Calendario for jQuery Allows For A Flexible And Responsive Calendar On Your Website
If you need to publish events, anniversaries, anything that involves a date or date range, it is advisable to do this in the form of a visual calendar. That is exactly what the jQuery plugin Calendario promises to achieve. Calendario integrates a calendar with a month view into any website and is flexible customizable. The data to be displayed can easily be handed over via JavaScript.
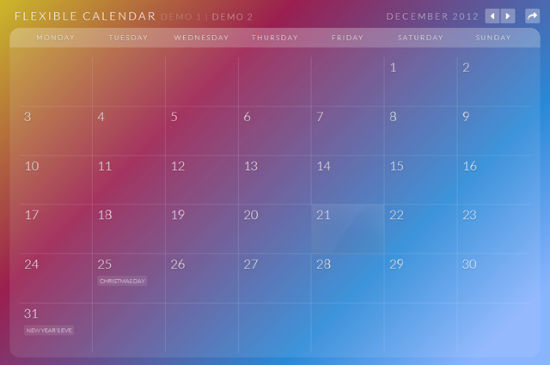
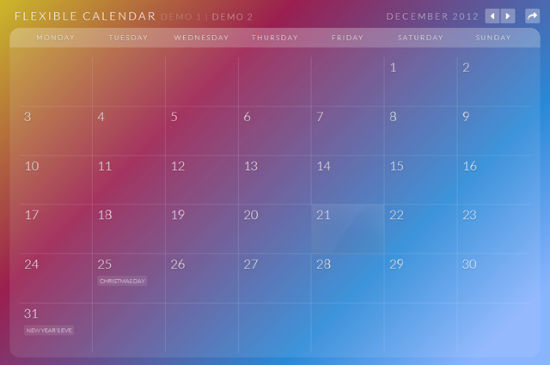
 An Example For Calendario's Look
An Example For Calendario's Look
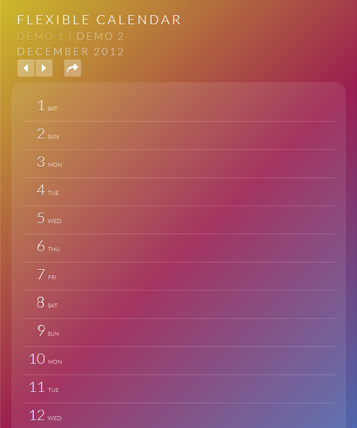
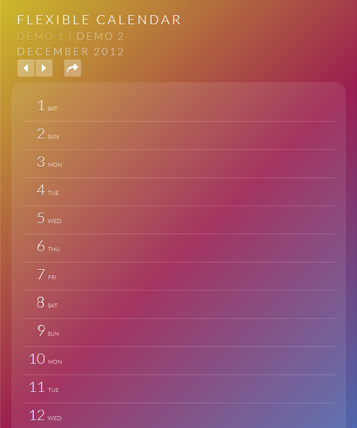
 List View In Smaller Resolutions
Conclusion: With minimal effort Calendario puts up a very decent calendar, that can be customized easily. Integration into any website is simple and its responsive layout makes it work even on mobile clients. What else could you want?
(dpe)
List View In Smaller Resolutions
Conclusion: With minimal effort Calendario puts up a very decent calendar, that can be customized easily. Integration into any website is simple and its responsive layout makes it work even on mobile clients. What else could you want?
(dpe)
 An Example For Calendario's Look
An Example For Calendario's Look
Get Started With An Empty Container And One Line Of JavaScript
To integrate a calendar powered by Calendario in its minimal form, we need an empty DIV container which serves as a placeholder for the calendar:<div id="calendar" class="fc-calendar-container"></div>
The ID is used to activate the plugin on a specific DIV. The plugin then cares for filling the DIV with the calendar source code, an array of DIVs and SPANs to show the individual days in the typical monthly overview:
$("#calendar" ).calendario();
The layout of your calendar can easily be customized using CSS, The class fc-calendar-container puts the standard layout into effect. This can be customized any time.
Several options, called in combination with the plugin-activation, allow for detailed configuration. This way you can choose month and year of the calendar. If you do not explicitly call a specific month and year, the current date is taken for display
:
$("#calendar" ).calendario({
month: 3,
year: 2014
});
The above given example will show March 2014. You can even change the names of days and months to have Calendario adapt to your spoken language. Calendario has two arrays for this task:
$("#calendar" ).calendario({
weeks: ["Sonntag", "Montag", …],
months: ["Januar", "Februar", …]
});
The example given above changes the default English weekdays and month names to German language. As a calendar without dates would not prove very interesting, Calendario comes with a variable which can be used to take in a list of dates. These dates will then automatically be displayed at the right day in the right month and year:
$("#calendar" ).calendario({
caldata = {
"12-31-2012": "New Year's Eve",
"01-01-2013": "New Year"
});
List View In Responsive Layouts
Typically the calendar will consist of seven columns, one for each weekday. The smaller the sreen size, the lesser the resolution, the harder the calendar can be read. Calendario is responsive to smaller screens. If the resolution is not sufficient to display seven days in seven rows, the layout falls back to a list view. List View In Smaller Resolutions
Conclusion: With minimal effort Calendario puts up a very decent calendar, that can be customized easily. Integration into any website is simple and its responsive layout makes it work even on mobile clients. What else could you want?
(dpe)
List View In Smaller Resolutions
Conclusion: With minimal effort Calendario puts up a very decent calendar, that can be customized easily. Integration into any website is simple and its responsive layout makes it work even on mobile clients. What else could you want?
(dpe) 
This doesn’t appear to work in ie 10 and visually doesnt display in ie 9 either.
It seems to put the days onto the next line? I cant see where the problem lies with this ..whether it is css or jqeury
i’ve played with this to get to fit i.e. 9 and 10 still needs adjustment to make it looking visually better in all /* PLAY with height and width to get the */
.fc-calendar .fc-row > div,
.fc-calendar .fc-head > div {
float: left;
height: 80%;
width: 10.28%; /* 100% / 7 */
width: -moz-calc(98%/7);
width: -webkit-calc(98%/7);
width: -ms-calc(82%/7);
width: calc(82%/7);
position: relative;
}
/* IE 9 is rounding up the calc it seems */
.ie9 .fc-calendar .fc-row > div,
.ie9 .fc-calendar .fc-head > div {
width: 10.2%;
}
Does anyone know how to have today’s date event auto open on the todays date for calendar2.htm? so the modal show open on the day ….