DevDocs: The Ultimate Work of Reference for Web Developers
Thibaut Courouble is back. The philosopher and front-end developer from France created yet another useful web service for developers. His new project DevDocs has the potential to become the ultimate work of reference for anybody building web apps. DevDocs integrates a plethora of different documentations and equips them with a spanned search function. This is a very good idea…

Courouble: No Stranger to The Developer Community
Thibaut Courouble is no stranger to the developer community and he is especially no stranger to our dear readers. In July 2012 we featured his at that time brand-new project WebInterfaceLab vor, which in the mean time got rebranded as CSSFlow. The concept of offering CSS Snippets free of charge and whole Interface Kits at a reasonable charge hasn’t been changed, though. What changed is the numbers of elements available. CSSFlow should have a place in any designer’s bookmark collection.
DevDocs: HTML5, CSS, JavaScript, DOM, HTTP and Loads More
With his most recent project DevDocs Courouble addresses a problem, any developer encounters more or less frequently. He (or she) needs to look up the exact syntax, parameters, whatever of something web-related. In the best of all cases, she (or he) knows where to find the relevant documentation quickly. Yet, this best of all cases is rare, at least according to my experiences. DevDocs got you (and me and her) covered.
DevDocs is dedicated to growth. Courouble asks for proposals as to which documentations to add next. Already at the time of this writing, the number of available documentations is remarkable. You’ll find the basics like CSS, DOM, HTML, HTTP and JavaScript. Courouble didn’t stop here. You’ll also find documentations of frameworks and tools such as jQuery, Node.js, Ruby, Sass, Less and quite some more.
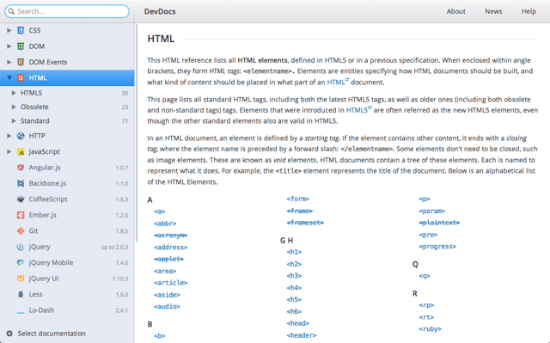
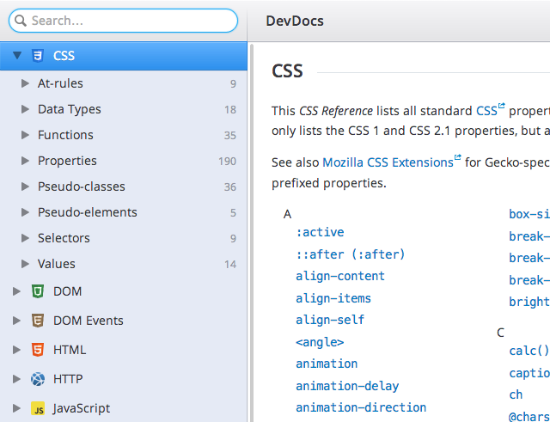
 Topics to the left, content to the right
Topics to the left, content to the right
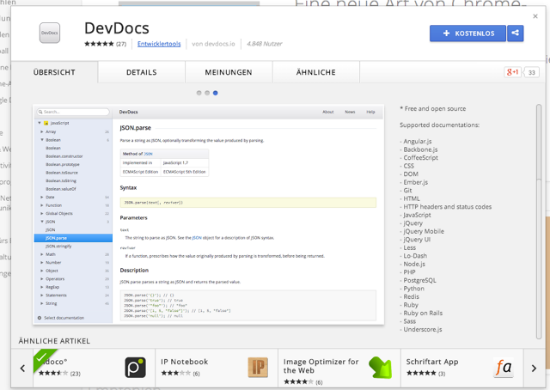
The concept of DevDocs is interesting in many regards. To start with you are encouraged to mark only those documentations you want to be included in your very own search results. This saves you from irrelevant content. Firing a search term now spans across all the marked documentations and delivers results from wherever they are to be found. Good if you’re not sure, if e.g. it was DOM or DOM Elements you were aiming at. DevDocs does sort of a fuzzy search, finding similar results to those you specifically targeted. This way you might even come to a result although you didn’t get the perfectly correct search term. If you are absolutely sure in which doc to search, add its name to the search field, hit Tab and enter the term. Your search will be limited to that specific documentation. DevDocs supports keyboard shortcuts, likely because developers don’t like to mouse around. It is also possible to search using the browser’s address bar. If you like it even more comfortable, install the Chrome app.

DevDocs is freely usable under the terms of an Open Source license. The web app is solely available in English and I wouldn’t expect that to change any time soon, as DevDocs integrates already available documentations into one common interface.
To sum it all up, DevDocs is a service any designer/developer should definitely add to his (or her) bookmark collection. And before I forget: DevDocs is optimized to look pretty on mobile clients.
Related Links
- DevDocs | Homepage
- DevDocs | Help
- DevDocs as App in Chrome Webstore
- Useful Tools, Scripts, and Resources for Front-End Developers | Noupe Design Magazine

This is going to be just too d@mn useful. Thanks for the share and BIG props
to Thibault Courouble for making this available!
Biggs
This is awesome ultimate reference for web developers! i used to follow thibault’s webinterfacelab too which is now cssflow. thanks for this share!
If this is what I think it is, it will help my sister to get used to html semantics quicker!
Thank you man. I wouldn’t even know if theres such thing, only source I could tell her was w3 school
This looks like it could be a useful resource for web developers.