Web applications have made huge leaps and bounds in improving user experience thanks to a lot of recently developed Ajax technology. When you combine some neat functionality courtesy of PHP with the cleverness of jQuery you can produce some pretty neat effects. In an effort to help you take it up a notch, we’d like to share some methods for helping your site anticipate a user’s next move.
The post below is made up of the best 20 PHP + jQuery Components and Tutorials that you will likely need in many of your projects, they are all of the highest quality and more or less easy to configure. Give them a try.
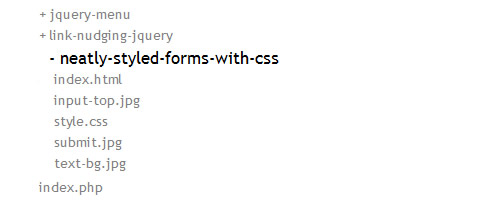
A simple way to keep track of many files is to use a directory tree. A directory tree lists out files and directories so that it’s easy to find what you’re looking for. In this tutorial, you will learn how to create a directory tree using PHP and jQuery.

Check out the Demo Here
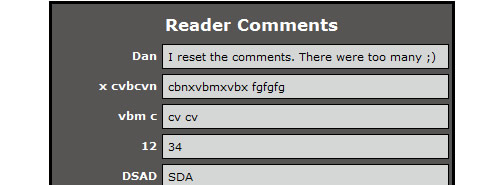
In this article, learn how to create a simple but effective means of capturing and displaying visitor comments using a blend of jQuery, PHP and JSON. In the public forum that is the blogosphere, the ability to capture and display visitor comments on your blogs can give you instant feedback and opinions from the people that matter most – those that read your blog.

Check out the Demo Here
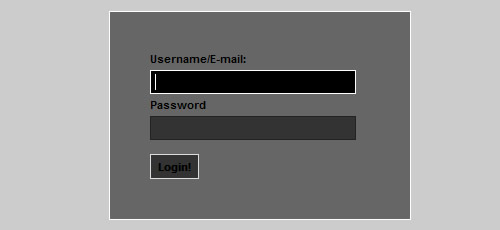
Create a new PHP ajax login functionality using Jquery. You can easliy switch the data source between database and PHP array, login authentication can be using username or email, or even both of ‘em by changing the config, automattic redirection could be done within the javascript config.

Check out the Demo Here
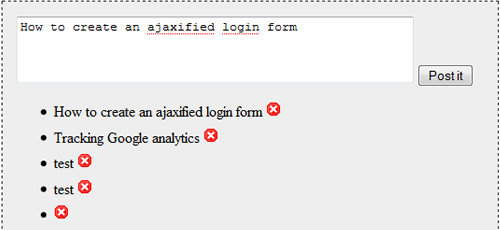
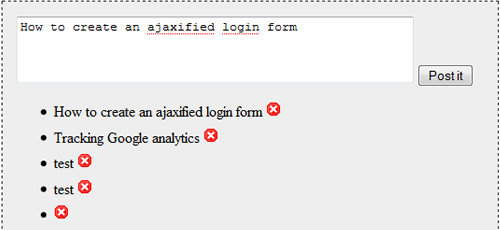
This is part 1 of a 2 part series on making a Todo List with PHP and enhancing it with jQuery’s AJAX and manipulation capabilities.

Check out the Demo Here
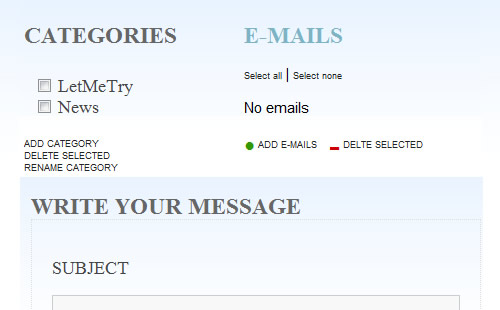
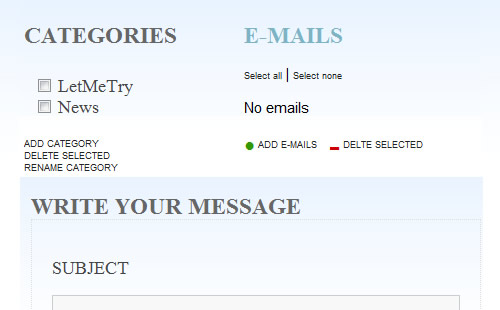
A PHP, jQuery and AJAX module, which should be great for any newsletter management needs. You just need to copy one file onto your site, and you're ready to send and archive all newsletters, manage e-mail addresses and categories, and configure a template for your e-mails. Also have an ability of optional password protection. All options can be easily configured at the top of included .php file.

Check out the Demo Here
This tutorial will focus on getting data from a database using PHP, converting that to an XML document, and reading that XML in through jQuery via Ajax calls. Seems complex, but is in fact, very easy.
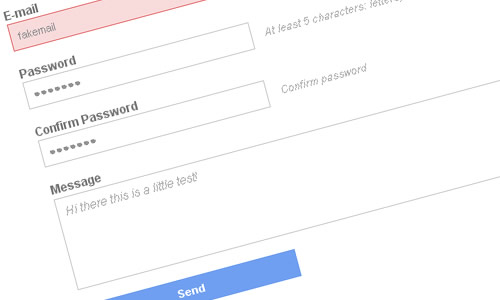
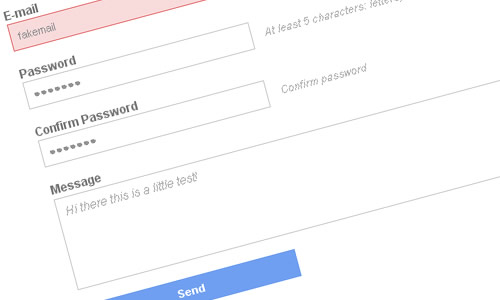
We are going to learn how to validate your forms using PHP and jQuery in both sides: client side (using javascript with jQuery) and server side (using PHP). It will be interesting to see how to use regular expressions to validate different kind of e-mails, passwords and more.

Check out the Demo Here
We will learn how to create a dynamic ajax based shoutbox with jQuery from scratch. It will be very interesting to know how to use the ajax function of jQuery and how it can be used to insert and recover data from a MySQL database via PHP in a way asynchronous.

Check out the Demo Here
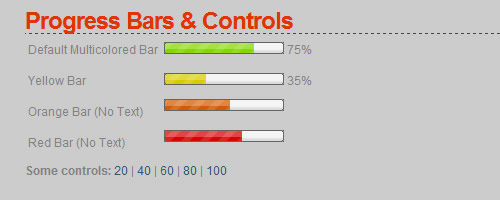
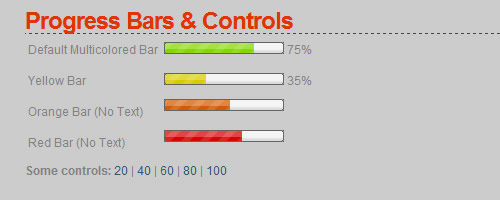
With the controllable jQuery Progress Bar, writing a form upload progress bar seems like a piece of cake now. Hypothetically, all we need is to create the bar, poll for the progress of the file upload, drive the new progress bar value (in percentage) and set it using PHP.

Check out the Demo Here
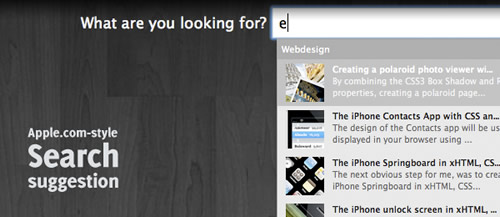
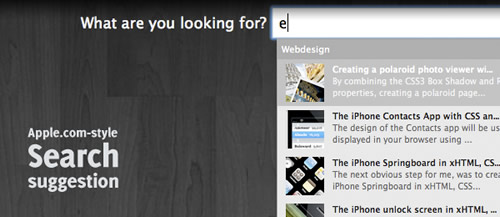
Learn how to recreate the effect from Apple website by creating a fancy apple.com-style search suggestion. This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request.

Create a PHP and jQuery image upload and crop tool using PHP, jQuery, PHP GD Library and Image Area Select.

Check out the Demo Here
FlickrScrollr is a combination of PHP and jQuery that parses a Flickr RSS feed and creates an animated thumbnail display.

Check out the Demo Here
Now lets say that you a web page that has a big Block of “something” and inside this “something” you would like to have some information change at a set time interval. Well with Jquery, some PHP and a sprinkle of Ajax, you can get this done quick fast and in a hurry.
Check out the Demo Here

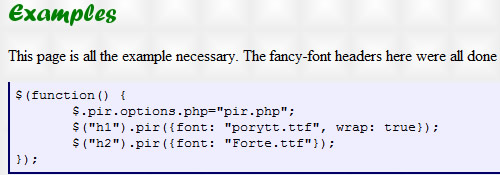
This is a tiny plugin that, in combination with a separate server-side script, dynamically replaces the text of an element with an image, generated using fonts you specify. This allows you to use beautiful text in headings without having to manually produce images in Photoshop, GIMP, or similar.

Check out examples here 













I’m totally in love with jquery… I mean, not in a wierd way, just sort of a distant admiration. Anyway, thanks for the collection!
This list is amazing! Thanks so much!
Great and useful list here. I´ll use some of them i think. Thanks.
Impressive article!
You should post some more stuff about jQuery integration with CakePHP :)
I second that!
yay for CakePHP and jQuery!
am newbie on jquery, and I have no idea to list mysql data on my pages, so am still looking the simple tutorial to learn fast and easly, but the component on this pages is so cool, so I’ve get some of the code freely
test
Hey João cagalhão!
You must try codeigniter. Is awesome
Awesome! – Thanks :-)
very useful script… thanks for the list
Great! Wanderfull!
The best for me is a 6th tut. I’m find for it :-)
Muito bom! eu estava procurando isso :-D
yea i agree with joão :)
keep it up!
helpful scripts thanks for the list..
sweetness. thanks!