23+ Impressive Tools for Faster Javascript/Ajax Development
Javascript applications are still one of the most complex issues when it comes to web-development. Many tools and applications could make your developing life pretty fast and simple. Today we wanted to share with you a wide range of tools and applications that could really help you build, test and debug Javascript and Ajax applications. Let us know your experience with the tools listed here or others that are not.
You might be interested to check other related posts for more useful tools:
2-Damn It DamnIT is a free service that emails you when a user encounters a JavaScript error in your webpages.
3-Growl 2.0 with Mootools Growl is a notification system for Mac OS X, it allows applications that support Growl to send you notifications.
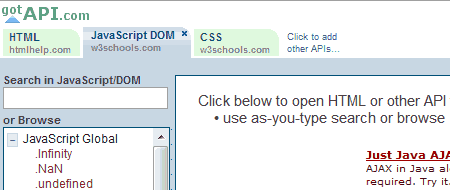
5-Got API An easy to use interface that helps you reach the methods and functions of many JavaScript frameworks by getting the data from trusted sources and websites.
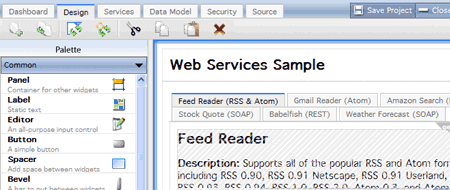
6-WaveMaker Visual Ajax Studio WaveMaker’s Studio and Framework provides a powerful solution for rapidly developing web-based applications. Drag & drop assembly of widgets and service, code-free integration of web-services, databases and Ajax UI, and one-touch deployment to standard Tomcat servers all work seamlessly together to let you build complete web apps in hours!
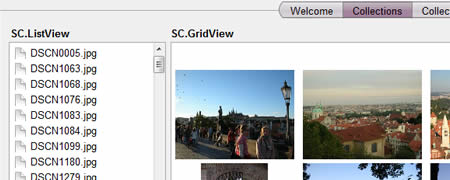
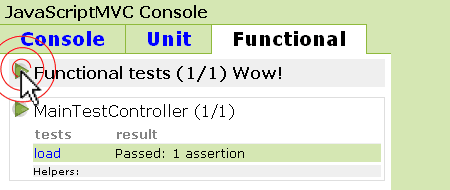
8-JavaScriptMVCJavaScriptMVC is a framework that brings methods to the madness of JavaScript development. It guides you to successfully completed projects by promoting best practices, maintainability, and convention over configuration.
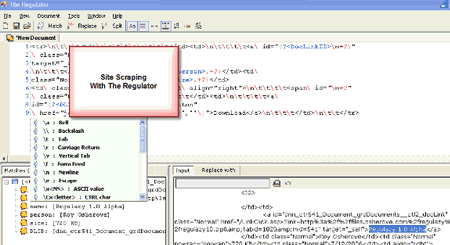
10-The Regulator The Regulator is an advanced, free regular expressions testing and learning tool that allows you to build and verify a regular expression against any text input, file or web, and displays matching, splitting or replacement results within an easy to understand, hierarchical tree.
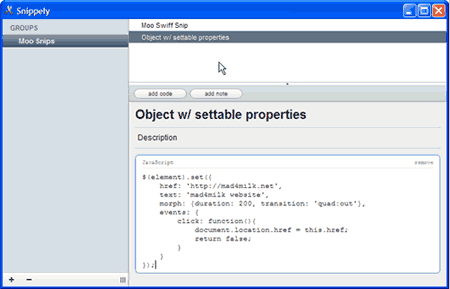
11-SnippelySnippely is a basic text and code organizational tool. Instead of storing bits of code, quick notes, and memos in text files all over your hard drive, this application will let you save and organize "snippets" in one convenient location.
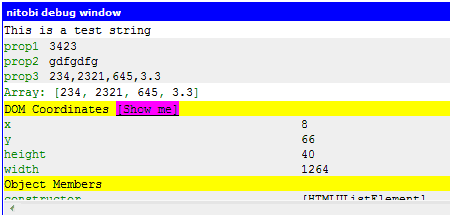
12-NitobiBugIt's a browser-based JavaScript object logger and inspection tool - similar to Firebug. NitobiBug runs across different browsers (IE6+, Safari, Opera, Firefox) to provide a consistent and powerful tool for developing rich Ajax applications.
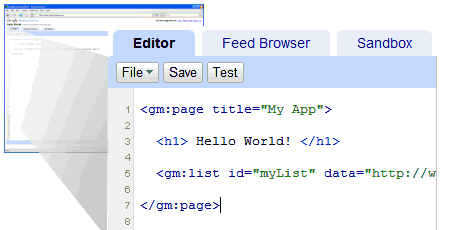
13- Google Mashup EditorThe Google Mashup Editor provides simple tools and features that allow you to create mashups in minutes with the following features:
14- Beautify JavascriptThis tool was intended to explore ugly javascripts, e.g compacted in one line, or just make scripts look more readable.
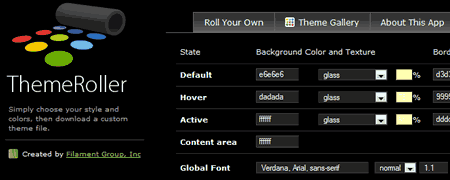
15- ThemeRollerThemeRoller allows you to design custom jQuery UI themes for tight integration in your projects.
16- JSDocJSDoc is a tool that parses inline documentation in JavaScript source files, and produces an documentation of the JavaScript code.
17- Clean AJAX Clean is an open source engine for AJAX, that provides a high level interface to work with the AJAX technology. It was created to solve real problems found on AJAX applications, and is used in many projects. Clean will help you to adopt AJAX saving your time and your code, reducing your learning curve and the code reengineering.
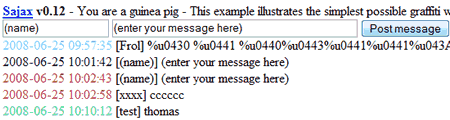
18- Sajax Sajax is an open source tool to make programming websites using the Ajax framework as easy as possible. Sajax makes it easy to call PHP, Perl or Python functions from your webpages via JavaScript without performing a browser refresh. The toolkit does 99% of the work for you so you have no excuse to not use it.
19- JavaScript Code Improver With JavaScript Code Improver you are just one click away from making any JavaScript clear, easily comprehensible and ready for printing thus saving the time you spend on editing, debugging and modifying it.
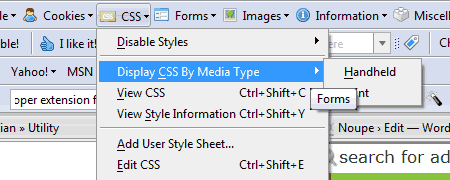
21- Web Developer extension for Firefox This tool is really excellent for quick and easy webdevelopment. It Adds a menu and a toolbar with various web developer tools.
22-Internet Explorer Developer Toolbar The Microsoft Internet Explorer Developer Toolbar provides a variety of tools for quickly creating, understanding, and troubleshooting Web pages.
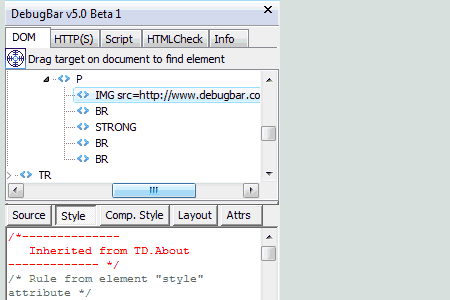
23-DebugBar An Internet Explorer plug-in that brings you new powerful features :
24-Firebug Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Notification Tools
1-Roar - Notifications (v1.0) Roar is a notification widget that streamlines incoming messages, such as updates or errors, without distracting the user from their browser experience or breaking their work-flow by displaying obtrusive alerts.2-Damn It DamnIT is a free service that emails you when a user encounters a JavaScript error in your webpages.
3-Growl 2.0 with Mootools Growl is a notification system for Mac OS X, it allows applications that support Growl to send you notifications.
APIs
4-Google AJAX Language API With the AJAX Language API, you can translate and detect the language of blocks of text within a webpage using only Javascript. The language API is designed to be simple and easy to use to translate and detect languages on the fly when offline translations are not available.5-Got API An easy to use interface that helps you reach the methods and functions of many JavaScript frameworks by getting the data from trusted sources and websites.
6-WaveMaker Visual Ajax Studio WaveMaker’s Studio and Framework provides a powerful solution for rapidly developing web-based applications. Drag & drop assembly of widgets and service, code-free integration of web-services, databases and Ajax UI, and one-touch deployment to standard Tomcat servers all work seamlessly together to let you build complete web apps in hours!
FrameWorks
7- SproutCoreSproutCore is a framework for building applications in JavaScript with remarkably little amounts of code. It can help you build full “thick” client applications in the web browser that can create and modify data, often completely independent of your web server, communicating with your server via Ajax only when they need to save or load data.8-JavaScriptMVCJavaScriptMVC is a framework that brings methods to the madness of JavaScript development. It guides you to successfully completed projects by promoting best practices, maintainability, and convention over configuration.
Amazing Tools
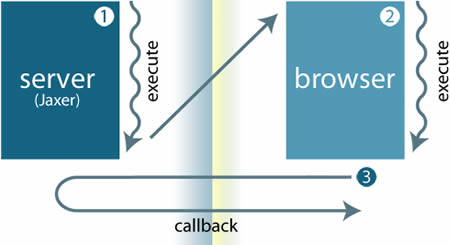
9-Jaxer Jaxer is an Ajax server. HTML, JavaScript, and CSS are native to Jaxer, as are XMLHttpRequests, JSON, DOM scripting, etc. And as a server it offers access to databases, files, and networking, as well as logging, process management, scalability, security, integration APIs, and extensibility.10-The Regulator The Regulator is an advanced, free regular expressions testing and learning tool that allows you to build and verify a regular expression against any text input, file or web, and displays matching, splitting or replacement results within an easy to understand, hierarchical tree.
11-SnippelySnippely is a basic text and code organizational tool. Instead of storing bits of code, quick notes, and memos in text files all over your hard drive, this application will let you save and organize "snippets" in one convenient location.
12-NitobiBugIt's a browser-based JavaScript object logger and inspection tool - similar to Firebug. NitobiBug runs across different browsers (IE6+, Safari, Opera, Firefox) to provide a consistent and powerful tool for developing rich Ajax applications.
13- Google Mashup EditorThe Google Mashup Editor provides simple tools and features that allow you to create mashups in minutes with the following features:
- A set of tags that compiles into AJAX UI components.
- Syntax highlighting
- Autocomplete of gm tags by pressing the tab button
- Quick access to documentation for any tag by pressing F2
- File upload and management
- Error checking and notification
14- Beautify JavascriptThis tool was intended to explore ugly javascripts, e.g compacted in one line, or just make scripts look more readable.
15- ThemeRollerThemeRoller allows you to design custom jQuery UI themes for tight integration in your projects.
16- JSDocJSDoc is a tool that parses inline documentation in JavaScript source files, and produces an documentation of the JavaScript code.
17- Clean AJAX Clean is an open source engine for AJAX, that provides a high level interface to work with the AJAX technology. It was created to solve real problems found on AJAX applications, and is used in many projects. Clean will help you to adopt AJAX saving your time and your code, reducing your learning curve and the code reengineering.
18- Sajax Sajax is an open source tool to make programming websites using the Ajax framework as easy as possible. Sajax makes it easy to call PHP, Perl or Python functions from your webpages via JavaScript without performing a browser refresh. The toolkit does 99% of the work for you so you have no excuse to not use it.
19- JavaScript Code Improver With JavaScript Code Improver you are just one click away from making any JavaScript clear, easily comprehensible and ready for printing thus saving the time you spend on editing, debugging and modifying it.

Browser Addons and Toolbars
20- Greasemonkey Greasemonkey is a Firefox extension that allows you to customize the way web pages look and function. You can use it to make a web site more readable or more usable. You can fix rendering bugs that the site owner can't be bothered to fix themselves.21- Web Developer extension for Firefox This tool is really excellent for quick and easy webdevelopment. It Adds a menu and a toolbar with various web developer tools.
22-Internet Explorer Developer Toolbar The Microsoft Internet Explorer Developer Toolbar provides a variety of tools for quickly creating, understanding, and troubleshooting Web pages.
23-DebugBar An Internet Explorer plug-in that brings you new powerful features :
- DOM Inspector: View DOM Tree and modify tags attributes and css attributes on the fly to test your page
- HTTP Inspector: View HTTP/S request to check cookies, GET and POST parameters, view server info
- Javascript Inspector and Javascript Console: View javascript functions for easier debugging, see Javascript and AJAX code
- HTML Validator: Validate HTML code to correct and optimize your code and html size of your page
- And many more features: See page cookies, get pixel color on a page, make a page screenshot.
24-Firebug Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.


















Hey, Where is the firebug? You’ve made a greate mistake.
@ Noupe
It’s one of the simplest frameworks i’ve used, and every inch of it is customizable to my liking, like my own personal library that does what I want/need it to do. It’s a wicked framework, light and what I would call a tool for hardcore JS coders that just want to code JavaScript. Sure it doesn’t include features like drag and drop and such, even though there are ways of implementing this, but it’s simply made for JS lovers, who just want to play with JS alone. Ah even though it might not be decent for huge sites, its perfect for small to middle sized online business/sites and easy enough to use by a novice too. Like i said, feel free to check out http://www.shoutingzone.com/blog/june-js/ blog where the JUNE developer commented on the software and went into detail about it and so on. Thumbs up to Noupe for rocking as always!!
Thanks Everyone for pointing out the Firebug being missed. Yesterday i added Firebug at the top of the Browser Tools list but i guess i didn’t include it by mistake when i was cleaning up the post in the Admin area.
I added it again to the list and hopefully i am forgiven ;)
Thanks @ BlackHat Fish. I didn’t hear about June before nor tried it. Could you give us your experience with it?
You are totally forgiven, this list has saved my day :)
Wonderful list thanks for sharing.
Thanks
Kiran
http://www.dotndot.com
Great list of useful links, not going to lie to you but ive bookmarked a few of them!!! :P
I very much rely on Web Developer extension for Firefox & Firebug and would happily recommend it to any other web developer and designer.
These make my life much more easier.
Sajax image is the same of JavaScript Code Improver.
Good work.
One _very_ important tool is missing: JSLint by Douglas Crockford:
http://jslint.com/
It doesn’t make coding faster, but it forces you to write a clean, relatively safe code that is compatible with different browsers, so you spend less time finding bugs… and it WILL hurt your feelings ;)
very imp. & useful list.