Codeblock.js: Edit and Run JavaScript Directly from Within Your Browser
Talking about introducing JavaScript frameworks, libraries or just step by step tutorials, it is always useful, if you are able to support all your words by a handful of fitting live examples. So, instead of just posting dead code snippets, would it not be far better, if you could embed JavaScript in a way that it can be edited and run by your readers, without forcing them to download examples and what not first? That's what Codeblock.js offers...

Codeblock.js at Home
Codeblock.js turns any given element containing sourcecode into editable and ready-to-run code blocks, all of which can be done right inside the browser. Codeblock.js relies on jQuery and the Ace-Editor. So make sure to embed all of those in the header of your document. Then turn any element into a JavaScript editor:
$("#thisissourcecode").codeblock();
The element might for example be a simple div. On the push of a button, the contained code is run. That way your tutorials get way more lively. The training environment sits right inside your tutorial content.
Syntax Highlighting, Line Numbers and Error Reporting
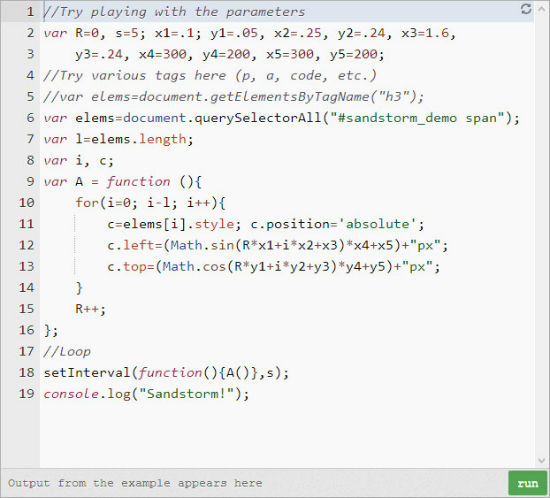
Codeblock creates a JavaScript editor complete with the buttons "Run" and "Reset" to let you run the script or reset it to the original editor content. Integrated syntax highlighting accompanied by line numbers cares for a comprehensible and clean presentation.

Codeblock.js Editor
The autocompletion makes sure that once opened brackets and quotation marks get closed appropriately. An error reporting at the lower end of the editor tells you whether your sourcecode is valid or bug-ridden.
Configuration Options
Codeblock.js is heavily customizable. Change the looks, functionality and wording to your liking. If you don't want to, don't show the console, hide the buttons or let go of line numbers.$("#thisissourcecode").codeblock({
editable: true,
consoleText: "ExampleSourceCodet",
runButtonText: "Let me run",
console: true,
resetable: true,
runnable: true,
lineNumbers: true
});
If you want to you can even change the look of the editor. The console and the run-button could be equipped with separate classes, which would then be waiting for your design genius. I know of no simpler and more comfortable way to show JavaScript code in a meaningful way inside an article.
