5 jQuery Plugins to Breathe Life into your Texts
Texts are primarily made for reading. Yet, at least sometimes, we want them to be apparent, eye-catching. A set of jQuery plugins provide possibilities to animate texts in various ways. We have come up with five of the best of them.
 Shuffle Letter Effects closely resembles the destination boards you know from bigger railway stations or airports. Letters are shuffled through until the right one is found. This makes for a nice flip effect.
The plugin builds on this principle and displays texts accordingly. Usage is simple. Just append the effect via jQuery selector to a text:
Shuffle Letter Effects closely resembles the destination boards you know from bigger railway stations or airports. Letters are shuffled through until the right one is found. This makes for a nice flip effect.
The plugin builds on this principle and displays texts accordingly. Usage is simple. Just append the effect via jQuery selector to a text:
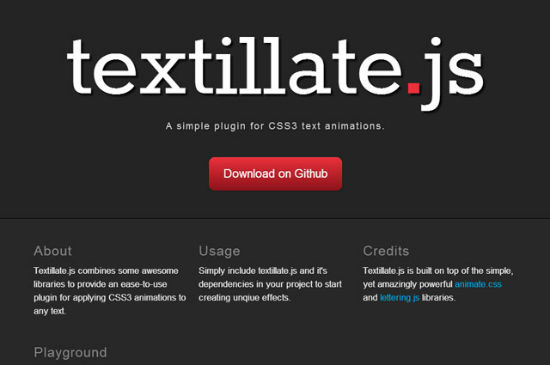
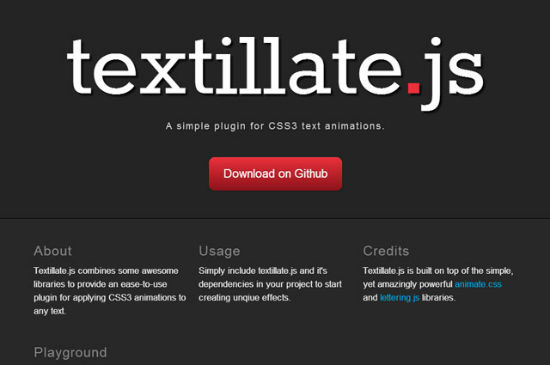
 Textillate.js offers several effects to show or hide and otherwise manipulate texts. A demo lets you try out all available effects. You will find some neat animations such as letters falling off the screen or rolling into position.
Again the plugin can be assigned to a random text element:
Textillate.js offers several effects to show or hide and otherwise manipulate texts. A demo lets you try out all available effects. You will find some neat animations such as letters falling off the screen or rolling into position.
Again the plugin can be assigned to a random text element:
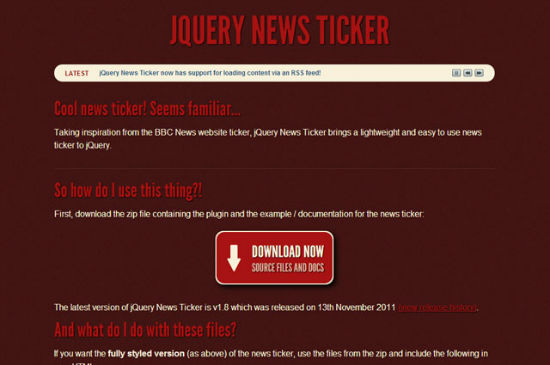
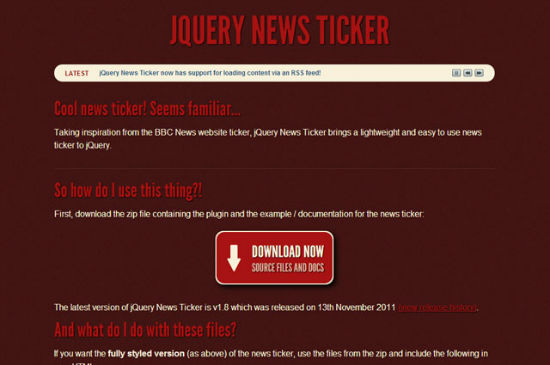
 In the good old days of web design news tickers were omnipresent. Even on bigger websites news often got presented in the form of a marquee. And that is exactly what the news ticker plugin achieves. Nineties reanimated. All you have to do is build up a list of your news messages, marked up as
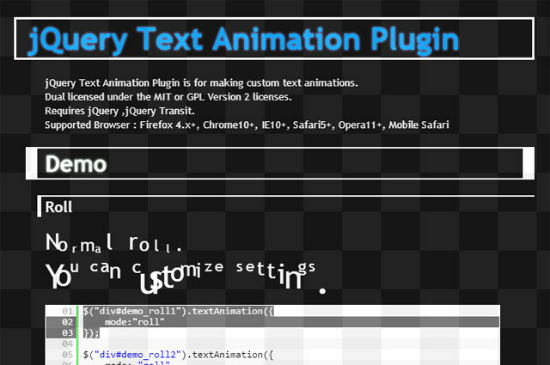
In the good old days of web design news tickers were omnipresent. Even on bigger websites news often got presented in the form of a marquee. And that is exactly what the news ticker plugin achieves. Nineties reanimated. All you have to do is build up a list of your news messages, marked up as  If subtle is not what you aim for, you will possibly like this plugin. Text Animation will definitely drive attention to the texts handled by it. Letters dance and flash around the screen. The effects are strikingly obvious, yet easy to implement:
If subtle is not what you aim for, you will possibly like this plugin. Text Animation will definitely drive attention to the texts handled by it. Letters dance and flash around the screen. The effects are strikingly obvious, yet easy to implement:
Sliding Letters: Changes Text on Hover
Our first plugin alternates texts on hover in an animated fashion. The default text is marked up as anA element. The alternative is attached as a Data attribute:
<a href="#" id="example" data-hover="Magazine">Noupe</a>
The plugin needs to get fed with the ID of the A element:
$("#example").hoverwords();
There are several options for changing speed or type of the animation. Letters can be exchanged all at once or one after the other. Sliding Letters relies on jQuery, Easing.js and Lettering.js, all of which are included in the download package.
Shuffle Letter Effects: Tribute to classical Destination Boards
 Shuffle Letter Effects closely resembles the destination boards you know from bigger railway stations or airports. Letters are shuffled through until the right one is found. This makes for a nice flip effect.
The plugin builds on this principle and displays texts accordingly. Usage is simple. Just append the effect via jQuery selector to a text:
Shuffle Letter Effects closely resembles the destination boards you know from bigger railway stations or airports. Letters are shuffled through until the right one is found. This makes for a nice flip effect.
The plugin builds on this principle and displays texts accordingly. Usage is simple. Just append the effect via jQuery selector to a text:
$("#example").shuffleLetters();
The website of the developer does not only contain the plugin download and demo, but a short history of how it got created, too.
textillate.js: Various CSS3 Text Animations
 Textillate.js offers several effects to show or hide and otherwise manipulate texts. A demo lets you try out all available effects. You will find some neat animations such as letters falling off the screen or rolling into position.
Again the plugin can be assigned to a random text element:
Textillate.js offers several effects to show or hide and otherwise manipulate texts. A demo lets you try out all available effects. You will find some neat animations such as letters falling off the screen or rolling into position.
Again the plugin can be assigned to a random text element:
$("#example").textillate({
in: {
effect: "rollIn"
}
});
In addition to the type of effect you can customize the duration of the effect or the animation in the loop.
News Ticker: A Classic
 In the good old days of web design news tickers were omnipresent. Even on bigger websites news often got presented in the form of a marquee. And that is exactly what the news ticker plugin achieves. Nineties reanimated. All you have to do is build up a list of your news messages, marked up as
In the good old days of web design news tickers were omnipresent. Even on bigger websites news often got presented in the form of a marquee. And that is exactly what the news ticker plugin achieves. Nineties reanimated. All you have to do is build up a list of your news messages, marked up as UL and LI. The UL carries an ID which then gets handled by the plugin:
$("example").ticker();
News Ticker is able to display an RSS feed in the form of its ticker, too. All you need to do, is load the feed via Ajax:
$("example").ticker({
htmlFeed: false,
ajaxFeed: true,
feedUrl: "http://example.com/rss.xml",
feedType: "xml"
});
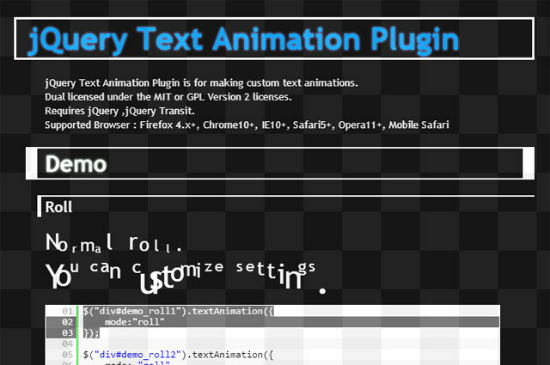
Text Animation: Pure Hyperactivity
 If subtle is not what you aim for, you will possibly like this plugin. Text Animation will definitely drive attention to the texts handled by it. Letters dance and flash around the screen. The effects are strikingly obvious, yet easy to implement:
If subtle is not what you aim for, you will possibly like this plugin. Text Animation will definitely drive attention to the texts handled by it. Letters dance and flash around the screen. The effects are strikingly obvious, yet easy to implement:
$("#example").textAnimation({
mode: "roll"
});
Depending on the effect chosen, there are more configuration options to steer the details of your textual hyperactivity.
Related Links
- Sliding Letters
- Shuffle Letter Effects
- textillate.js
- News Ticker
- Text Animation

Now we are talking!! This is ace!! Thanks for this!
“Texts” are either messages you send on your phone or readable physical volumes.
“Text” is type.
True. Or texts are texts as in texts. You’ve probably heard about them – these little combinations of words, sometimes even sentences or whole paragraphs.