40+ Useful & Handy Web Designer’s Web Services & Tools
Nothing can be more useful than handy tools you can use “on the fly” in your design process. Whether you’d like diagramming application, create vector images, format or optimize CSS code, generate patterns- you can use dozens of tools to make your life easier. Today we wanted to share with you a comprehensive list of more than 40 online tools that will really make your life easier and on the fly.
1. Are My Sites Up
Are My Sites Up is a very simple service to help you keep an eye on your sites and warn you if they go down. With the free service, you may check up to 20 sites, unlimited notifications are sent via email or SMS text message to your cell phone, site checks are performed 25 times per day.
2. Wordle
Wordle is a toy for generating “word clouds” from text that you provide. The clouds give greater prominence to words that appear more frequently in the source text. You can tweak your clouds with different fonts, layouts, and color schemes. Check out the gallery for some interesting examples.
3. Scrnshots
ScrnShots is an easy way to take, find, and share screenshots of web and screen based design. You can upload unlimited screenshots to your account, tag your screenshots for easy retrieval, search screenshots by keywords for inspiration, use the provided links to embed screenshots in your website and many features you will find to be useful.
4. Drop
Use drop.io to create and privately share your files by web, email, phone, fax, and more. Drops are protected from search engines so you can conveniently share what you want with whom you want.
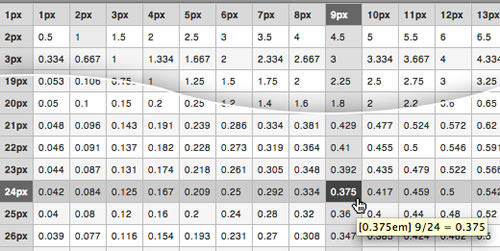
5. EmChart
Using a relative unit such as EM is a great way to maintain the vertical rhythm of a web page when a user resizes text in their browser. Constantly reaching for a calculator to compute the correct EM value to use every time you need to is also a great way to drive yourself mad. EmChart is very useful for calculating bottom margins, line-heights (which are unitless, but the formula still applies), top margins, and top/bottom padding among other things. It’s also really handy for keeping nested relative font-sizes straight. Built on this formula for computing the EM multiplier is: desired pixel size / current pixel size = multiplier.
6. HTML-Ipsum
A handy Lorem Ipsum App. that provide Mac-friendly outputs with: Coda clips, Textmate bundles & Menu bar app.
7. Pixastic
Pixastic is a JavaScript library which allows you to perform a variety of operations, filters and fancy effects on images using just a bit of JavaScript. I find this tool very useful when i try to quickly edit an image when my computer is not around.
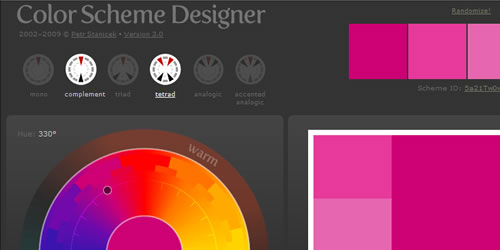
8. Color Scheme Designer
Color Scheme Designer is an online application helps you create color schemes of different types and it may facilitate your looking for the optimal color palette by controlling the saturation and contrast level for the chosen color schemes.
9. Lovely Charts
Lovely Charts is an online diagramming application that helps you create professional looking diagrams such as flowcharts, sitemaps, wireframes and more. Try out the demo here.
10. HTM to PDF
An online service that convert webpages or raw html code into PDF documents. I remember my first freelance job was to save the user's input in an online form into pdf document, did it in ASP and worked great but took a lot of time to figure out how to do it.
11. Preloaders
An online animated gif preloader that makes you choose the background color code desired, Pick the foreground color code you want, Set the sizes of the preloader, if needed, Choose your animation speed, choose the type of preloader.
12. Down For Everyone Or Just Me
A very useful tool to help you quickly check any site if it's down for you only or for everyone.
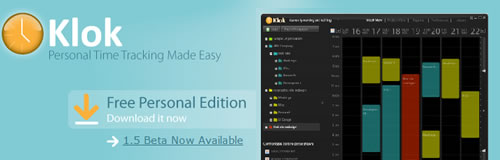
13. Klock
Keep track of anything with Klok's simple work timer and visual display of how your days "fill up". Check out the full feature list.
14. Enkoder
The Enkoder helps protect email addresses by converting them into encrypted JavaScript code, hiding them from email-harvesting robots while revealing them to real people.
15. Websnapshot
Another great tool for taking snapshots for any web page. Simply enter the Url and Press Snap. Or Drag&Drop it from your browser. Click on the Thumnails to Save. With Auto Save Checked, the thumnails are immediatly saved to your 'save' folder.
16. TypeChart
Typechart lets you preview and compare web typography while retrieving the CSS. You can easily browse typographic styles, download CSS, compare Windows (ClearType) rendering with Apple font rendering.
17. WTFramework bookmarklet
Ever wondered which JavaScript framework was used on a specific website but was too lazy to check the source code for the answer. WTFramework is a pretty simple and straight–forward bookmarklet that can do this job easily for you.
18. Pencil
The Pencil Project's unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use.
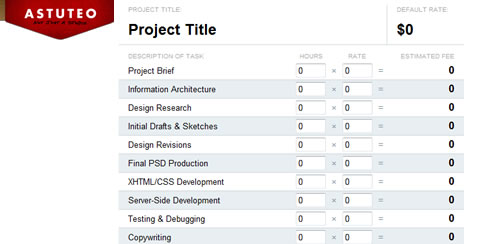
19. Web Development Project Estimator
The Web Development Project Estimator is a simple tool that allows web designers and site developers to quickly and thoroughly estimate the time and materials required for a proposed web project.
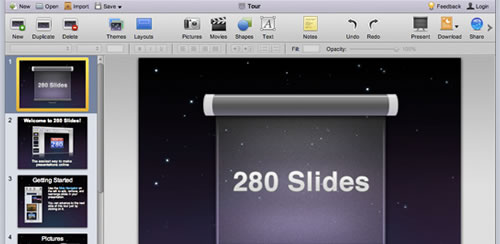
20. 280slides
Let's you create beautiful presentations, access them from anywhere, and share them with the world.
21. BackType
Whenever you write a comment on a blog or other website, BackType attributes it to you. You can also identify and connect with the people who's thoughts and opinions you value; follow their comments in your Dashboard
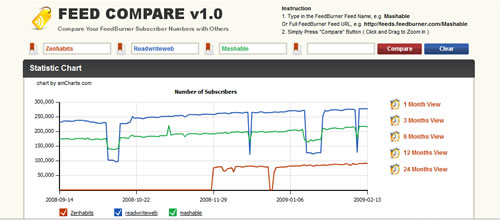
22. FeedCompare
An online web tool that you can use for comparing FeedBurner feeds and check out your competitors growth.
23. SmushIt
Smushit.com is a service that uses image format specific non-lossy image optimization tools to squeeze the last bytes out of your images - without changing their look or visual quality.
24. Dexrex
Dexrex is the free add-on for archiving IM & SMS text.
25. Jott
Jott makes sure you stay on top of everything. You can capture notes, set reminders and calendar appointments, stay in touch with friends and family, and interact with your favorite web sites and services...all with your voice!
26. Fresh Books
With Freshbooks you can easily track time and send Invoices and Estimates Online. They make it very easy to track everything related to invoicing. Create project invoices in advance and you don’t have to worry about forgetting one.
27. SifrVault
An online Repository of sIFR fonts.
28. SproutBuilder
Sprout is the quick and easy way for anyone to build, publish, and manage widgets, mini-sites, mashups, banners and more.
29. Snipt
Snipt is your collection of frequently used commands or code snippets.
30. ShiftSpace
ShiftSpace (pronounced: §) is an open source browser plugin for collaboratively annotating, editing and shifting the web. Check out all the nice features < a href="http://www.shiftspace.org/features/">here.
31. Wappalyzer
Wappalyzer is a Firefox add-on that automatically shows you what software is used on the websites you visit. It identifies most CMS, e-commerce and wiki and message board systems, JavaScript frameworks and more.
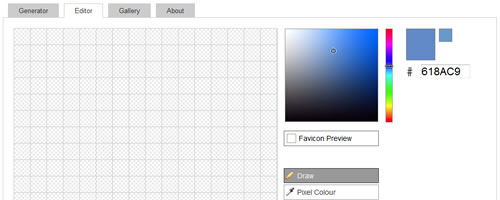
32. Favicon generator & editor
This tool provides an easy way to convert any GIF, PNG or JPEG to ICO which is supported by all modern web browsers. It also enables you to create favicons from scratch via a handy online editor. Additionally the editor lets you manually tweak generated favicons to ensure the best possible result.
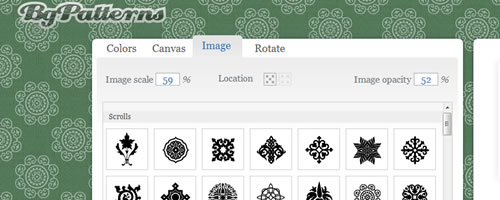
33. BgPatterns
This tool provides an easy way to quickly generate tiled patterns. It will allow you to tweak, edit, and resize a wide range of patterns, change its color and more.
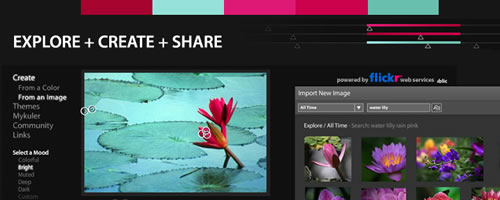
34. Kuler
kuler is an online web-based application by Adobe that helps you create and share color themes by several options such as "Analogous, Monochromatic, Triad, Complementary, Compound, Shades or Custom". Users can also collaborate, comment and share color themes based on predefined color formulas or you can create custom themes by using Kuler’s interactive color wheel.
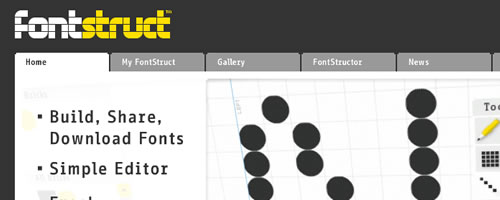
35. FontStruct
Is a free font-building tool that lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
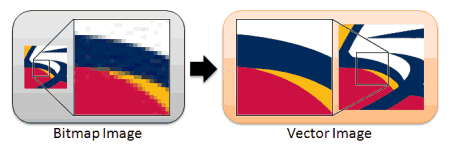
36. Vector Magic
Convert bitmap images to vector images with a few simple clicks. Just upload your image and Vector Magic will vectorize it for you.
37. Tartan Designer
Generate tartan patterns. For scottish lovers and fancy designers!
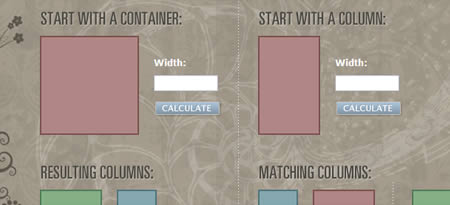
38. GoldenRatioCalculator
If you want to dramatically improve composition of your website design, you might need to consider applying the divine proportion to your design. This tools calculates the golden ratio for your designs.
39. Picmarkr
PicMarkr lets you to add custom watermark (image or text) to your images online and free. It is useful when you need to protect your copyrights or if you want to add comments to your photos.
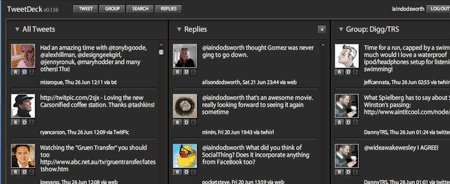
40. TweetDeck
Aims to evolve the existing functionality of Twitter by taking an abundance of information i.e twitter feeds, and breaking it down into more manageable bite sized pieces. TweetDeck enables users to split their main feed (All Tweets) into topic or group specific columns allowing a broader overview of tweets.









































How good is this list?! So many tools I haven’t even heard of…now, where do I find the time to have a proper look at them??
nice collection, very useful!
I will add Browsershots.org to the list
a very helpful list. :)
tweetdeck is fun!
VERY useful large list, i had never heard of many of these so thanks! :)
Very big list, thanx a lot. This will help me ;)
Awesome list, I always use #3 #9 and #10. They are really handy and useful, espeacially all are free. Cute!
Thank you a lot :)
Really a nice list, I liked 280slides specially. Keep up the good work.
Great list, thanks a lot! Cant believe you left out invoice machine though.