Full Throttle: Rapid Development with CodeIgniter and FUEL CMS
In the last two installations of my CMS review articles, I had focused on CMSs such as ImpressPages and CouchCMS that catered primarily to designers or end users, that is, folks who are not developers. In order to have a balance of power, we shall now shift our attention towards a Content Management System that is entirely meant for web developers and coders. In the following article, I will be taking a closer look at FUEL CMS, a modular-based framework and Content Management System.
 Which one is more powerful? FUEL CMS or this Mustang? Well, ...
Which one is more powerful? FUEL CMS or this Mustang? Well, ...
 Basically, FUEL CMS is a flexible and developer-friendly CMS that comes with an Apache 2 license. Among other things, it features WYSIWYG editors -- not one, but two. You can choose between CKEditor and markItUp!.
You can implement site-wide validation, create custom modules, associate variables, and so on. Its code library features module capabilities, menu builders and other objects; we shall return to the code library and other details later in this article. Also, for your clients, FUEL CMS offers inline editing, cron jobs, support for third-party applications, and several other features.
Basically, FUEL CMS is a flexible and developer-friendly CMS that comes with an Apache 2 license. Among other things, it features WYSIWYG editors -- not one, but two. You can choose between CKEditor and markItUp!.
You can implement site-wide validation, create custom modules, associate variables, and so on. Its code library features module capabilities, menu builders and other objects; we shall return to the code library and other details later in this article. Also, for your clients, FUEL CMS offers inline editing, cron jobs, support for third-party applications, and several other features.
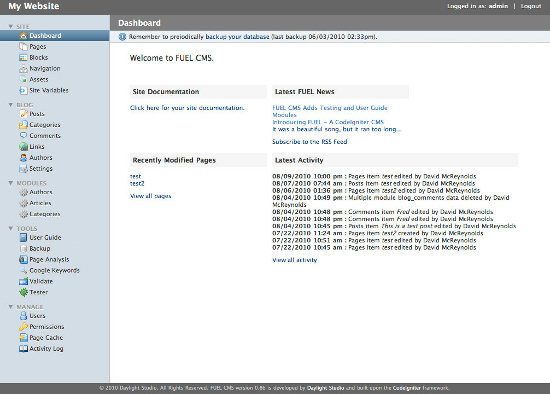
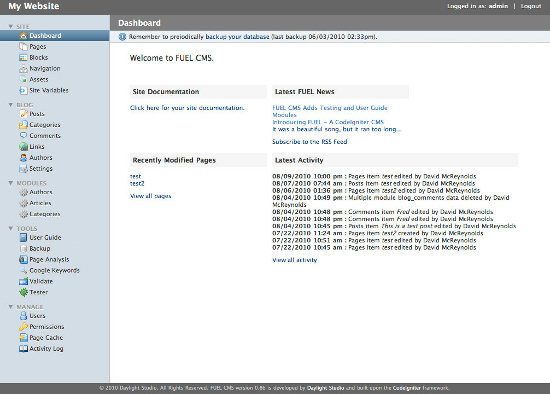
 After you are done with the installation, it is time to use FUEL CMS. The interface itself is nothing to talk about: it can probably use a facelift, but it works well in its current shape and form, and whatever gets the job done, gets the job done. So there is not much to complain to discuss here. Your admin panel is divided into sections and sub-sections to help you manage your website easily.
The admin panel and its sections are self-explanatory, so we shall simply move on to certain terms and concepts that are associated with FUEL CMS. Basically, website management in FUEL CMS revolves around Pages, Layouts, Modules and Blocks.
After you are done with the installation, it is time to use FUEL CMS. The interface itself is nothing to talk about: it can probably use a facelift, but it works well in its current shape and form, and whatever gets the job done, gets the job done. So there is not much to complain to discuss here. Your admin panel is divided into sections and sub-sections to help you manage your website easily.
The admin panel and its sections are self-explanatory, so we shall simply move on to certain terms and concepts that are associated with FUEL CMS. Basically, website management in FUEL CMS revolves around Pages, Layouts, Modules and Blocks.
 FUEL CMS also comes with certain security tweaks that you can use to your advantage. For instance, you can use dev_password to specify a dev password and protect your website from unauthorized viewers, or num_logins_before_lock to limit multiple failed login attempts. All such settings can be specified in the FUEL configuration. Certain modules have their own security settings.
FUEL CMS also comes with certain security tweaks that you can use to your advantage. For instance, you can use dev_password to specify a dev password and protect your website from unauthorized viewers, or num_logins_before_lock to limit multiple failed login attempts. All such settings can be specified in the FUEL configuration. Certain modules have their own security settings.
 Which one is more powerful? FUEL CMS or this Mustang? Well, ...
Which one is more powerful? FUEL CMS or this Mustang? Well, ...
Introduction to FUEL CMS
Here is how FUEL CMS describes itself:“It’s developed on the popular CodeIgniter PHP web framework and allows you to create your models, views and controllers like normal and only use the CMS part when and if you need it.”Yes, CodeIgniter.
 Basically, FUEL CMS is a flexible and developer-friendly CMS that comes with an Apache 2 license. Among other things, it features WYSIWYG editors -- not one, but two. You can choose between CKEditor and markItUp!.
You can implement site-wide validation, create custom modules, associate variables, and so on. Its code library features module capabilities, menu builders and other objects; we shall return to the code library and other details later in this article. Also, for your clients, FUEL CMS offers inline editing, cron jobs, support for third-party applications, and several other features.
Basically, FUEL CMS is a flexible and developer-friendly CMS that comes with an Apache 2 license. Among other things, it features WYSIWYG editors -- not one, but two. You can choose between CKEditor and markItUp!.
You can implement site-wide validation, create custom modules, associate variables, and so on. Its code library features module capabilities, menu builders and other objects; we shall return to the code library and other details later in this article. Also, for your clients, FUEL CMS offers inline editing, cron jobs, support for third-party applications, and several other features.
Using FUEL CMS
Sadly, there is no automated installer as of now. I will try to enumerate the basic steps that you need to follow in order to get FUEL CMS up and running on your server (I am assuming that you are comfortable setting up CodeIgniter websites).- In order to install FUEL CMS, first download the package, and then upload it on your server in a web-accessible folder. However, ensure that /data_backup, /install and /crons folders are inaccessible. The default .htaccess file has them marked as inaccessible, so you need not worry much.
- Next, just navigate to index.php file, and follow the instructions. You do not necessarily need to have .htaccess enabled, but as already mentioned in the above step, the CMS does use it to prevent access to certain folders and enable mod_rewrite.
- Speaking of mod_rewrite, you do not actually need the mod_rewrite module for Apache, albeit it is the recommended way of using FUEL CMS. You will need to alter the .htaccess file to the proper RewriteBase directory (generally the root directory of your installation).
- Just in case you do not have mod_rewrite enabled, navigate to /application/config.php and locate $config['index_page'] and then change it to index.php (it should be blank by default).
- Create your database, and then install it by running the /install/fuel_schema.sql file.
- Next, configure your database settings at /application/config/database.php
 After you are done with the installation, it is time to use FUEL CMS. The interface itself is nothing to talk about: it can probably use a facelift, but it works well in its current shape and form, and whatever gets the job done, gets the job done. So there is not much to complain to discuss here. Your admin panel is divided into sections and sub-sections to help you manage your website easily.
The admin panel and its sections are self-explanatory, so we shall simply move on to certain terms and concepts that are associated with FUEL CMS. Basically, website management in FUEL CMS revolves around Pages, Layouts, Modules and Blocks.
After you are done with the installation, it is time to use FUEL CMS. The interface itself is nothing to talk about: it can probably use a facelift, but it works well in its current shape and form, and whatever gets the job done, gets the job done. So there is not much to complain to discuss here. Your admin panel is divided into sections and sub-sections to help you manage your website easily.
The admin panel and its sections are self-explanatory, so we shall simply move on to certain terms and concepts that are associated with FUEL CMS. Basically, website management in FUEL CMS revolves around Pages, Layouts, Modules and Blocks.
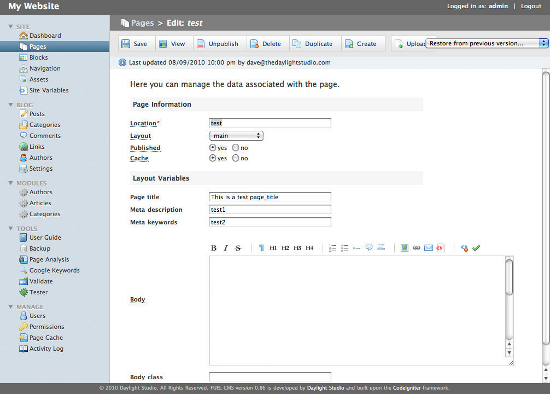
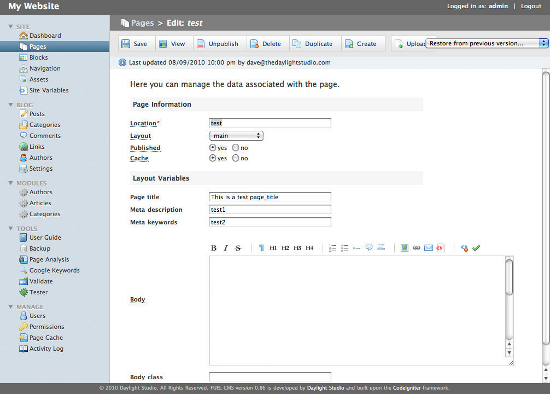
- Pages: Pages are formed when you combine layouts with variable data. A page in FUEL CMS has additional properties too, such as a location (URL), status (published or not), and cache settings, etc.
- Layouts: As is obvious, a layout determines what variables can be used with reference to a specific page.
- Modules: Modules can be simple pointers or complex apps that can have properties of their own.
- Blocks: Blocks are just reusable elements that can be used across pages (say, footer and header).
 FUEL CMS also comes with certain security tweaks that you can use to your advantage. For instance, you can use dev_password to specify a dev password and protect your website from unauthorized viewers, or num_logins_before_lock to limit multiple failed login attempts. All such settings can be specified in the FUEL configuration. Certain modules have their own security settings.
FUEL CMS also comes with certain security tweaks that you can use to your advantage. For instance, you can use dev_password to specify a dev password and protect your website from unauthorized viewers, or num_logins_before_lock to limit multiple failed login attempts. All such settings can be specified in the FUEL configuration. Certain modules have their own security settings.

I currently stumbled over your CMS reviews and dig into it. What I am searching is a PHP CMS which doesn’t needs any mysql or similiar database. Have you suggestions? Or do you know some desktop programs similiar to rapid weaver with which you can build html websites to upload.
my purpose is to reduce hacks on those websites. and my clients don’t need an option to plant their own content themselves.
PHP CMS sans databases…I generally turn towards FlatPress for that and it has not disappointed me so far: flatpress.org
You can also consider DokuWiki, dokuwiki.org
Or Fast Edit (fast-edit.co.uk) or even LIL (lilcms.com), though I do not have much personal experience with these two.
Also, for a detailed search, this is where you should try: http://www.opensourcecms.com/scripts/show.php?catid=9&category=Lite
I used FlatPress and saw that it’s quite simple and less flexible. But it seems to be the best file-database php cms out there. You might want to checkout static site generator like Phrozn (like Jekill on Github).
I currently use pure CodeIniter on my project and love it. Is there an easy way to refactorize my dev to make it fit in FuelCMS ?
Also I had some very good experience with BonFire also a Code Igniter based CMS.
Hey Sufyan, thank you for your advice.
Hey there,
have a look at this awesome filebase php cms!
http://getkirby.com/
backend addon: http://getkirby.com/docs/panel
greetz
When I originally left a comment I appear to have clicked on the -Notify me when
new comments are added- checkbox and now each time
a comment is added I get four emails with the same comment.
There has to be an easy method you are able to remove me from that service?
Thanks a lot!
I personally love FUEL CMS because it’s light and easy to develop it. It’s very easy for me to do exactly what I want and implement a CMS backend. The backend modules can be a little tricky to learn at first but now that I have it down I’m rolling out websites in FUEL CMS. There aren’t any loops like WordPress. This is the CMS for CodeIgniter developers. A+