35 Fresh and Useful jQuery Plugins
Quick and powerful, jQuery can help designers and developers create awesome interactive websites that are appealing and accessible to the widest range of browsers. For your audience, the visit to your site will be both exciting and entertaining. Navigation, galleries and slideshows, are hot points for a site to shine.
Here are 35 useful fresh jQuery plugins focusing on navigation, gallery and slideshows, calendars, tab browsing and further resources to reduce time and effort while increasing your audience.
You may also want to consider our previous articles:
 jQuery lightbox for images, videos, YouTube, iframes - by Stephane Caron
prettyPhoto jQuery supports more than images. It also adds support for videos, flash, YouTube, and iFrames. It's a full blown media lightbox that comes with useful APIs so prettyPhoto can be launched from nearly anywhere, including a flash USB.
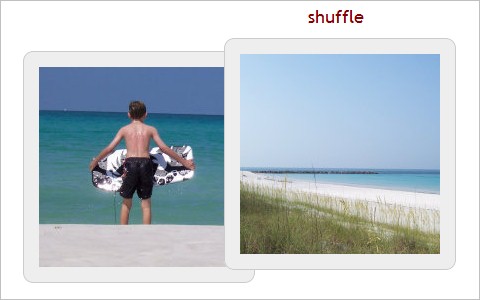
Spacegallery - jQuery plugin
Spacegallery is a Javascript image gallery with a jQuery plugin. After setting parameters, images are animated with perspective style. When you click the front image, it fades in a smooth animation and is replaced with the next image. Although designed with one way navigation, it is a cool gallery when only a limited number of images need showcased.
jQuery lightbox for images, videos, YouTube, iframes - by Stephane Caron
prettyPhoto jQuery supports more than images. It also adds support for videos, flash, YouTube, and iFrames. It's a full blown media lightbox that comes with useful APIs so prettyPhoto can be launched from nearly anywhere, including a flash USB.
Spacegallery - jQuery plugin
Spacegallery is a Javascript image gallery with a jQuery plugin. After setting parameters, images are animated with perspective style. When you click the front image, it fades in a smooth animation and is replaced with the next image. Although designed with one way navigation, it is a cool gallery when only a limited number of images need showcased.
 jquery-rotate - Google Code
This library is an extension for jQuery to rotate images directly within JavaScript. It works especially well when you need to organize your thumbnails without the lag of synchronous image operations via the web server.
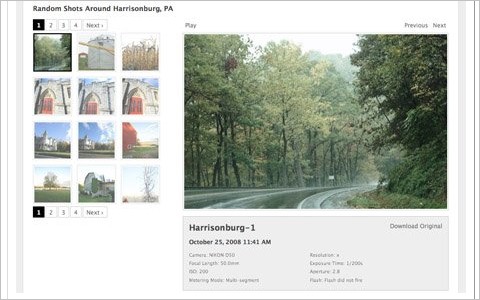
Galleriffic | A jQuery plugin for rendering fast-performing photo galleries
Galleriffic is a high performance plugin for delivering a high volume of photos. Features include smart image preloading after the page is loaded, thumbnail navigation with pagination, support for bookmark-friendly URLs per-image, slideshow with optional auto-updating URL bookmarks, events that allow for adding your own custom transition effects, support for image captions, flexible configuration, graceful degradation when JavaScript is not available, and support for multiple galleries per page.
JQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
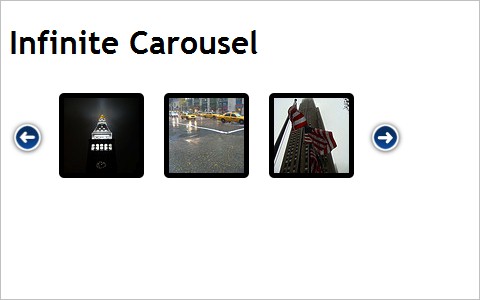
jQuery Infinite Carousel
jQuery Infinite Carousel is a scrolling carousel that works in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk you through the fundamentals of the effect and how to recreate it.
Fancybox
FancyBox is tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library.
jQuery Flash Plugin
This jQuery plugin is for embedding Flash movies. Pages are progressively enhanced when Flash and JavaScript are available, and fallback to plain (X)HTML when they're not. Replacements can happen as soon as the DOM is ready. (X)HTML, CSS and JavaScript stay separate, making it easy to remove, update or swap out later. Inspired by tools like SWFObject, UFO and sIFR, but written line-by-line for jQuery, no other scripts are required, meaning less redundancy, smaller filesize and faster loading.
Jquery Plugin MopBox 2.2
MopBox is draggable show box that can contain div, image , flashmovie, video, etc. If it has more than one child, the slider navigation is shown automatically and can be resizaable for one page of content.
JQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an "<a>") into a <div> which holds the object.
jquery-rotate - Google Code
This library is an extension for jQuery to rotate images directly within JavaScript. It works especially well when you need to organize your thumbnails without the lag of synchronous image operations via the web server.
Galleriffic | A jQuery plugin for rendering fast-performing photo galleries
Galleriffic is a high performance plugin for delivering a high volume of photos. Features include smart image preloading after the page is loaded, thumbnail navigation with pagination, support for bookmark-friendly URLs per-image, slideshow with optional auto-updating URL bookmarks, events that allow for adding your own custom transition effects, support for image captions, flexible configuration, graceful degradation when JavaScript is not available, and support for multiple galleries per page.
JQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
jQuery Infinite Carousel
jQuery Infinite Carousel is a scrolling carousel that works in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk you through the fundamentals of the effect and how to recreate it.
Fancybox
FancyBox is tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library.
jQuery Flash Plugin
This jQuery plugin is for embedding Flash movies. Pages are progressively enhanced when Flash and JavaScript are available, and fallback to plain (X)HTML when they're not. Replacements can happen as soon as the DOM is ready. (X)HTML, CSS and JavaScript stay separate, making it easy to remove, update or swap out later. Inspired by tools like SWFObject, UFO and sIFR, but written line-by-line for jQuery, no other scripts are required, meaning less redundancy, smaller filesize and faster loading.
Jquery Plugin MopBox 2.2
MopBox is draggable show box that can contain div, image , flashmovie, video, etc. If it has more than one child, the slider navigation is shown automatically and can be resizaable for one page of content.
JQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an "<a>") into a <div> which holds the object.
- Free Slideshow, Gallery And Lightboxes Scripts
- The Power of WordPress and jQuery: 25+ Useful Plugins & Tutorials
- 45+ Fresh Out of the oven jQuery Plugins
- 50+ Amazing Jquery Examples
Navigation jQuery Plugins
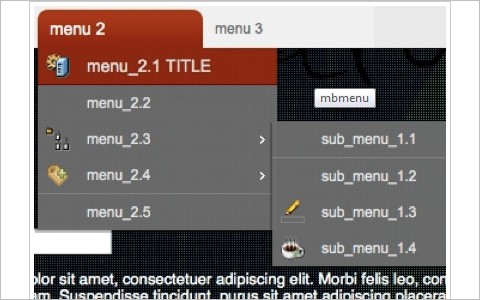
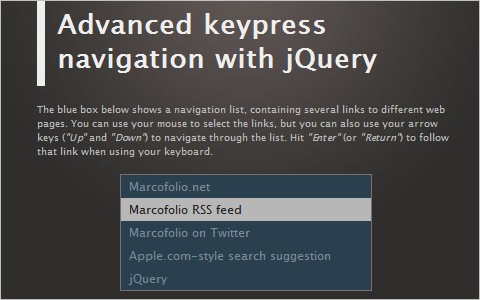
Leopard Desktop with jQuery using jqDock jQuery adds a whole lot of cool functionality to your websites. It can do a range of things, from animation to AJAX. This jQuery using jqDock can help you create a completely coded Dashboard like Leopard. It's handy in hiding a whole lot of gadgets or widgets for which you don't have space. jQuery Keyboard Navigation Plugin The jQuery Keyboard Navigation Plugin provides the capability for elements on a page to be navigated and activated via the keyboard's up, down, right and left arrow keys. jQuery Plugins This plugin is for Ajax-driven pages to have back/forward navigation and to allow bookmarking. jQuery (mb)Menu 2.6 (New!) This is a powerful jQuery component to build a multilevel tree menu or a contextual menu with a right click in an intuitive yet easy way Advanced keypress navigation with jQuery Based off "A fancy Apple.com-style search suggestion," but new and improved with keypress accessibility, this handy keypress navigation in included with this useful jQuery resource.Gallery and Slideshows jQuery Plugins
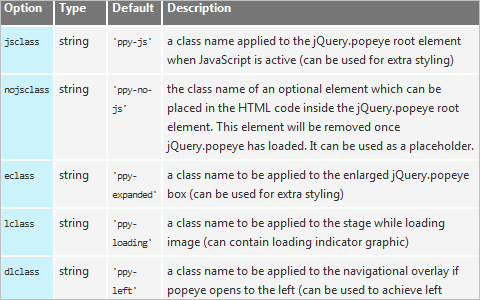
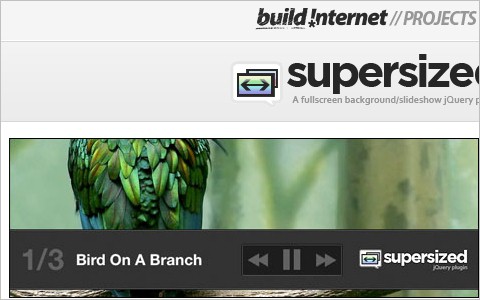
jQuery.popeye 1.0 released This is major release, completely rewritten and overhauled, of jQuery.popeye. It is an image gallery plugin that started as an alternative to the famous JavaScript lightbox. Supersized - Full Screen Background/Slideshow jQuery Plugin (Demo) The Supersized jQuery plugin can resizes images to fill the browser while maintaining image dimension ratio. Additionally, it can cycle images/backgrounds via slideshow with transitions and preloading. The navigation controls allow for pause/play and forward/back. Easy Slider 1.5 - The Easiest jQuery Plugin For Sliding Images and Content This Easy Slider 1.5 jQuery plugin offers many features such as auto slide, continuous sliding, "go to first" and "go to last" button, hiding controls, optional wrapping markup for control buttons, vertical sliding, multiple sliders on one page, and more. jQuery lightbox for images, videos, YouTube, iframes - by Stephane Caron
prettyPhoto jQuery supports more than images. It also adds support for videos, flash, YouTube, and iFrames. It's a full blown media lightbox that comes with useful APIs so prettyPhoto can be launched from nearly anywhere, including a flash USB.
Spacegallery - jQuery plugin
Spacegallery is a Javascript image gallery with a jQuery plugin. After setting parameters, images are animated with perspective style. When you click the front image, it fades in a smooth animation and is replaced with the next image. Although designed with one way navigation, it is a cool gallery when only a limited number of images need showcased.
jQuery lightbox for images, videos, YouTube, iframes - by Stephane Caron
prettyPhoto jQuery supports more than images. It also adds support for videos, flash, YouTube, and iFrames. It's a full blown media lightbox that comes with useful APIs so prettyPhoto can be launched from nearly anywhere, including a flash USB.
Spacegallery - jQuery plugin
Spacegallery is a Javascript image gallery with a jQuery plugin. After setting parameters, images are animated with perspective style. When you click the front image, it fades in a smooth animation and is replaced with the next image. Although designed with one way navigation, it is a cool gallery when only a limited number of images need showcased.
 jquery-rotate - Google Code
This library is an extension for jQuery to rotate images directly within JavaScript. It works especially well when you need to organize your thumbnails without the lag of synchronous image operations via the web server.
Galleriffic | A jQuery plugin for rendering fast-performing photo galleries
Galleriffic is a high performance plugin for delivering a high volume of photos. Features include smart image preloading after the page is loaded, thumbnail navigation with pagination, support for bookmark-friendly URLs per-image, slideshow with optional auto-updating URL bookmarks, events that allow for adding your own custom transition effects, support for image captions, flexible configuration, graceful degradation when JavaScript is not available, and support for multiple galleries per page.
JQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
jQuery Infinite Carousel
jQuery Infinite Carousel is a scrolling carousel that works in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk you through the fundamentals of the effect and how to recreate it.
Fancybox
FancyBox is tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library.
jQuery Flash Plugin
This jQuery plugin is for embedding Flash movies. Pages are progressively enhanced when Flash and JavaScript are available, and fallback to plain (X)HTML when they're not. Replacements can happen as soon as the DOM is ready. (X)HTML, CSS and JavaScript stay separate, making it easy to remove, update or swap out later. Inspired by tools like SWFObject, UFO and sIFR, but written line-by-line for jQuery, no other scripts are required, meaning less redundancy, smaller filesize and faster loading.
Jquery Plugin MopBox 2.2
MopBox is draggable show box that can contain div, image , flashmovie, video, etc. If it has more than one child, the slider navigation is shown automatically and can be resizaable for one page of content.
JQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an "<a>") into a <div> which holds the object.
jquery-rotate - Google Code
This library is an extension for jQuery to rotate images directly within JavaScript. It works especially well when you need to organize your thumbnails without the lag of synchronous image operations via the web server.
Galleriffic | A jQuery plugin for rendering fast-performing photo galleries
Galleriffic is a high performance plugin for delivering a high volume of photos. Features include smart image preloading after the page is loaded, thumbnail navigation with pagination, support for bookmark-friendly URLs per-image, slideshow with optional auto-updating URL bookmarks, events that allow for adding your own custom transition effects, support for image captions, flexible configuration, graceful degradation when JavaScript is not available, and support for multiple galleries per page.
JQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
jQuery Infinite Carousel
jQuery Infinite Carousel is a scrolling carousel that works in the same way the carousel worked on the Apple Mac ads page. This tutorial will walk you through the fundamentals of the effect and how to recreate it.
Fancybox
FancyBox is tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library.
jQuery Flash Plugin
This jQuery plugin is for embedding Flash movies. Pages are progressively enhanced when Flash and JavaScript are available, and fallback to plain (X)HTML when they're not. Replacements can happen as soon as the DOM is ready. (X)HTML, CSS and JavaScript stay separate, making it easy to remove, update or swap out later. Inspired by tools like SWFObject, UFO and sIFR, but written line-by-line for jQuery, no other scripts are required, meaning less redundancy, smaller filesize and faster loading.
Jquery Plugin MopBox 2.2
MopBox is draggable show box that can contain div, image , flashmovie, video, etc. If it has more than one child, the slider navigation is shown automatically and can be resizaable for one page of content.
JQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an "<a>") into a <div> which holds the object.
Calendars and Datepicker with jQuery
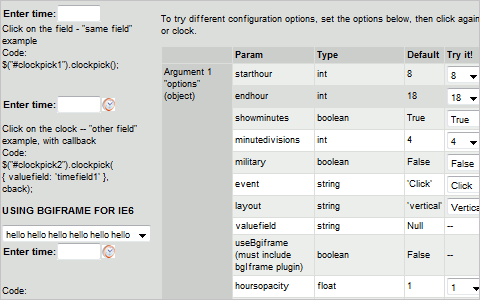
New jQuery Weekly Calendar Plugin This jQuery Weekly Calendar Plugin makes it simple to integrate into any jQuery-UI based application. It's based off the fullcalendar plugin, using the same event names where it makes sense and most importantly to use an identical data format. Now the two plugins can co-exist utilizing an identical data source and similar programming style. Transcendent jQuery Date Range Selector + Short Cuts Transcendent jQuery Date Range Selector + Short Cuts are packaged into a nice download so even a novice can enjoy these fantastic improvements to the standard Date Picker. jNathanson.com This is a jQuery timepicker plugin. To try different configuration options, set the options on the demo and then click again on field or clock.Tab browsing with jQuery
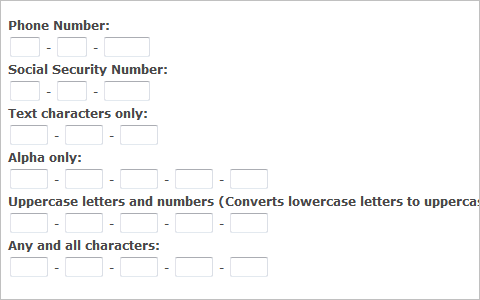
tabSwitch tabSwitch is a tab/slider plugin for jQuery. With this plugin, you can make a tab box system with the least of code and still fully customizable. Currently, you can choose from 7 different effects with 2 view styles, as well as hot swap the effects around in runtime. Autotab: jQuery auto-tabbing and filter plugin Autotab is a jQuery plugin that provides auto-tabbing and filtering on textfields in a form. Once the maximum number of characters has been reached within a defined textfields, the focus is automatically set to the defined target of the element. Likewise, clearing out the textfield's content by pressing backspace places the focus on the elements previous target. The purpose of this script is to easily establish auto-tabbing between multiple textfields. idTabs idTabs is a plugin for jQuery. It makes adding tabs into a website super simple and opens the door to endless possibilities. jQuery Tabbed Content Rotator jQuery UI is a library built on top of jQuery which allows you to create interactions, full-featured widgets, and animation effects. It is a tabbed content rotator.Further useful jQuery Plugins
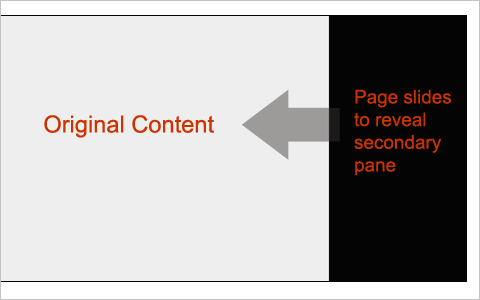
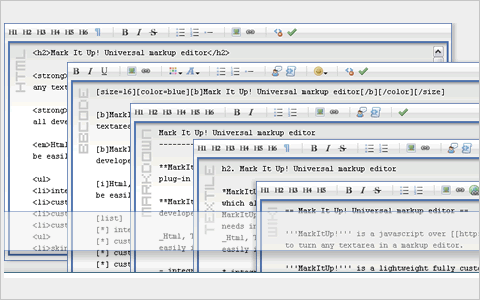
jQuery fade and slide toggle plugin The jquery slidetoggle() is great, but but this plugin allows some opacity fading in the sliding animation. This is a very small plugin, but with different effects than regular sliding. jQuery pageSlide by Scott Robbin jQuery pageSlide was inspired by the UI work of Aza Raskin who introduced the idea of sliding (or "throwing") content aside to reveal a secondary content pane. This plugin allows any developer to recreate a similar interaction on their own website using a few simple lines of JavaScript. By attaching the method to an anchor tag, pageSlide wraps the original body content into a wrapper and creates an additional block for the secondary content load. The slide is animated whenever the click event is invoked. s3Slider jQuery plugin The s3Slider jQuery plugin shows how the layer appears. It can be on top or bottom, on left or right, or the layer can appear on all sides (left, right, bottom or top). jqModal :: Minimalistic Modaling for jQuery jqModal is a plugin for jQuery to help display notices, dialogues, and modal windows in a web browser. It is flexible and tiny, akin to a "Swiss Army Knife", and makes a great base as a general purpose windowing framework. markItUp! Universal Markup Editor markItUp! is not meant to be a "Full-Features-Out-of-the-Box"-editor. Instead it is a very lightweight, customizable and flexible engine made to meet the developer's needs in their CMSes, blogs, forums or websites. markItUp! is not a WYSIWYG editor.Further Resources
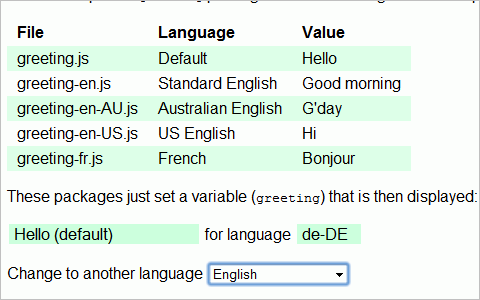
jQuery Localisation Localisation works by appending language indicators to the base package name to download and implement the contained overrides. If no specific language is given, the default setting for the browser is used. For example, if the browser is set for the languages English - Australian, then the greeting package causes the download and evaluation of the greeting-EN.js and greeting-en-AU.js files in that order. Minimalist jQuery: 11 useful plugins under 4K jQuery makes our lives easier. So much so that it's tempting to use it all the time, inadvertently slowing our page load times. Combining, compressing, and delivering scripts at the end of your page helps in the HTTP request department. On the file size front, below are jQuery plugins that give solid bang for your performance buck. All Marked Up / Projects / jQuery URL Parser A jQuery plugin to parse URLs and provides easy access to information within them, such as the protocol, host, port, the segments that make up the path and the various query string values.































really2 amazing.i love jQuery Plugins.
Fresh? I don´t think so. Anyway good showcase.
By the way, there is a new version o Easy Slider (1.7)
Great article, but you need to add jQuery Tools.
http://flowplayer.org/tools/index.html
No Shadowbox?
I strongly suggest you view more details at S e e k R i c h B e a u t y . c O m where you have the opportunity dreaming about dating a millionaire and make it true!
Very nice collection
Outstanding – thanks for this!
I’m partial to jQuery Tools myself. Thanks, tho’
came here to post that. jQuery Tools Rules! jquerytools.org
basically all of this under one roof. With a CDN too!
nifty compilation. thanks a bunch!
Great jQuery collection :) Thank you for sharing