Best of Ajax, Dhtml and Javascript- part1
In this article we’d like to present our first series for an extensive developer’s suite that should give you a useful and powerful toolbox you can use every day while developing AJAX-based web-applications. Scrolling techniques, Gradient Effects, instant field editing, interactive elements, visual effects, animation, slideshows, accordions,star rating and other useful javascripts examples that you can find handy while developing your next ajax web application. Part 2 is coming soon, so stay tuned!
Scrolling Techniques
1) Ajax dynamic scrolling pages- This script loads content from the server and inserts it into an empty HTML element(example a DIV tag) on your page. New pages can be appended dynamically and the script will scroll down to the content of the new pages.
2) Control.Scroller- Control.Scroller is an extension to the Prototype and script.aculo.us JavaScript framework. It's using the Control.Slider in script.aculo.us, and extends it, with the control of the clipping of a content-container. 
3) Text Scroller- Another way to scroll text by taking advantage of mouse movements. 
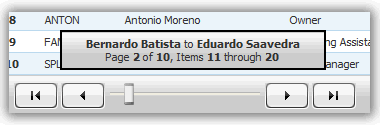
4) A Slider DataPager with Dynamic Tooltips- One of the smallest Smooth Scrolling Javascripts. 
Gradient Effects
5) CSS Text Gradient- Text Gradient is a simple css trick that allows you to improve your site's appearance by putting gradients on system font titles using nothing but css and a png image. 
6) CSS Gradient Text Effect- Create fancy headings without rendering each heading with Photoshop. 
AJAX Instant Edit
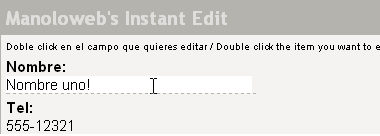
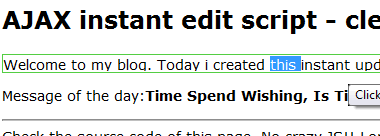
7) Instant Edit 
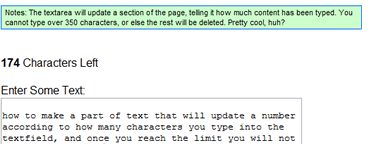
8 ) Digg Style Update Characters While Typing-how to make a part of text that will update a number according to how many characters you type into the textfield, and once you reach the limit you will not be able to type anymore. 
9) Easy AJAX inline text edit 2.0- Let people edit a piece of text inline without having to use a submit button. 
Image Effects
10) SWF Image Replacement -Using the dark arts of JavaScript and Flash, swfIR solves some of the design limitations of the standard HTML image and its widely-accepted associated CSS values, while still supporting standards-based design concepts.
11) Style Your Image Links-Great script which allows users to add hover effects to their linked images. 
12) Loupe- Allows you to add a loupe (magnifier) to images on your webpages. It uses unobtrusive javascript to keep your code clean and works in all the major browsers. 
AJAX Star Rating
13) Starbox: star rating script for prototype -Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework.
14) AJAX Star Rating-A very minimal, yet complete, solution to a star rating system! 
15) Rabid Ratings v1.2-RabidRatings is a simple but eye-caching ratings system which allows users to your website to rate virtually anything. 
Accordions
16) Simple Javascript Accordions-one of the smallest accordion script which is extremely simple and easy to integrate. Does’nt require any framework and fully cross-browser compatible. 
17)Accordion- This is a plugin for RapidWeaver. It builds a dynamic interactive menu-driven interface from your text and graphics. 
SlideShows and Galleries
18)MooFlow- MooFlow is a Javascript based Gallery looks like Apple´s iTunes. 
19)Flickrshow- provides you with the simplest way of displaying your Flickr photosets on your own website.
Manipulating Fields
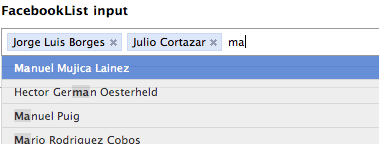
20) TextboxList meets Autocompletion-Using autosuggest/autocomplete in a search field to allow users add or remove terms using Mootools Library. 
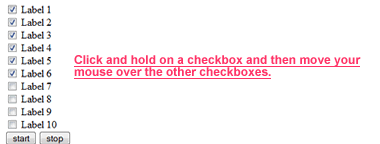
21)Toggler v0.1-The idea is to mimic the functionality found in desktop applications where a user can click on a checkbox and while continuing to hold the mouse down, can move over other checkboxes and have them toggle as well. 
Drag & Drop
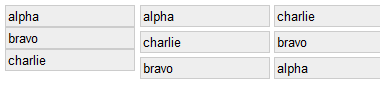
22)Drag & Drop Sortable Lists 
23) Drag & Drop - For Images and Layers. 
Tooltips
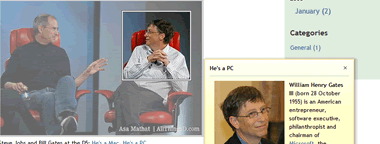
24) How to add advanced tooltips on your photo-This post demonstrates how you can use Taggify widget to enhance your blog with nice functionality showing popup tooltips for people on your photos. 
25)Nice titles- Titles on links should be shown in the rather pretty way that Safari currently shows dragged links. 
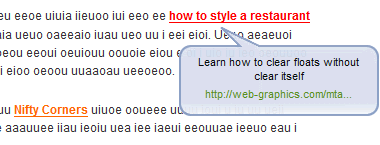
26)Bubble Tooltips- Bubble Tooltips are an easy way to add (via a bit of CSS and javascript) fancy tooltips with a balloon shape to any web page. 
Date, Time & Calendars
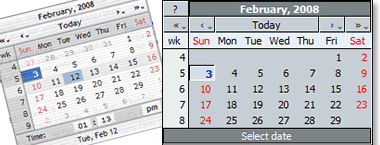
27) The DHTML / JavaScript Calendar- Its a Popup or flat DHTML calendar that is suitable for selecting date/time. 
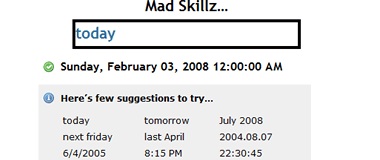
28) DateJs- Datejs is an open-source JavaScript Date Library. 
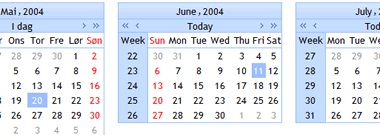
29) JS Calendar- This is a cross browser Javascript calendar. 
AJAX poller
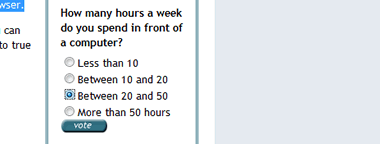
30) AJAX poller script- This is an example of a poll script. It uses Ajax(Asyncron Javascript And XML) to send your vote to the server. Ajax is also used to return the results from this poll to your browser. 
31) How To Make an AJAX Poll
Must See Examples
32) ShadedBorder -JavaScript Round Corners with Drop Shadow. check out the demo
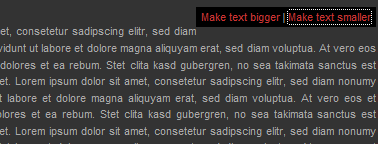
33) Change Text Size On Click With Javascript-Change the text size for easier readability, this can easily be implemented with a bit of JavaScript and some HTML to attach it to. 
34) Fancy Form -is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. check out the demo
35) Ajax Domain Search- Instantly check your domain name (.com, .net, .org, .info, .biz, .us).
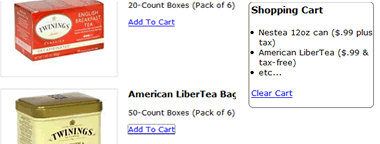
36) Pushing a shopping cart -The idea of having a shopping cart that follows the user on a scrolling page. 
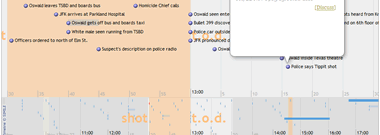
37) Timeline- Timeline is a DHTML-based AJAXy widget for visualizing time-based events. It is like Google Maps for time-based information. 
38) Prototype Window- This javascript class allows you to add window in a HTML page. 
39) Ajax Chess widget- This is a chess widget which uses AJAX to retrieve parsed chess data from the server. 
40) ClickHeat | Clicks heatmap- ClickHeat is a visual heatmap of clicks on a HTML page, showing hot and cold click zones.
41) ScrolLovers- Scrollovers are a way to quickly and easily add flair to your web pages, giving your users an experience they weren't expecting. 
42) df Javascript Smooth Scroll - Using slider as a data pager finally makes sense with this tooltip utility. 


Amazing collection here! Many thanks for spreading the resouces around :)
All the best!
Thanks, i am glad you liked it :)
hi sir ‘
i want you please to help me to use javascript with database ?
web sites or books or scripts -any help
i hope you could help
thanks alot
Thank you for this great list with much ideas for me. I search two things and i find it in your list, thanks ;)
Ralph
Another scroll control using mootools can be found here: http://blog.aplusmedia.de/moo-scrollcontrol/ and some other useful stuff based on mootools can be found at http://www.esteak.net
Wow! Great! Fantastic collection. Thanks.
Very good !
Very good collections are these really these can give a better look to our websites.many many thanks.
I must say, excellent job, nice collection, i came over this site searching some java script codes, and i spent almost 3 hours at this website..
regards and best of luck for future
very good…