30+ Javascript/Ajax Techniques for Sliders, Scrollers and Scrollbars
Every once in a while we like to focus on different design elements and how to use javascript and ajax to make them more interactive and more flexible to the user. In this article we’d like to present a list of over 30 hand-picked Sliders, Scrollers and scrollbar techniques you can use to achieve some special visual effects in your designs.
jQuery, Mootools, Prototype and script.aculo.us are used in these examples, so every taste has its demos served.
You might be interested to check some of the designs that was mentioned in the posts below:

2) Simple images slider to create Flickr-like slideshows- This step-by-step tutorial explains how to customize slideshow and use it in your web projects.
3) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS.
4) Accessible Unobtrusive Slider Demo- This method offer full keyboard capabilities as using unobtrusive JavaScript which is a method that separates the JavaScript behavior from the page markup.
5) Slider- Degrade gracefully for browser without the needed DOM support with full mouse and keyboard support. Skinable using different CSS files.
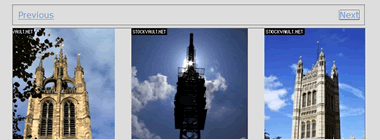
6) Photo Slider Tutorial- Simple to use JavaScript slide show that scrolls thumbnails as smooth as Flash. Tutorial shows how to install and configure the code. The included example uses less than 10 lines of code.
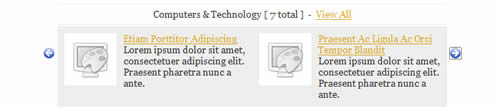
7) Accessible News Slider- Accessible News Slider is a JavaScript plugin built for the jQuery library.
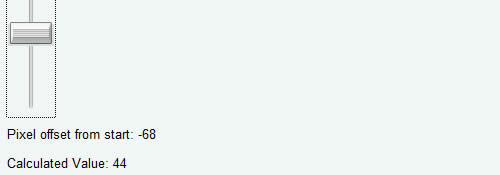
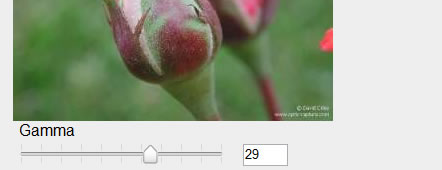
8 ) Yahoo! UI Library: Slider- The Slider component is a UI control that enables the user to adjust values in a finite range along one or two axes.
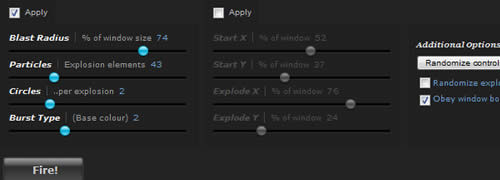
9) Fireworks.js- Fireworks.js is a bit of Javascript that creates starburst-type explosions in a web document; in short, it's a fireworks effect someone could theoretically use on their site.
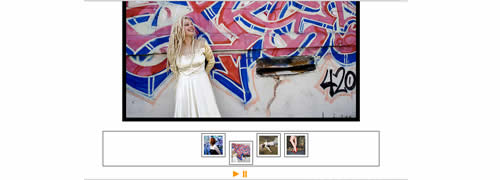
10) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.
11) 2J News Slider - Joomla Ajax Slider- This is an eye-catching news slider that bring in evidence your content.
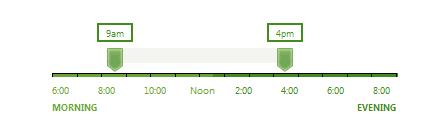
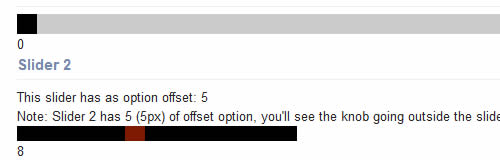
12) Inline Range Slider
13) Ajax Image Sliders Part 2: Intervals with On Demand
14) Multiple Sliders in one page
15) Slider Using PHP, Ajax And Javascript- A slider script implemened in Ajax with PHP.
16) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.
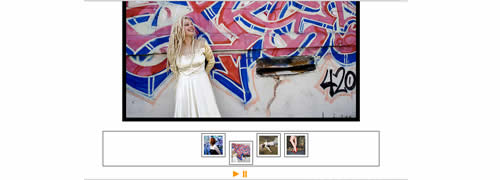
17) jQuery Multimedia Portfolio- This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. with a nice slider to move through the files.

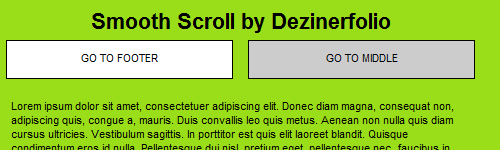
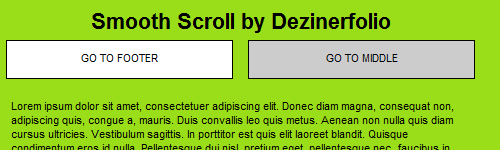
19) df Javascript Smooth Scroll- A super small Smooth Scrolling Javascript. This script is too simple to understand and use. Nothing but playing with Anchor Tags. Include the Javascript and you are set to smoooooooooth scroll.
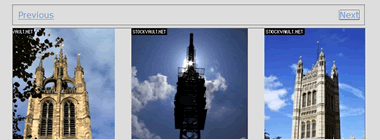
20) jQuery.SerialScroll- This plugin allows you to easily animate any series of elements, by sequentially scrolling them. You can use it as a section slider, text scroller, slideshows, and news ticker.
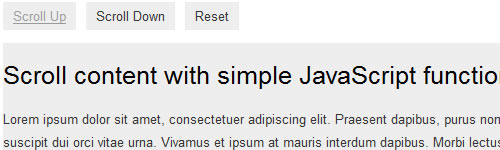
22) Easy Scroll: Accessible Content Scroller- Easy Scroll is standalone, lightweight script that is very easily applicable developed by Alen Grakalic.
21) Scrolling Div Content with Graphical Scrollbars- Scroll div content vertically or horizontally, onmouseover, onmousedown, onmousewheel or with a gliding motion onclick. Graphical scrollbars and multiple instances supported. Scroll areas can be positioned absolute or relative. New content can be swapped in and updated via ajax. Many more features and extras.
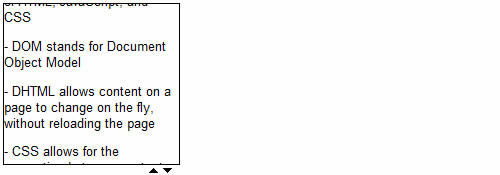
22) Scrollable content - Display content in a confined area. Users can view the entire content via the custom scroll up/down images.
23) Pamoorama- Basically what it does is to show only a part of your fullsize image. The image can then be scrolled by moving the mouse over it. Pamoorama will also display a small thumbnail of your panorama with a small window/frame so you can see which part of the image is visible right now. Dragging this little window is also possible!
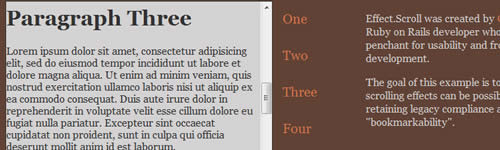
24) How To Unobtrusively Scroll A Div With Prototype & Scriptaculous- The goal of this example is to see if scrolling effects can be possible while retaining legacy compliance and insuring "bookmarkability".
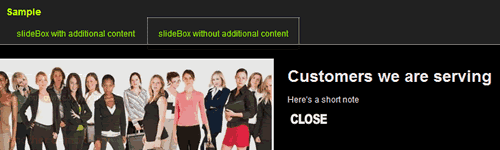
25) mooSlideBox 3- mooSlideBox v3 is a small and slim ajax based extension or replacement of the common "lightbox" that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.
26) jqGalScroll v2.1 (Photo Gallery)- jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
27) DHTML Scroller- This script can load a file into a div, and scroll it via simple function calls and a fully draggable and sizeable scrollbar. It's small and quite fast to load its content.

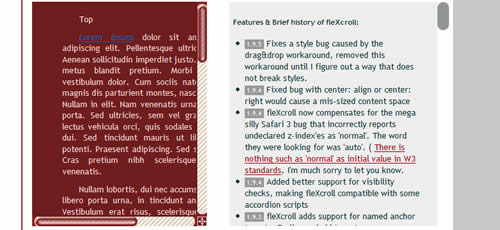
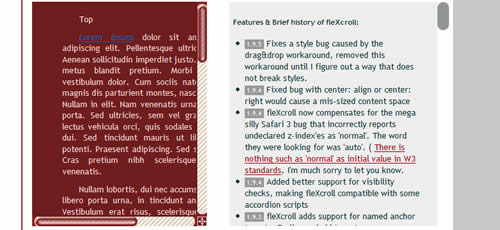
29) FleXcroll- Flexible and Accessible Custom Scroll Bars. A Cross Browser* and Standards Compliant Custom ScrollBar Script by Hesido.
30)Slider Demos- An extensive set of slider demos.
31)jsScrollbar- It's hard to find a good javascript scroller, check this demos and your scrollbar issues will be solved.
- 37+ Great Ajax, CSS Tab-Based Interfaces
- 47+ Excellent Ajax CSS Forms
- 21+ Fresh Ajax CSS Tables
- 13 Awesome Javascript CSS Menus
Slider
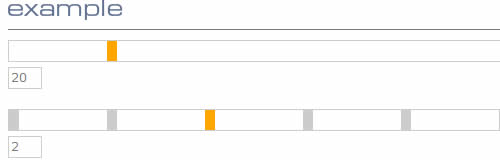
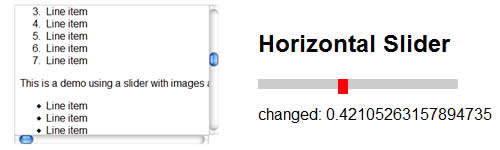
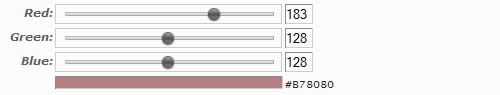
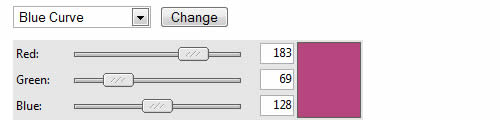
1) Slider- Horizontal or Vertical bar and slider.
2) Simple images slider to create Flickr-like slideshows- This step-by-step tutorial explains how to customize slideshow and use it in your web projects.

- Download Tutorialfrom Here
3) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS.

4) Accessible Unobtrusive Slider Demo- This method offer full keyboard capabilities as using unobtrusive JavaScript which is a method that separates the JavaScript behavior from the page markup.

5) Slider- Degrade gracefully for browser without the needed DOM support with full mouse and keyboard support. Skinable using different CSS files.

6) Photo Slider Tutorial- Simple to use JavaScript slide show that scrolls thumbnails as smooth as Flash. Tutorial shows how to install and configure the code. The included example uses less than 10 lines of code.

7) Accessible News Slider- Accessible News Slider is a JavaScript plugin built for the jQuery library.

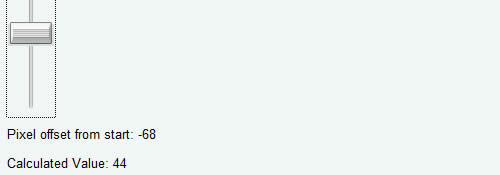
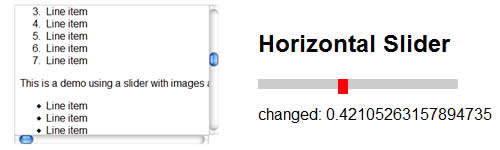
8 ) Yahoo! UI Library: Slider- The Slider component is a UI control that enables the user to adjust values in a finite range along one or two axes.

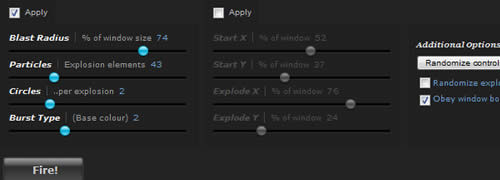
9) Fireworks.js- Fireworks.js is a bit of Javascript that creates starburst-type explosions in a web document; in short, it's a fireworks effect someone could theoretically use on their site.

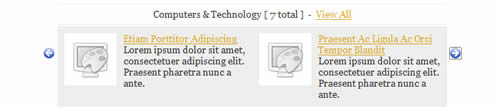
10) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.

11) 2J News Slider - Joomla Ajax Slider- This is an eye-catching news slider that bring in evidence your content.

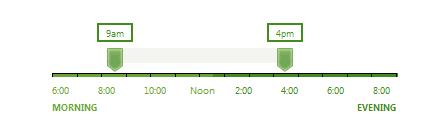
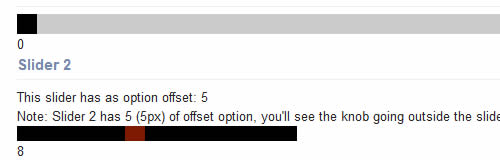
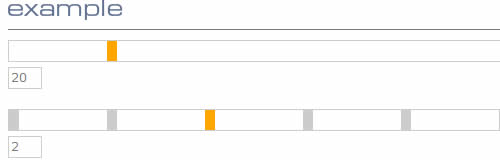
12) Inline Range Slider

- Live Demo
13) Ajax Image Sliders Part 2: Intervals with On Demand

14) Multiple Sliders in one page

15) Slider Using PHP, Ajax And Javascript- A slider script implemened in Ajax with PHP.
16) Coda-Slider- Amazing jQuery Coda-Slider can be used for Nice, slick content presentation.

17) jQuery Multimedia Portfolio- This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. with a nice slider to move through the files.

Scrollers
18)Ultimate JavaScript Scroller and Slider- This versatile and lightweight JavaScript makes it easy to scroll text blocks, create slideshows, slide between content, create tickers and more.
19) df Javascript Smooth Scroll- A super small Smooth Scrolling Javascript. This script is too simple to understand and use. Nothing but playing with Anchor Tags. Include the Javascript and you are set to smoooooooooth scroll.

20) jQuery.SerialScroll- This plugin allows you to easily animate any series of elements, by sequentially scrolling them. You can use it as a section slider, text scroller, slideshows, and news ticker.

- Download from Here
22) Easy Scroll: Accessible Content Scroller- Easy Scroll is standalone, lightweight script that is very easily applicable developed by Alen Grakalic.

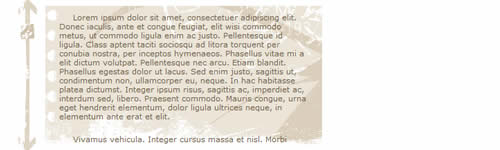
21) Scrolling Div Content with Graphical Scrollbars- Scroll div content vertically or horizontally, onmouseover, onmousedown, onmousewheel or with a gliding motion onclick. Graphical scrollbars and multiple instances supported. Scroll areas can be positioned absolute or relative. New content can be swapped in and updated via ajax. Many more features and extras.

22) Scrollable content - Display content in a confined area. Users can view the entire content via the custom scroll up/down images.

23) Pamoorama- Basically what it does is to show only a part of your fullsize image. The image can then be scrolled by moving the mouse over it. Pamoorama will also display a small thumbnail of your panorama with a small window/frame so you can see which part of the image is visible right now. Dragging this little window is also possible!

24) How To Unobtrusively Scroll A Div With Prototype & Scriptaculous- The goal of this example is to see if scrolling effects can be possible while retaining legacy compliance and insuring "bookmarkability".

25) mooSlideBox 3- mooSlideBox v3 is a small and slim ajax based extension or replacement of the common "lightbox" that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.

26) jqGalScroll v2.1 (Photo Gallery)- jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.

27) DHTML Scroller- This script can load a file into a div, and scroll it via simple function calls and a fully draggable and sizeable scrollbar. It's small and quite fast to load its content.

Stunning Custom Scroll Bars
28)Mootools Styled Scrollbar- This is an example how to make your own styled scrollbar using Mootools
29) FleXcroll- Flexible and Accessible Custom Scroll Bars. A Cross Browser* and Standards Compliant Custom ScrollBar Script by Hesido.

30)Slider Demos- An extensive set of slider demos.

31)jsScrollbar- It's hard to find a good javascript scroller, check this demos and your scrollbar issues will be solved.


hey isnt there any tutorial that will teach me, hw to write the image slider,,,?
please gimme the link…
Great inline sliders and Pamoorama!
Hello I am a web designer I always search this type of tutorials its really helpful for me…………….thanks
nice list check the 3script demo iam using at my site clcik on my name
Worthy material. Has taken into consideration a lot of the useful. I wish successes I Can tell with confidence that the blog will be will replenish
Useful resources for my quiz scripts. thanks
o thanks they are very usable
Do anyone know the plugin for horizontal smooth scroller? I found some plugins in jQuery but when we increase the speed of the scroller, it starts to flickering.
Thanks in advance!
regards,
Suresh P
thank you friend , now i am using 17 ‘th one one my website
Thanks for this I used the number 20 for one of my customer and he was very happy :)
The post is a great ressources of what is possible with js/css for my other sites. I just digg this site.