Exceptional Ajax/javascript Techniques (Recently Created)
In this article we’d like to present a list of over 30 hand-picked Ajax and javascript techniques you can use to achieve some special visual effects in your designs. The best thing about this list is how fresh it is, you might have seen some of it but we guarantee not all.
jQuery, Mootools, Prototype and script.aculo.us are used in these examples, so every taste has its demos served.
You might be interested to check some of the designs that was mentioned in the posts below:
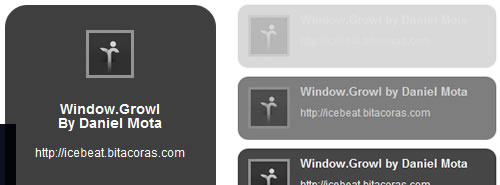
1) Growl 2.0 with Mootools- Daniel Mota has created Growl 2.0 with Mootools, that is easily integrated into our web applications.
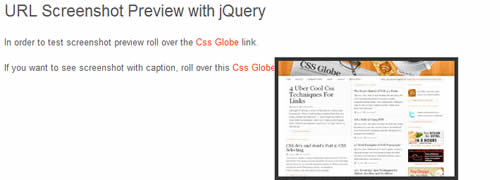
2) Easiest Tooltip and Image Preview Using jQuery- An incredibly easy way of achieving tooltip like bubble popups that appears when you roll over link or a thumbnail.
3) Sliding top panel using mootools- Antonio Lupetti explains how to release a simple sliding top panel (top/down) using mootools, some line of css code and JavaScript.
4) Sliding top panel using mootools- How to recreate the menu on MooTools with the same effect ... but in jQuery!
5) Create a Slick Tabbed Content Area using CSS & jQuery- How to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally doing the same thing using the jQuery library.
6) Custom JavaScript Dialog Boxes- Leigeber has put together a lightweight (~4.5kb) JavaScript dialog box library. The script currently offers four dialog styles: alerts, warnings, prompts and success.
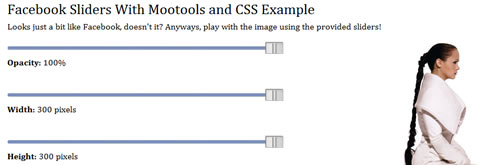
7) Facebook Sliders With Mootools and CSS - A very simple 3-slider system that allows a user to modify the height, width, and opacity of an image using just sliders!
8 ) Making a Javascript Video Player- How to create a pure (non-flash) JavaScript video player.
10) jQuery flipv()- Accessible way to display vertical text line.
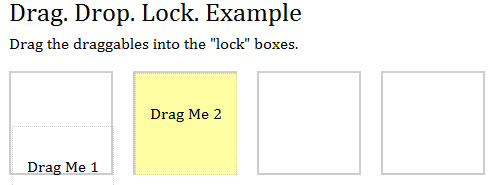
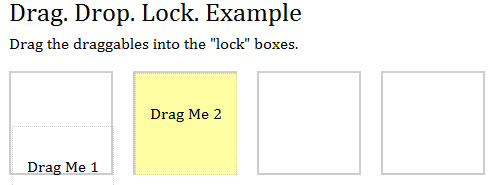
11) Drag. Drop. Lock.- A nice tutorial for making quick drag and drop features in PHP.
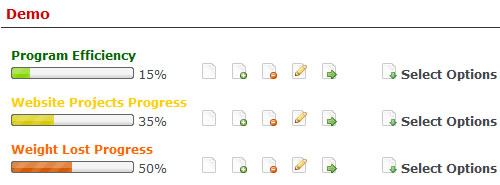
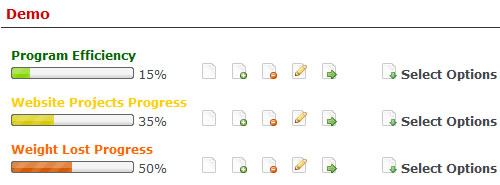
12) WebAppers Simple Javascript Progress Bar with CSS- WebAppers has created a simple and brilliant Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App
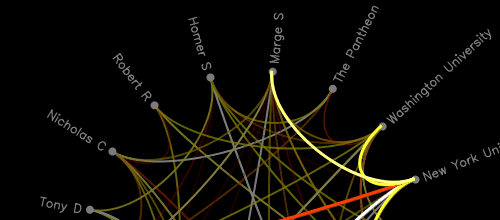
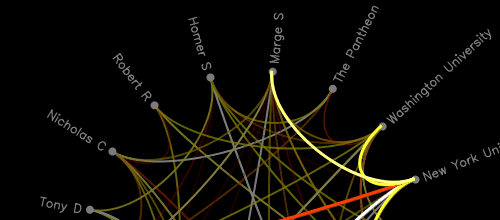
13) moowheel- The purpose of this script is to provide a unique and elegant way to visualize data using Javascript and the <canvas> object.
14) noobSlide- A Smooth Mootools Slide Show Image Galleries.
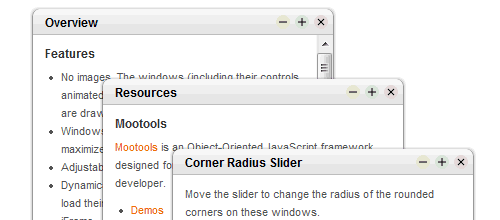
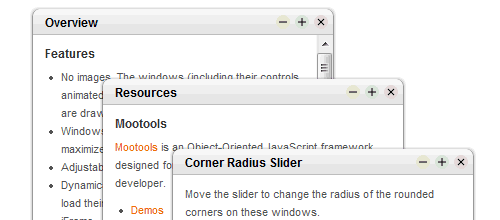
15) Mocha UI- Mocha is a web applications user interface library built on the Mootools javascript framework. The Mocha GUI components are made with canvas tag graphics.
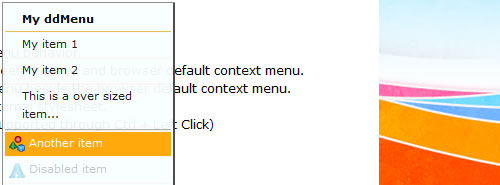
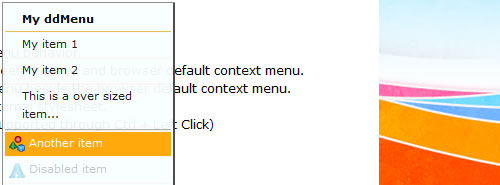
16) ddMenu- ddMenu is a simple MooTools-based script to create you're own context menus.
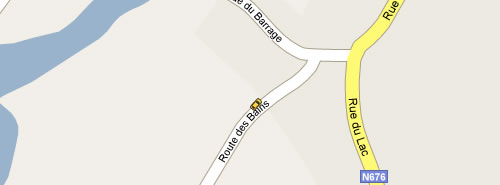
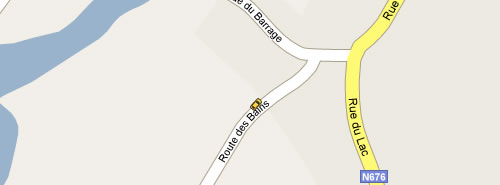
17) googleDrive- googleDrive is a little google maps mash up that allows you to drive a little car around on the maps.
18) GlassBox- GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and "Flash-like" effects.
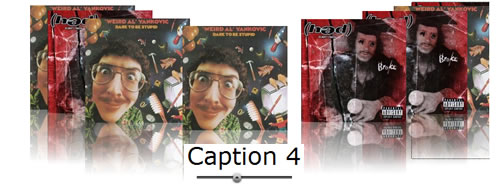
19) ProtoFlow- ProtoFlow is a coverflow effect written in Javascript. It uses Prototype, Scriptaculous and also uses Reflection.js to do bulk of the work and it uses Reflection.js to do all the image reflections stuff!
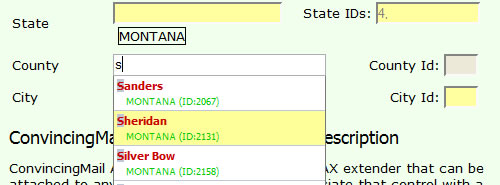
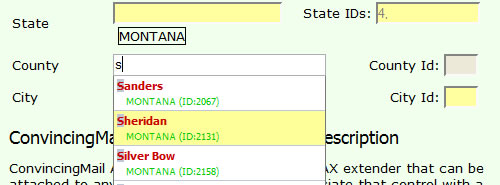
20) ASP.NET AJAX AutoComplete Control (Facebook look)- An ASP.NET AJAX extender that can be attached to any TextBox control.
21) ADamnIT - JS error notification- A free reporting service that emails you when a JS error occurs in your webpages.
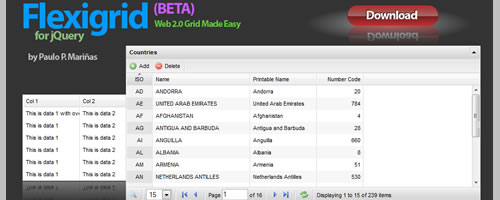
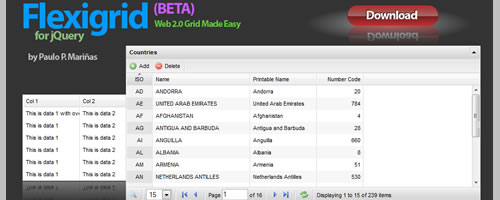
22) Flexigrid- Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
23) prettyPhoto a jQuery lightbox clone- A jQuery lightbox clone with tons of features you would love to have.
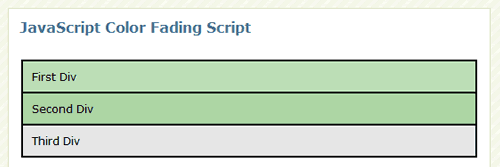
24) JavaScript Color Fading Script- This lightweight JavaScript allows for easy color transitions. Add fading effects to tables, divs and more. You can target an elements background, border or text color.
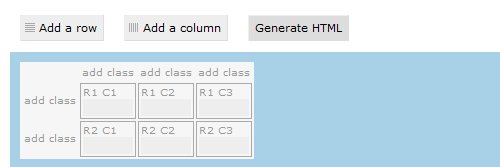
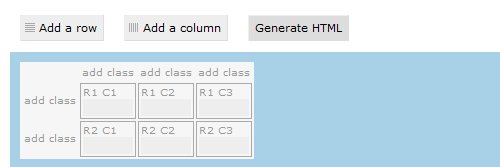
26) Kotatsu - a simple html table generator- A nice tool to help create a table and throw in column classes quickly.
27) jQuery virtual tour- This virtual tour plugin has the particularity to be accessible and can run even if javascript has not been activated.
28) Usable directory listings with a little Dojo- A tutorial by Sam Foster to create directory listings with keyboard shortcuts. Just tab over to the box on the top right, and filter your selections.
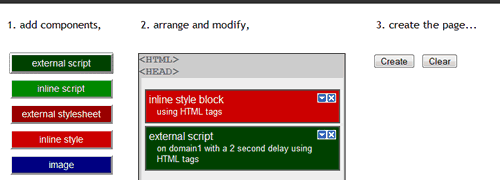
29) Cuzillion'- The tool lets you test out different techniques for optimizing performance in browsers, and these tests can be saved and shared by the community.
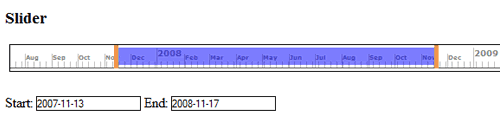
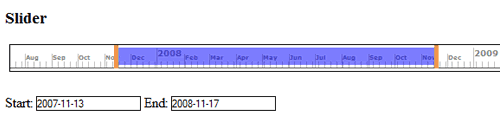
30) The Sliding date-picker- GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and "Flash-like" effects.
- 37 More Shocking jQuery Plugins
- 45+ Fresh Out of the oven jQuery Plugins
- Best of Ajax, Dhtml and Javascript
- 50+ Amazing Jquery Examples
1) Growl 2.0 with Mootools- Daniel Mota has created Growl 2.0 with Mootools, that is easily integrated into our web applications.

2) Easiest Tooltip and Image Preview Using jQuery- An incredibly easy way of achieving tooltip like bubble popups that appears when you roll over link or a thumbnail.

3) Sliding top panel using mootools- Antonio Lupetti explains how to release a simple sliding top panel (top/down) using mootools, some line of css code and JavaScript.

- Download tutorial from Here
4) Sliding top panel using mootools- How to recreate the menu on MooTools with the same effect ... but in jQuery!

5) Create a Slick Tabbed Content Area using CSS & jQuery- How to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally doing the same thing using the jQuery library.

6) Custom JavaScript Dialog Boxes- Leigeber has put together a lightweight (~4.5kb) JavaScript dialog box library. The script currently offers four dialog styles: alerts, warnings, prompts and success.

7) Facebook Sliders With Mootools and CSS - A very simple 3-slider system that allows a user to modify the height, width, and opacity of an image using just sliders!

- Checkout the Live Demo
8 ) Making a Javascript Video Player- How to create a pure (non-flash) JavaScript video player.

10) jQuery flipv()- Accessible way to display vertical text line.

11) Drag. Drop. Lock.- A nice tutorial for making quick drag and drop features in PHP.

- Checkout the Live Demo
12) WebAppers Simple Javascript Progress Bar with CSS- WebAppers has created a simple and brilliant Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App

13) moowheel- The purpose of this script is to provide a unique and elegant way to visualize data using Javascript and the <canvas> object.

- Checkout the Live Demo
14) noobSlide- A Smooth Mootools Slide Show Image Galleries.

- Checkout the Demo here.
15) Mocha UI- Mocha is a web applications user interface library built on the Mootools javascript framework. The Mocha GUI components are made with canvas tag graphics.

- Checkout the Demo here.
16) ddMenu- ddMenu is a simple MooTools-based script to create you're own context menus.

17) googleDrive- googleDrive is a little google maps mash up that allows you to drive a little car around on the maps.

18) GlassBox- GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and "Flash-like" effects.

19) ProtoFlow- ProtoFlow is a coverflow effect written in Javascript. It uses Prototype, Scriptaculous and also uses Reflection.js to do bulk of the work and it uses Reflection.js to do all the image reflections stuff!

20) ASP.NET AJAX AutoComplete Control (Facebook look)- An ASP.NET AJAX extender that can be attached to any TextBox control.

- Checkout the Demo here.
21) ADamnIT - JS error notification- A free reporting service that emails you when a JS error occurs in your webpages.

22) Flexigrid- Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.

23) prettyPhoto a jQuery lightbox clone- A jQuery lightbox clone with tons of features you would love to have.

24) JavaScript Color Fading Script- This lightweight JavaScript allows for easy color transitions. Add fading effects to tables, divs and more. You can target an elements background, border or text color.

26) Kotatsu - a simple html table generator- A nice tool to help create a table and throw in column classes quickly.

27) jQuery virtual tour- This virtual tour plugin has the particularity to be accessible and can run even if javascript has not been activated.

28) Usable directory listings with a little Dojo- A tutorial by Sam Foster to create directory listings with keyboard shortcuts. Just tab over to the box on the top right, and filter your selections.

29) Cuzillion'- The tool lets you test out different techniques for optimizing performance in browsers, and these tests can be saved and shared by the community.

30) The Sliding date-picker- GlassBox is a compact Javascript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. With GlassBox you can build transparent border, colorful layouts and "Flash-like" effects.


nice list men…very nice….very useful,
thx a lot….
Awesome list. Growl is a personal favorite of mine just like the woork blog.
By the way… is it just me or are your item numbers are all over the place? LOL
This is a great list. Looking for killer AJAX people regularly.
goood list, thanks for posting
excellent list thanks
Some very cool effects. Thanks for the list!
You should take a look at http://thejit.org. It uses AJAX techniques to plot stuff that I’ve never seen before.
I, for one, am bored with those “xx best javascripts you needen’t miss this month”.
After all, how many of those scripts are really something you can use without looking like a copy-cat?
Fancy stuff though.
Cheers,
k.
Hello everyone,
Thank you all for the comments and nice compliments!
@Nick, Looks great. Perhaps I’ll give it a try with a project i am currently working on.
@kontur, the idea here is to share ideas and possibilities. To inspire, not to provide “copy-and-paste” solutions, many of these techniques were inspired by other’s. Who knows what would come out next.
I do appreciate your comment, and I do encourage discussions in the comment section, and your concerns are truly valid. Thanks kontur!
As always, excellent information. Noupe always has awesome resources for designers and developers… mucho thanks!
The sliding date-picker is awesome.
Trying to ‘translate’ that one to Mootools.