Best Web Fonts – Implement Google Web Fonts Most Easily
The Google Font Directory has increased in size three-fold in the course of the last year and keeps on growing. More than 500 fonts leave you searching for the one and only, not all fonts are high-grade. While this partly depends on your, or your client’s taste, we won’t go fighting over that. Besides curating the 80 best fonts from Google’s directory, all of them subjectively chosen, but still representing a fair round-up of the whole, Best Web Fonts offers you testing options and code-snippets to make implementation of the fonts easier. You’ll end up saving quite a bit of time this way.
Best Web Fonts - Try some effects and get code snippets on the go
Best Web Fonts provides you with over 80 Fonts from the ever-growing Google Fonts Directory. This is only a small, but hand-picked selection, representing the different styles available. Personally I might have chosen one or two different fonts, instead of one or two they took, but anyway. All in all we see a carefully chosen portfolio here.

The website shows the available fonts in live-preview. It is much easier to judge their suitability for your project that way. Sure, Google Fonts also has some live-previewing in place, but compared to the way Best Web Fonts handles this, Google’s can only be described as weak. You’ll see different headings and other HTML-elements, such as blockquotes, lists and paragraphs with the chosen font applied. While this overview is nice to have, it is not the main reason you’ll love Best Web Fonts.
The biggest benefit to your workflow lies in the implementation helpers. Best Web Fonts provides you with code-snippets, not only for embedding the fonts into your websites, but even applying some effects to them. For embedding you can choose between @import, link href or javascript. All these variants are simple as copy and paste and include the necessary CSS-snippets.
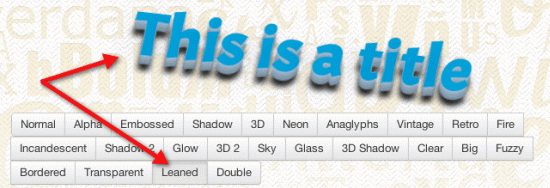
What I like most are the 24 different effects you can apply to your fonts. Using CSS you are able to fire up different effects, some of them mouse-over, onto the h-element on the upper side of the app. As you’ll be provided with one (or more) .class-snippets, you can easily apply the effects to any other element too. If you click this effect:

The following CSS will be created:
.effect{
-webkit-perspective: 350;
color: #00A0D9;
-webkit-transition: -webkit-transform .1s ease-in;
-webkit-transform: rotate(6.5deg) rotateX(28deg) skewX(-4deg);
text-shadow: #A8C0D8 0 0 1px, #9EB6CC 0 4px 3px, #8DA4B4 0 9px 3px, #7B92A8 0 12px 1px, rgba(0,0,0,0.2) 0 14px 3px, rgba(0,0,0,0.9) 0 20px 10px, rgba(0,0,100,0.2) 0 15px 80px }
As not all effects are supported by all browsers, you’ll have to take a closer look at the produced snippets. Best Web Fonts cares for the vendor-prefixing, so you don’t need to.
Even as there only are 80 fonts available in the portfolio of Best Web Fonts, it is fairly easy to abstract the use of the little helpers to general usage with any other Google font. That is why this little web app should have a place in the bookmarks of every web developer with the need of a bit of time-saving now and then!
Related Links:
- Live-Preview of Selected Google Fonts - Best Web Fonts
- Web Font Directory - Google
