20 Firefox Add-ons to Enhance your Web Development
There are lots of free extensions and add-ons available on the internet for Firefox, but which are the best add-ons that can Really help you as a web developer or designer in terms of time and effort?
Many of our readers suggested some great add-ons in our previous post, Designer´s Toolbox : 15+ Time Saving Tools- What´s your Secret? . Today i would like to highlight your suggestions and other add-ons that will help make your web development process quicker and more productive. So here’s 20 extremely useful Firefox Add-ons that can help developers create websites more efficiently.
You might be interested to check other related posts for more useful tools:
- 13+ Fantastic Tools For Knowing How They’re Doing It
- Handy Designer’s Tools “On The Fly”
- 23+ Impressive Tools for Faster Javascript/Ajax Development
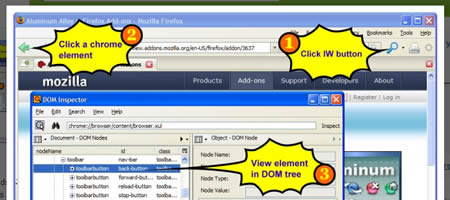
Adds toolbar button and context menus for invoking the DOM Inspector (DOMi) for either chrome or content elements.
Suggested by Jon Aizlewood from http://www.carbongraffiti.com/ and Mike Smith from http://www.blogthememachine.com/
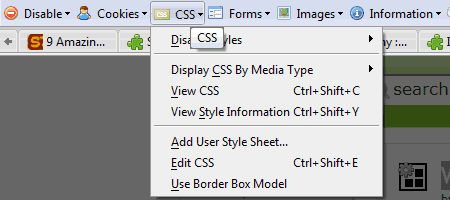
A very useful add-on, adds a menu and a toolbar with various web developer tools.
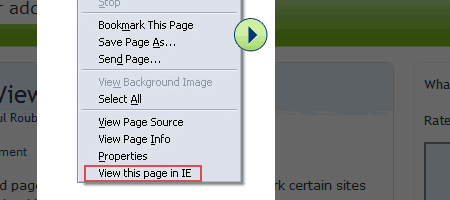
3-IE View
Lets you load pages in IE with a single right-click, or mark certain sites to *always* load in IE.
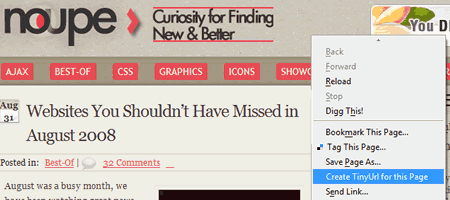
Easy shrink any long URL or link in the page to something you can email or Twitter using the TinyUrl service with a single click in your browser.
5-EditCSS
Stylesheet modifier in the Sidebar.
Ever wanted to know the style of every element of the page without having to view the .css file, here is the best add-on to let you view the style on the fly. You can see exactly which CSS rules match for an element. The rules are displayed including file name and line number. The topmost element is that with the highest priority.
7- Firebug
One of the best add-ons. I can't recommend this plugin enough! You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You will even learn CSS if you use it.
Suggested by Rachel from http://www.allgraphicdesign.com/
This ad-on download All the Picuture In the Page, helps speed up image downloads. Also you can filter images by width ,height, type.
Provides a powerful JavaScript debugging environment for Mozilla based browsers.
10- Greasemonkey
This is a must have extension! Your Internet experience totally changes after this. Allows you to customize the way a webpage displays using small bits of JavaScript. Hundreds of scripts, for a wide variety of popular sites, are already available at http://userscripts.org.
11- JSView
All browsers include a "View Source" option, but none of them offer the ability to view the source code of external files. You can use the JSView extension to solve the problem. If the website you are viewing contains any external js/css files, an icon will appear that says "SS", "JS", or both. Each individual file can then be viewed by clicking on the filename. The file will be opened in a new window.
12- Html Validator
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.
13- ColorZilla
An Advanced Eyedropper, ColorPicker and Page Zoomer. Allows you to get a color reading from any point in your browser, quickly adjust this color and paste it into another program. Also you can Zoom the page you are viewing and measure distances between any two points on the page. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes.
14- LinkChecker
Check the validity of links on any webpage.
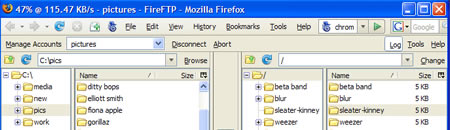
15- FireFTP
Along with transferring your files quickly and efficiently, FireFTP also includes more advanced features such as: directory comparison, syncing directories while navigating, SFTP, SSL encryption, search/filtering, integrity checks, remote editing, drag & drop, file hashing, and much more!
16- Codetch
Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf.
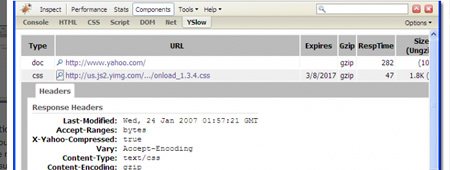
17- YSlow
Suggested by Jacob Gube of http://sixrevisions.com/
YSlow is the what missing in Firebug. Now you can Easily find out the slower Component on your page and Correcting it.It analyzes web pages and tells you why they're slow based on Yahoo's rules for high performance web sites.
18- FireShot
Adds the ability to take a screenshot of web page (entire of visible part), edit it, add annotations and upload to server, save (PNG, GIF, JPEG, BMP), print (NEW!) copy to clipboard, send to external editor or e-mail it.
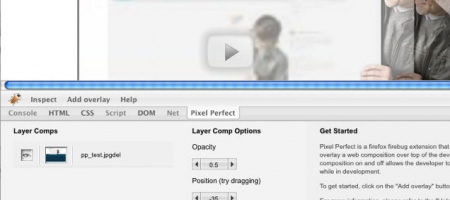
19- Pixel Perfect
A Firefox/Firebug extension that allows web developers and designers to easily overlay a web composition over top of the developed HTML.
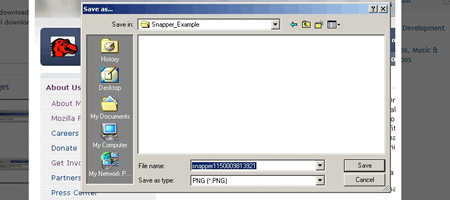
20- Snapper
Snapper allows users to designate an area of a web page for a focused snapshot, cutting out the additional work needed for cropping unecessary information.


















Wow, this list is god send. Fireshot looks great, I can finally get rid of the current obsolete screen grabbers I have.
Another Great List! Thanks FireFox Rocks!
Cheers,
Jeromy
Another great list to bookmark, thanks! Firebug, Colorzilla and FireFTP are my top 3 that I use all the time when designing.
Cheers, Jon
I prefer “Screengrab” to snapper as it allows you to save the whole page, visible frame or selected portion in a matter of clicks.
These extensions sets Firefox on fire!!!
Firefox rules.
Hi, nice round-up. Been working a lot on designing lately and found out some little issues on FF3, so designers beware: FF3 tends to correct float(+ height) errors, making firebug useless, and reads CMYK images (some of my clients tend to put these online). Make sure you test on different browsers and not only FF.
Cheers
i always love to read your blog, cant comments too long, i have no idea, you the one that comes with great tips. anyway thanks for sharing..
Thanks for sharing – You’ve been featured on http://www.smaakit.co.za
These are awesome, I practically learned CSS from the Developer Toolbar. Can’t wait till some of them become available for Firefox 3.
One suggestion though: Instead of the TinyURL creator, you can use the twurl bookmarklet — that’s the one for Tweetburner (http://tweetburner.com/), an awesome service that lets you submit links straight to your Twitter and/or FriendFeed account, AND tracks your click-through stats for those links. Best thing ever.
Today was one of those days however. ,