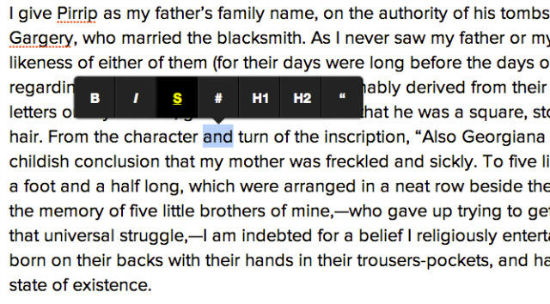
MediumEditor clones the WYSIWYG Editor of Medium.com
MediumEditor's licensing is what really attracts attention. You can use the tool under the terms of the Beer-Ware license, which means, that you can use it completely free of charge. Should you happen to personally encounter its creator, you are encouraged to buy him a beer. As the developer Davi Ferreira lives in Rio de Janeiro, most of us will never face this danger ;-)
Apart from that, MediumEditor is a clone of the editor integrated in medium.com. Formatting is initiated by right-clicking selected text. A toolbar right alongside the marked element appears and offers context-sensitive options.
Calling MediumEditor is simple. Integrate the accompanying CSS and the script itself, then instantiate MediumEditor. This instance must carry the class to be processed, which per default is .editable. From then on, every element carrying this class will be equipped with MediumEditor.
MediumEditor: Github-Repository










Nice Collections.. Thanks for sharing…