45+ Fresh Out of the oven jQuery Plugins
Two month ago we've presented the 50 favorite jQuery plugins many developers use and we promised that the second version will be coming soon. Today, we are going to introduce 45+ more jquery plugins that were recently created, so you don’t have to do the search as we did it and will continue to do it to build a useful library of jquery plugins and solutions.
Image SlideShows and Galleries
1) Galleria -Is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
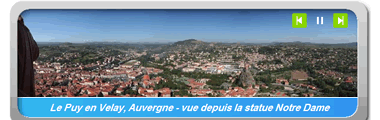
2) jQuery Multimedia Portfolio -Non obstrusive and accessible portfolio supporting multiple media : photos, video (flv), audio (mp3), will automatically detect the extension of each media and apply the adapted player.

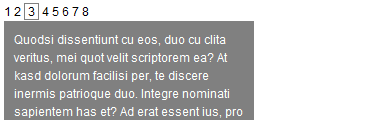
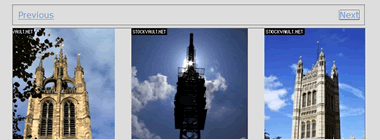
3) wSlide -Change your lists in animated box (with pagination)
Tag Clouds
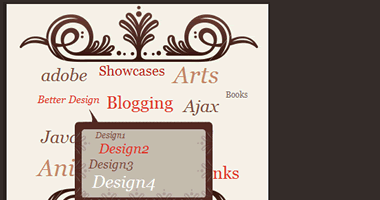
4) Hover Sub Tags- Using jQuery to reduce the size of the tag cloud that you have on your sites, for example if you have Ajax as a tag, you can have jquery, mootools, etc… as sub-tags. A Sub Tag Cloud will appear when hovering over the main Tag links.
Pagination
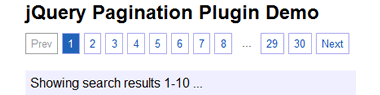
5) Pagination- Create navigational elements, when you have a a large list of items you can display them grouped in pages and present navigational elements to move from one page to another.
Navigation
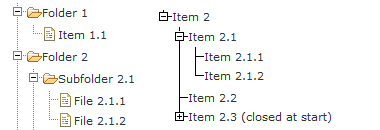
6) Accordion Menu -In this Accordion menu example, the menu headers are H3 tags, with each sub menu being UL tags that expand/ contract.
8 ) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.
9) Simple Horizontal Accordion

Tables and Grids
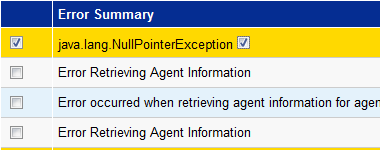
10) TableRowCheckboxToggle - It generically adds the toggle function to any table rows you specify based on the css class names. It will by default toggle any checkboxes within the table row.
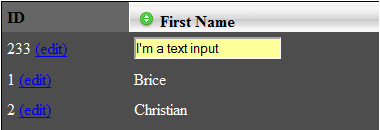
11) TableEditor - TableEditor provides flexible in place editing of HTML tables.
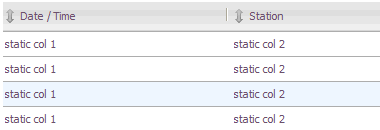
12) Ingrid - ngrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.
Forms
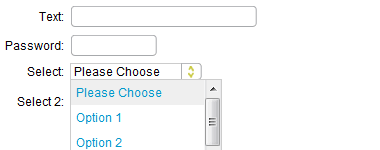
13) jQuery Nice Form - Create custom looking form elements, that function like normal form elements.
14) Easy Multi Select Transfer- Allowing options to be traded from one multi select to another.

15) jQuery Form Plugin- Allows you to easily and unobtrusively upgrade HTML forms to use AJAX by using ajaxForm and ajaxSubmit methods to gather information from the form element and determine how to manage the submit process which allows you to have full control over how the data is submitted.
Scrolling
16) jQuery.SerialScroll - This plugin allows you to easily animate any series of elements, by sequentially scrolling them. You can use it as a section slider, text scroller, slideshows, and news ticker.
17) liScroll - LiScroll is a jQuery plugin that transforms any given unordered list into a scrolling News Ticker
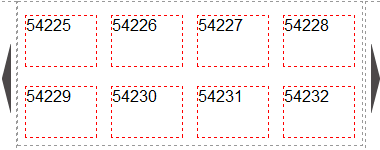
18) Spinner - Allows you to cycle through millions of items or groups of items with the appearance of a scroller and functionality of a page horizontally or vertically.
Form Elements
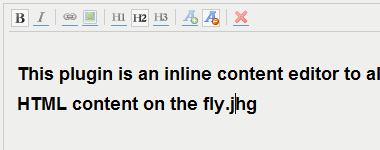
19) jWYSIWYG - This plugin is an inline content editor to allow editing rich HTML content on the fly.

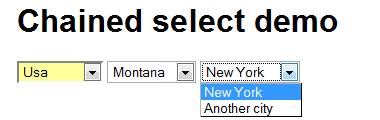
20) Simple chained combobox -Very simple chained selects plugin for jQuery with JSON processing and callback feature, chain multiple selects with ease.
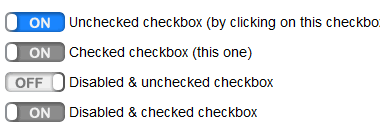
21) jQuery checkbox
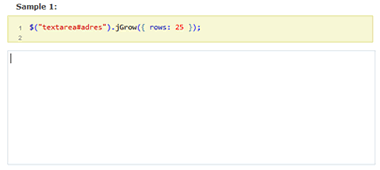
22) jGrow -jGrow is a jQuery plug-in that makes the textarea adjust its size according to the length of the text.
Toggling
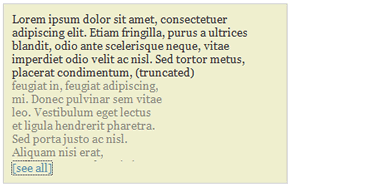
23) jTruncate in Action - jTruncate provides simple yet customizable truncation for text entities in your web page.

24) toggleElements - toggleElements is designed to hide informations on your site and show it only when the user requests more information.

Gradients and Shadows
25) Drop Shadows - Interesting Drop shadow effect generated by a jQuery Plugin.
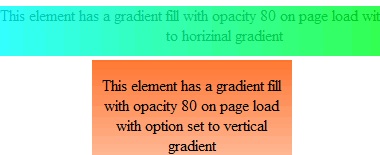
26) Gradient jQuery plugin - It allows you to define a gradient fill and have an element filled with a gradient. You can set the direction of the gradient (right-left or up-down) and the opacity of the gradient easily.
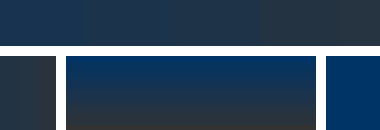
27) Gradient - The gradient plugin adds a dynamically created configurable gradient to the background of an element without the use of images.
Lightbox
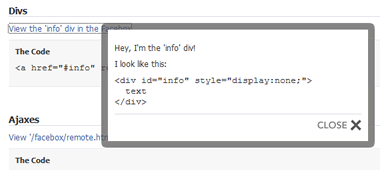
28) Facebox -Is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages.
29) jQuery Lightbox Plugin- (balupton edition)
Color Picker
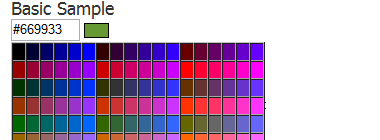
30) jQueryColorPicker - A simple jquery color picker plugin that can make user change the color of the background of the page easily.
This is worth checking out
31) Animated InnerFade- Full w3c compliant animated slideshow with sliding effect on large images.

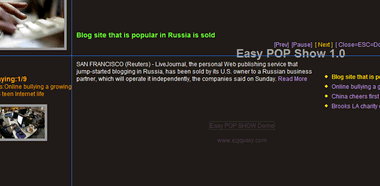
32) Easy POP Show 1.0 Release - Full screen show for slide news or Image Gallery.
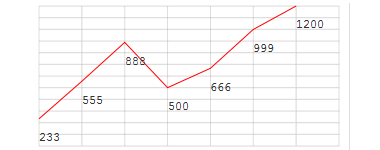
33) jqChart- Ajax & Draggable Simple Chart on Canvas+jQuery.
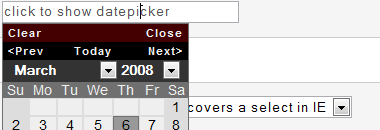
34) UI Datepicker -A simple jQuery UI Datepicker. Just add a text input field to your page and then attach the datepicker to it.
35) JSmile - A totally unobtrusive way for both (x)html and javascript events/functionality, this plug-in allows you to add, and remove, smiles in an entire document or only in some specified element.
36) ImgAreaSelect - imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image.

37) jPrintArea-jPrintArea is a small jquery plugin to print only contents of a specified element.
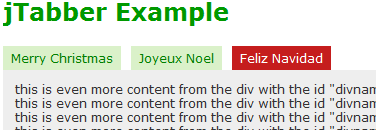
38) jTabber- Allows you to scroll through content by clicking on tabs, without the page having to reload.
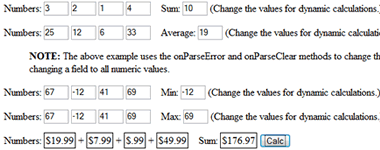
39) jQuery Calculation Plug-in - The Calculation plug-in is designed to give easy-to-use jQuery functions for commonly used mathematical functions.
40) jquery.biggerlink - A jQuery plugin to make it really easy to enable the specified element/s to behave as a proxy for their first contained link.
41) Humanized Messages- It's simply a large and translucent message that's displayed over the contents of your screen. They fade away when the user takes any action (like typing or moving the mouse).
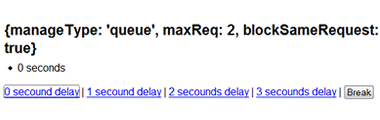
42) Ajax Manager -Helps you to manage AJAX requests and responses (i.e. abort requests, block requests, order responses).
43) Background-Position Animation
44) Lazyload-Delays loading of images in (long) web pages. Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded when needed.
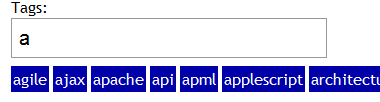
45) jQuery Tag Suggestion- The same tag suggesting as-you-type support that del.icio.us is uses.


































Cool List!!
I created myself a jquery plugin, that adds applelike sticky notes on a website. It would be cool, if you could mention it somehow.
Best Regards
Daniel
coda is damn cool….
Cool JQuery plugins
Great stuff, I can wait to see the resultats on my work, some are for fun, but some others will be very useful, thank you
Great list. I’ve seen a lot before, but found a few new ones I hadn’t come across yet though.
Thank you
Awesome utilities….THANK YOU very much…please post more if you have….
Thanks for your compilation of goodies. It makes it really easy for me as a web designer to browse through effects for sites that I develop. I also appreciate the resources that are shared.
Its amazing to me how many ways you may go about investing your money. I’ve found for me that best solution is both risky and low risk stocks. I tend to put about half of my investments into low risk mutual funds that grow over time plus the other half in high risk high gain stocks. I recently got into day trading and I discovered that software stock picks are more reliable as they can automate a process that I cant do quickly enough. The fellows over at PrometheusFinancials.Com have an incredible system. You might want to check them out!
Cool List!!
I created myself a jquery plugin. It would be cool.
please see here:-
http://jquery13.blogspot.com/2010/08/with-jquery-becoming-ever-more-popular.html
Best Regards
Aman
Nice plugin to zoom hd images without flash (works on iPad…) – http:// http://www.ajax-zoom.com