World of Watercolor: Beautiful Watercolor Effects in Web Design and Tutorials
Using watercolor in web design is not a new thing that designers are implementing, by any means. In fact, it has been used in web design for years. In no small part due to the fact that digital watercolor effects are inspiring and attention-grabbing, and on top of that, easy to achieve. In this collection, we have put together some beautiful examples of watercolor effects in web design for your inspiration.
All of the sites and tutorials have been hand-picked, and demonstrate the allure and beauty that this wonderful effect can add to the web. So, let us take a close look at this collection, and get some inspiring and tempting ideas for web design projects to come. Enjoy!
 Istok Pavlovic's website showcases some excellent and visually pleasing watercolor effects not only in the background, but also all over the site.
Istok Pavlovic's website showcases some excellent and visually pleasing watercolor effects not only in the background, but also all over the site.
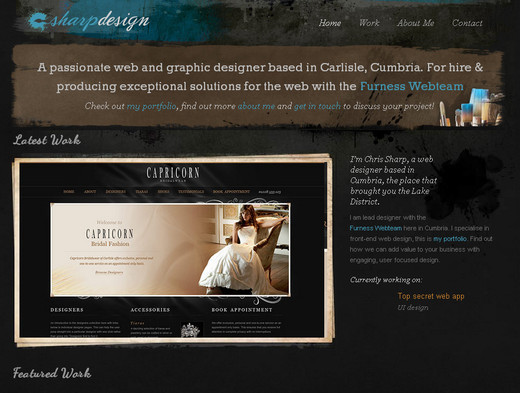
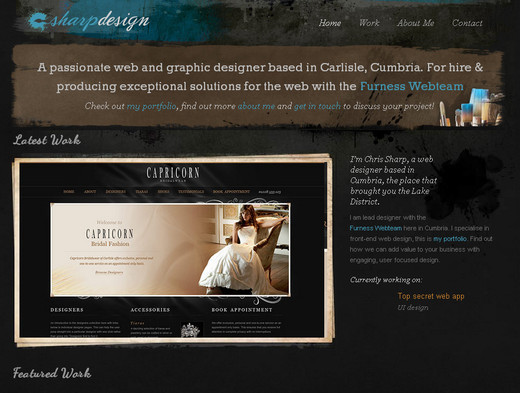
 Chris Sharp uses watercolor effects against a black background, which can be tricky to do and have the effects stand out. But here the balance has been found nicely.
Chris Sharp uses watercolor effects against a black background, which can be tricky to do and have the effects stand out. But here the balance has been found nicely.
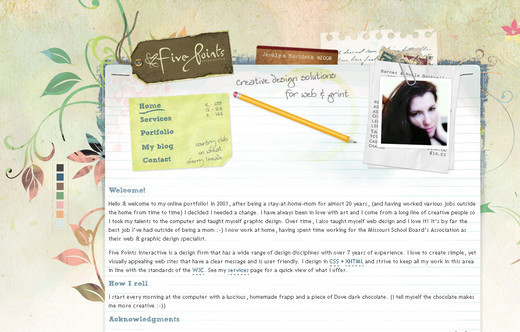
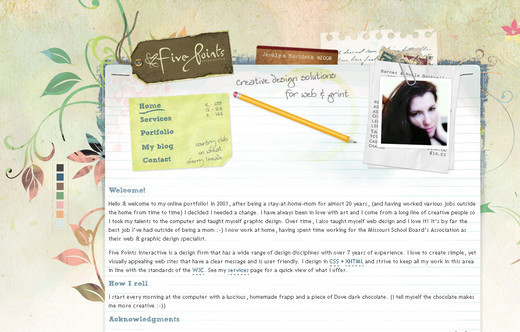
 Five Points Interactive uses watercolor effects very decoratively throughout the background and header.
Five Points Interactive uses watercolor effects very decoratively throughout the background and header.
 Giancarlo Fajardo, you'll notice, has some darker tones that blend perfectly with the lighter toned background giving the whole design a very soft look.
Giancarlo Fajardo, you'll notice, has some darker tones that blend perfectly with the lighter toned background giving the whole design a very soft look.
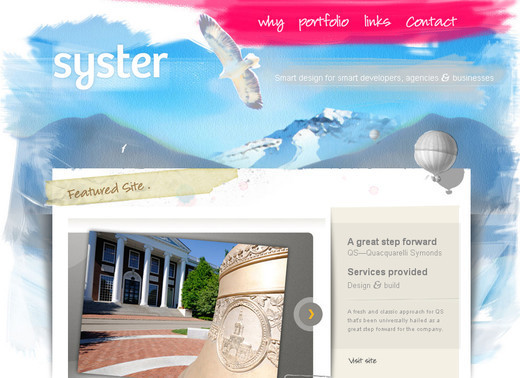
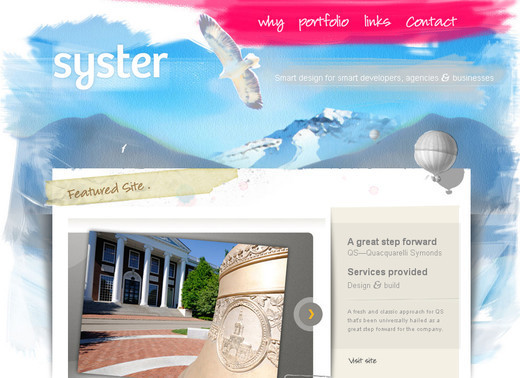
 Syster has amazing watercolor effects used in the design. And while the header really shines here, the top navigation menus as well as the footer have also been designed quite creatively.
Syster has amazing watercolor effects used in the design. And while the header really shines here, the top navigation menus as well as the footer have also been designed quite creatively.
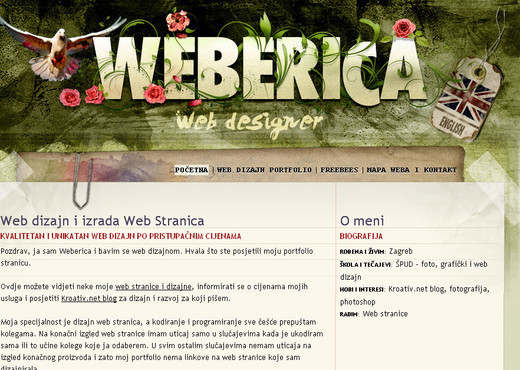
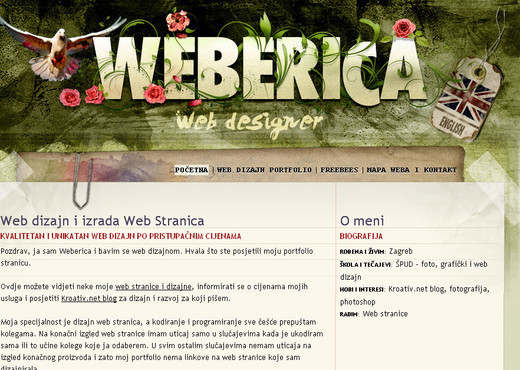
 Weberica, while not the most outstanding site design on the list, the large, decorative header makes this design's use of watercolor effects stand out.
Weberica, while not the most outstanding site design on the list, the large, decorative header makes this design's use of watercolor effects stand out.
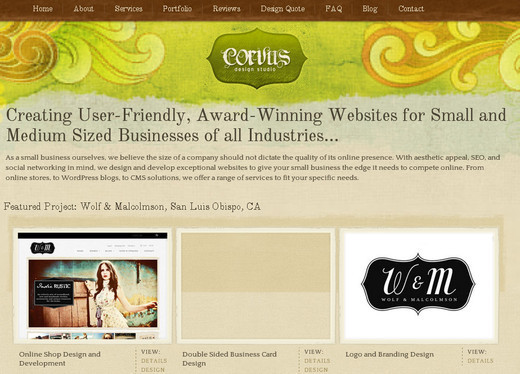
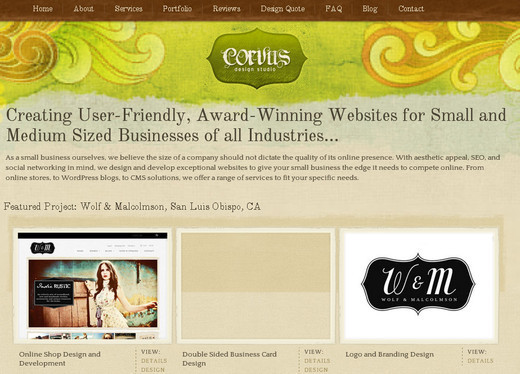
 Corvus Art has a very beautiful and visually alluring header design with some exceptional effects that complement the entire site.
Corvus Art has a very beautiful and visually alluring header design with some exceptional effects that complement the entire site.
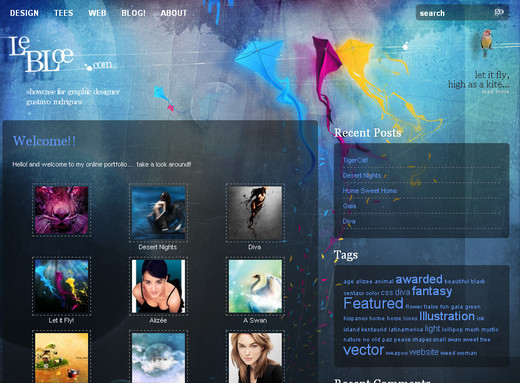
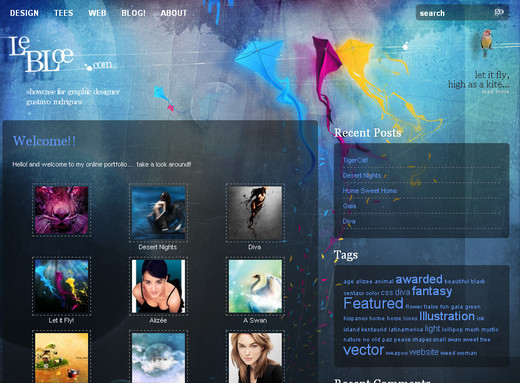
 Le Bloe's designer tried to give a very charming and shimmering look to the design that was accomplished wonderfully with the use of watercolors.
Le Bloe's designer tried to give a very charming and shimmering look to the design that was accomplished wonderfully with the use of watercolors.
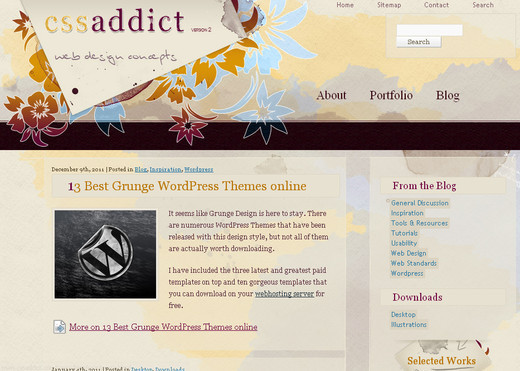
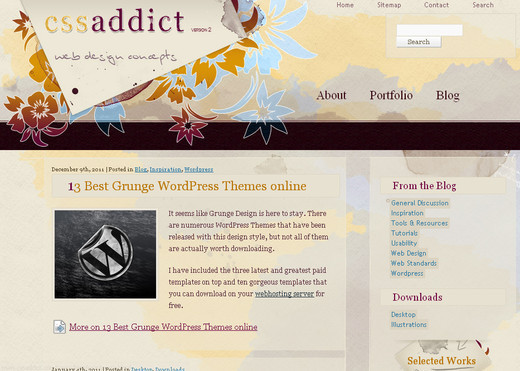
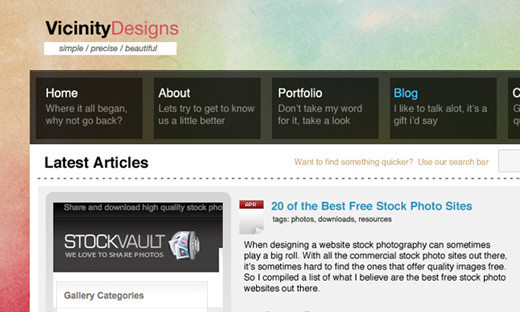
 CSS Addict has a very calming and pleasing look, and the watercolor effects used make it even more so.
CSS Addict has a very calming and pleasing look, and the watercolor effects used make it even more so.
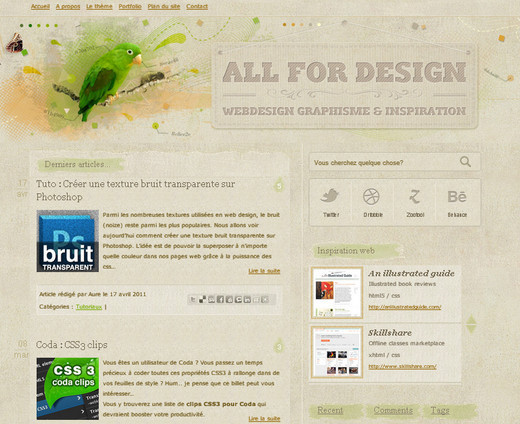
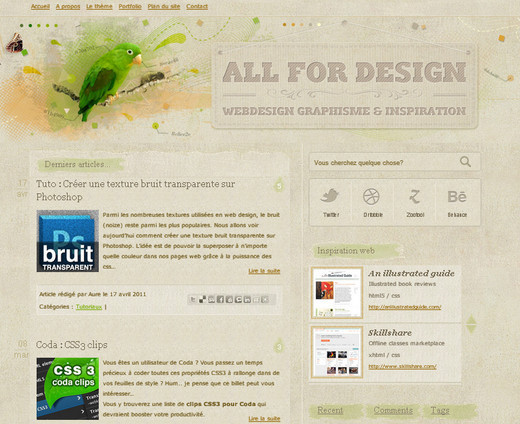
 All for Design, though it is somewhat similar to the design of CSS Addict, it stands apart from it mainly because of the type of watercolor effects used. The big difference is the header.
All for Design, though it is somewhat similar to the design of CSS Addict, it stands apart from it mainly because of the type of watercolor effects used. The big difference is the header.
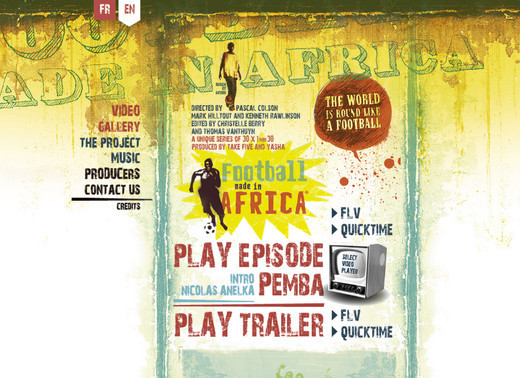
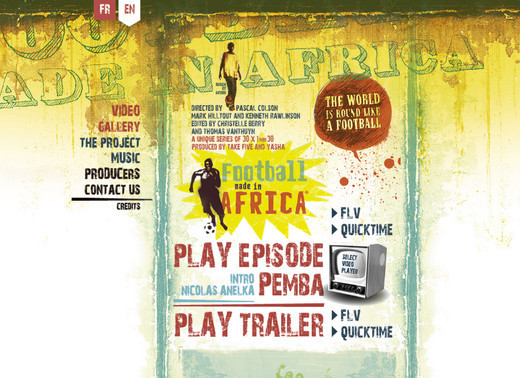
 Football Made in Africa's overly imaginative design is full of impressive watercolor effects that add a grungy textured look to the site.
Football Made in Africa's overly imaginative design is full of impressive watercolor effects that add a grungy textured look to the site.
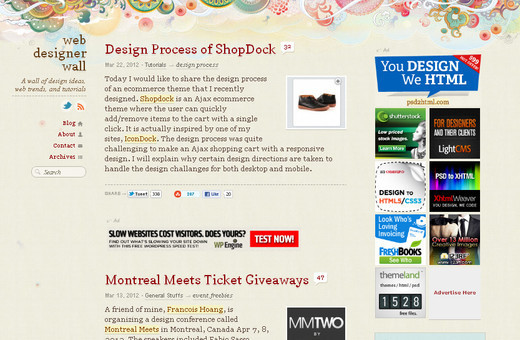
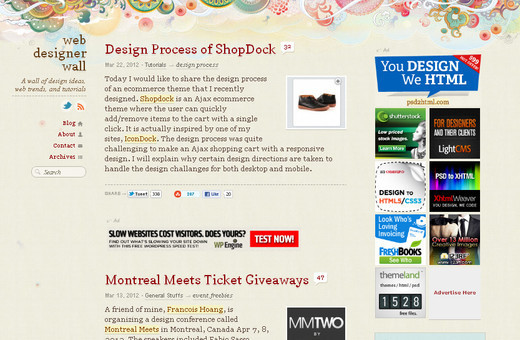
 Web Designer Wall is a popular site whose use of watercolor effects really stand out and make the header shine.
Web Designer Wall is a popular site whose use of watercolor effects really stand out and make the header shine.
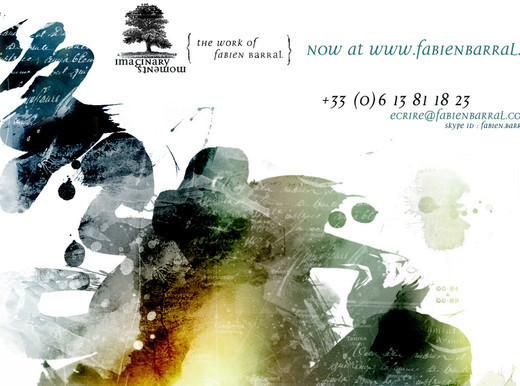
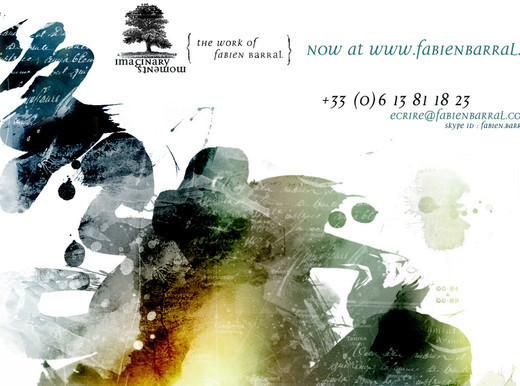
 Imoments takes an imaginative approach to using watercolors in the web design. The page does not feature any significant content rather just the graphics and astonishing watercolor effects.
Imoments takes an imaginative approach to using watercolors in the web design. The page does not feature any significant content rather just the graphics and astonishing watercolor effects.
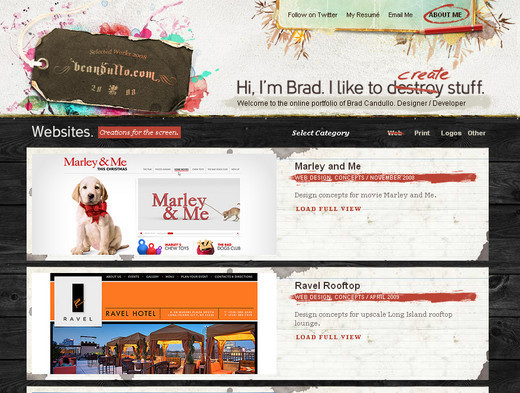
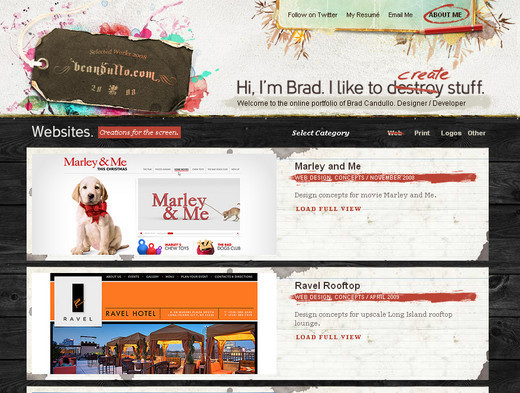
 Bcandullo
Bcandullo
This website's layout is somewhat busy and full of different kinds of elements. The use of watercolors in the header is quite lively and represents an energetic spirit. Wccnet contains various beautiful watercolor effects in the footer area, which stands out against rest of the site which is very understated and plain.
Wccnet contains various beautiful watercolor effects in the footer area, which stands out against rest of the site which is very understated and plain.
 Deborah Cavenaugh uses watercolors to great extent, and the effects have been incorporated very well within the design to give it a complete and interesting look.
Deborah Cavenaugh uses watercolors to great extent, and the effects have been incorporated very well within the design to give it a complete and interesting look.
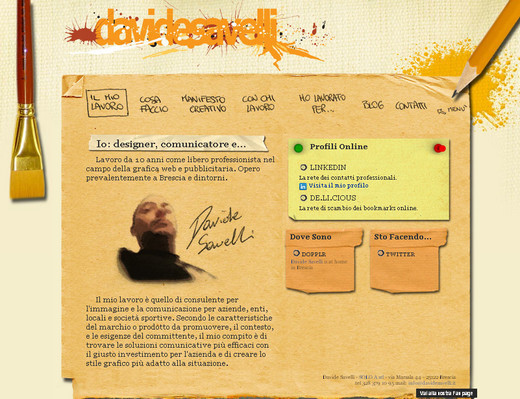
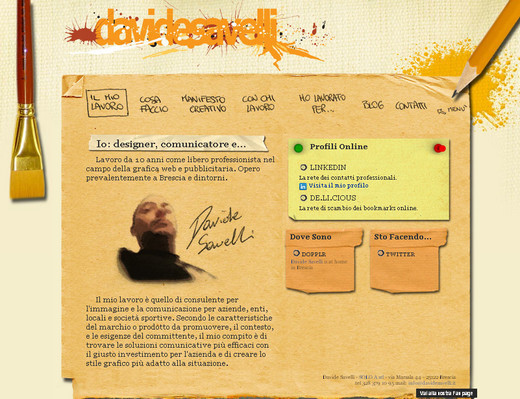
 Davide Savelli's website is designed on the concept of minimalism and does not contain too much in the way of graphical elements, which makes the watercolor effects used really pop.
Davide Savelli's website is designed on the concept of minimalism and does not contain too much in the way of graphical elements, which makes the watercolor effects used really pop.
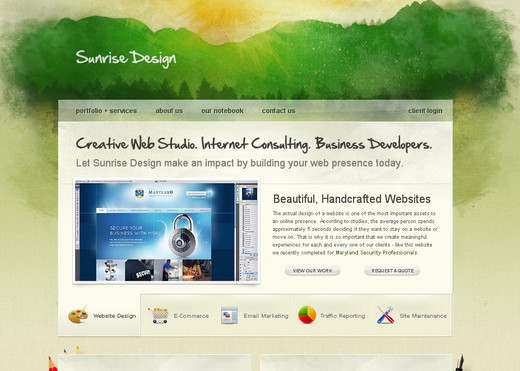
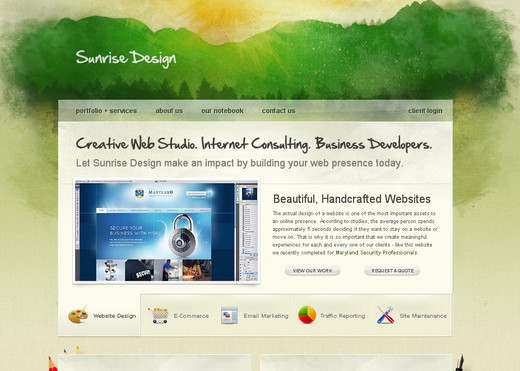
 Sunrise Design uses vivid watercolor effects and has successfully pulled it off. The bright green and yellow colors gives the web design a feel of happiness and joy.
Sunrise Design uses vivid watercolor effects and has successfully pulled it off. The bright green and yellow colors gives the web design a feel of happiness and joy.
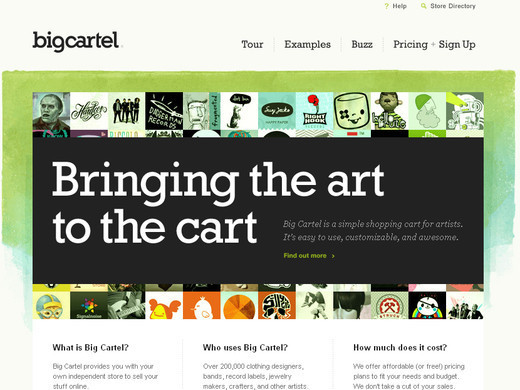
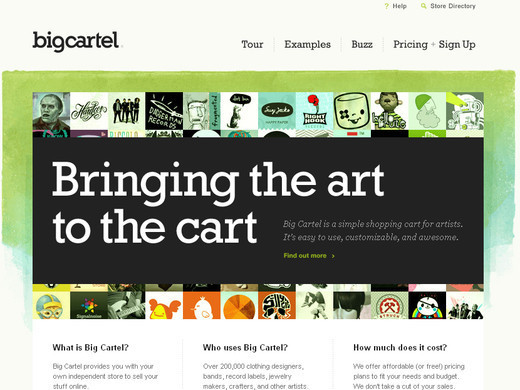
 Big Cartel's use of cool green shades and beautiful illustrations are the main visual draws in this otherwise very simple design.
Big Cartel's use of cool green shades and beautiful illustrations are the main visual draws in this otherwise very simple design.
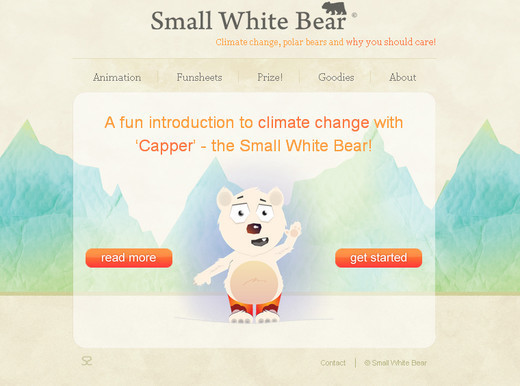
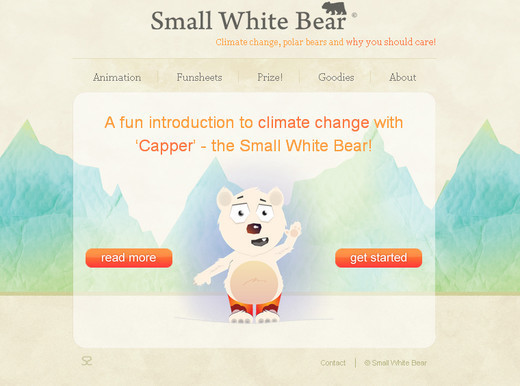
 Small White Bear's design brings out a very positive and soothing change in your mood with its soft, comforting watercolor effects.
Small White Bear's design brings out a very positive and soothing change in your mood with its soft, comforting watercolor effects.
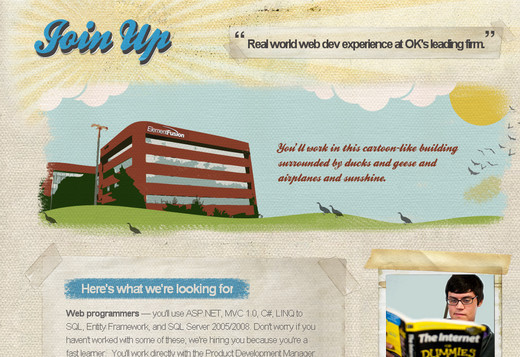
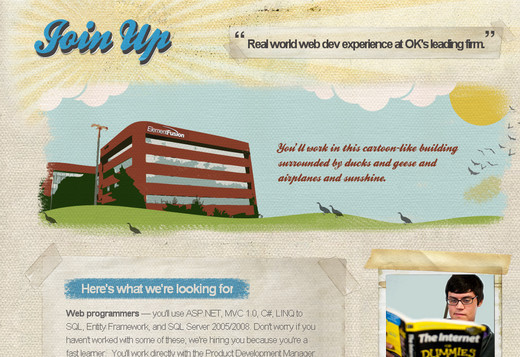
 Efinterns's beautiful and gratifying use of watercolor effects works well with this quite unusual, and quite dynamic design.
Efinterns's beautiful and gratifying use of watercolor effects works well with this quite unusual, and quite dynamic design.
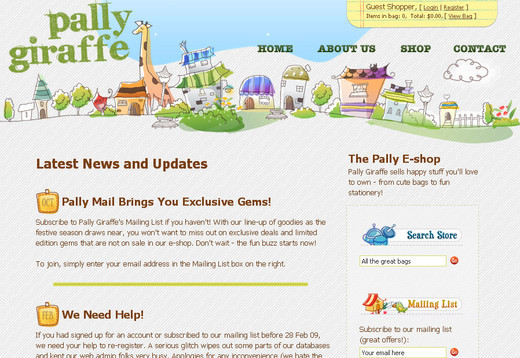
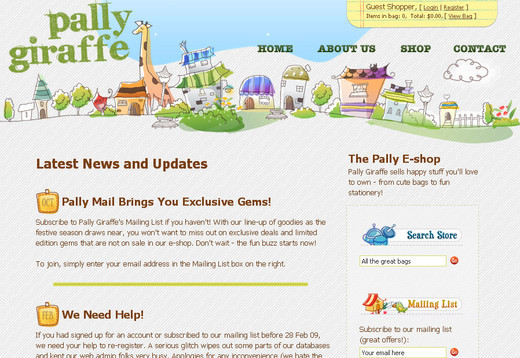
 Pallygiraffe's vivid and energetic colors brings the design a feel of liveliness and vigor.
Pallygiraffe's vivid and energetic colors brings the design a feel of liveliness and vigor.
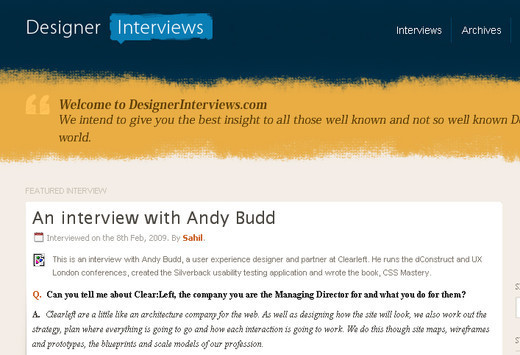
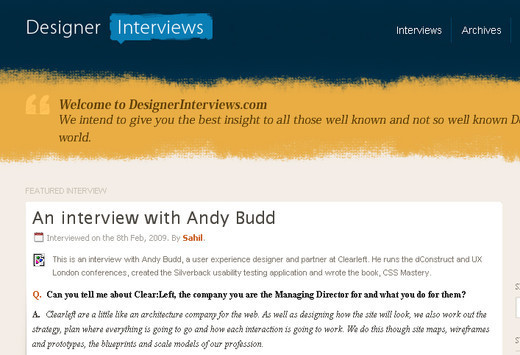
 Designer Interviews' simple, sophisticated design uses watercolor effects quite minimally, yet they stand apart from the rest of the site.
Designer Interviews' simple, sophisticated design uses watercolor effects quite minimally, yet they stand apart from the rest of the site.
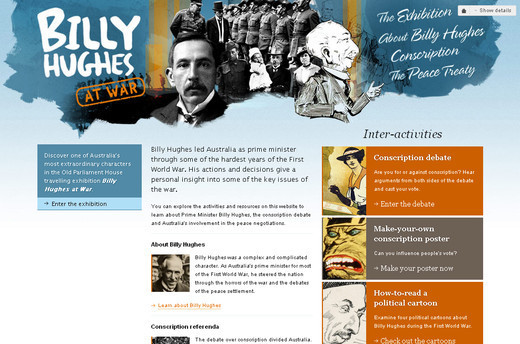
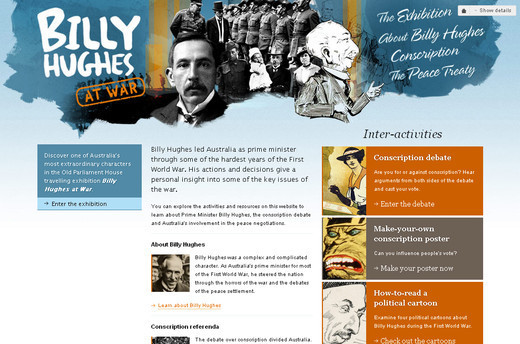
 Billyhughes.oph's various shades of blue with beautiful mouse over effects in the header are sufficient enough to grab the attention and make this website a memorable one.
Billyhughes.oph's various shades of blue with beautiful mouse over effects in the header are sufficient enough to grab the attention and make this website a memorable one.
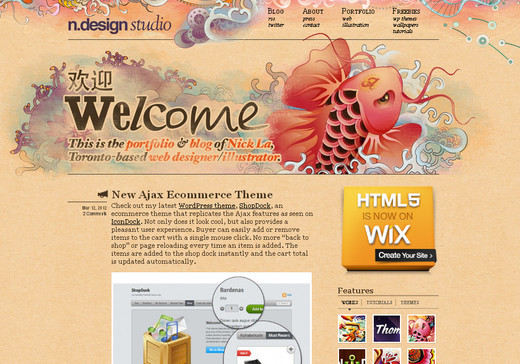
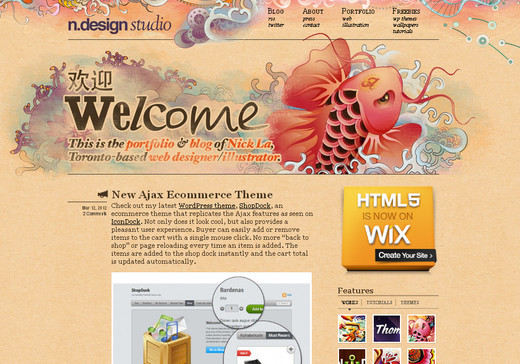
 N.design Studio's design, uses watercolor effects quite creatively throughout, with big, bold typography and large images.
N.design Studio's design, uses watercolor effects quite creatively throughout, with big, bold typography and large images.
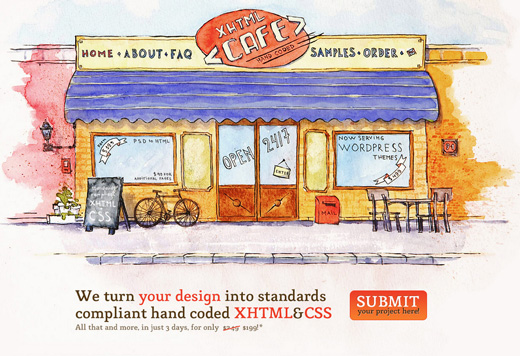
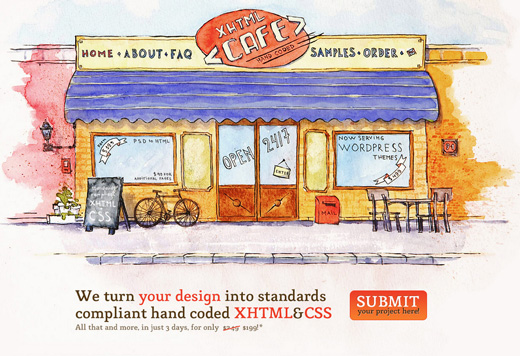
 Xhtml Cafe has a very appealing design with watercolor effects not only in the header, but also in the footer to make it look even more stunning.
Xhtml Cafe has a very appealing design with watercolor effects not only in the header, but also in the footer to make it look even more stunning.
 Sietedefebrero limits the use of watercolor effects to the header, but the header itself speaks volume about its creation.
Sietedefebrero limits the use of watercolor effects to the header, but the header itself speaks volume about its creation.
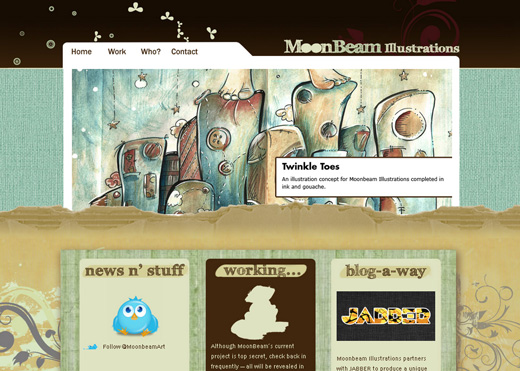
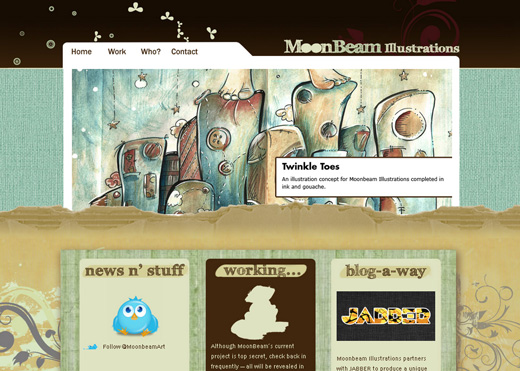
 Moon Beam Illustrations website stands out, mainly because of the use of excellent watercolor effects. The background textures fully enhance the beauty.
Moon Beam Illustrations website stands out, mainly because of the use of excellent watercolor effects. The background textures fully enhance the beauty.

In this tutorial you will learn how to make a clean and simple watercolor based layout for a blog. The PSD is available for download. Creating an Abstract Watercolor Wallpaper
Creating an Abstract Watercolor Wallpaper
There are plenty of ways to create a watercolor effect in Photoshop. Some are very cheesy and you can easily tell that a simple filter has been used. In this tutorial, we will be using Layer Masking. Create Cool Watercolor Effects in Photoshop
Create Cool Watercolor Effects in Photoshop
In this tutorial we will learn how to create cool watercolor effects of your very own in Photoshop to build up your design arsenal. Create Convincing Watercolor Effects Using Photoshop
Create Convincing Watercolor Effects Using Photoshop
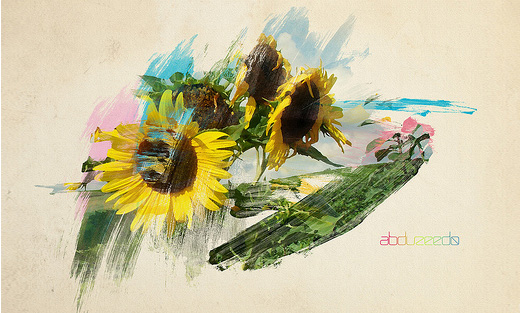
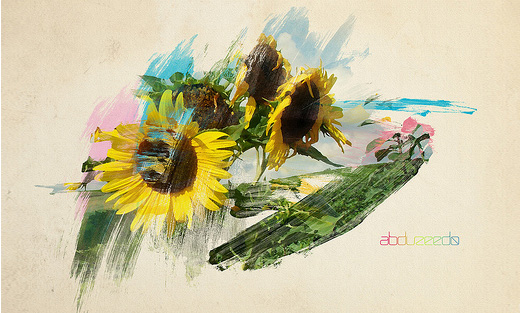
This is a short tutorial about creating convincing watercolor effects in Photoshop. We’ll use a picture of a crane, several watercolor brushes and a texture to obtain this particular effect. Create a Nature Inspired Painted Background in Photoshop
Create a Nature Inspired Painted Background in Photoshop
In this tutorial, we will show you some techniques for creating watercolor effect backgrounds. Super Cool Watercolor Effect in 10 steps in Photoshop
Super Cool Watercolor Effect in 10 steps in Photoshop
In this tutorial we will learn how to create a quick and easy watercolor effect for your design needs. Create a Watercolor-Themed Website Design with Photoshop
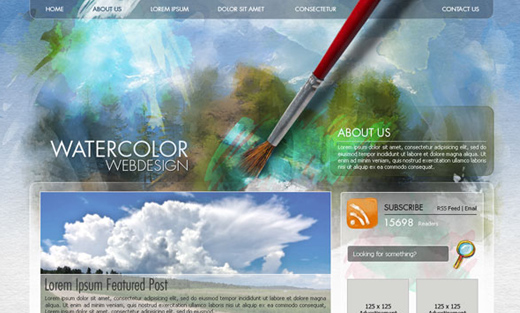
Create a Watercolor-Themed Website Design with Photoshop
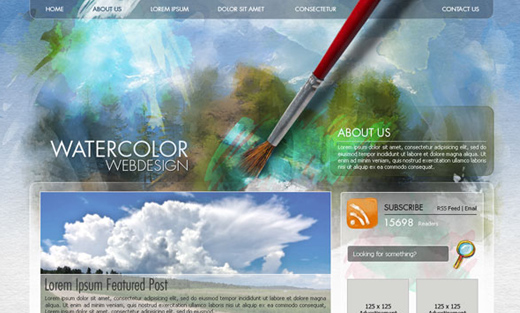
In this tutorial you will learn how to use the Art History Brush and combine it with watercolor custom brushes to create a nice background header image and more for web design projects. Easy Watercolor Painting Effect In Photoshop
Easy Watercolor Painting Effect In Photoshop
In this Photoshop tutorial, you learn how to easily make a photo look more like a watercolor painting. This photo effect works best on images where maintaining rich colors and strong contrast is more important than keeping any fine details, since you'll be losing a lot of detail with this effect.
World of Watercolor
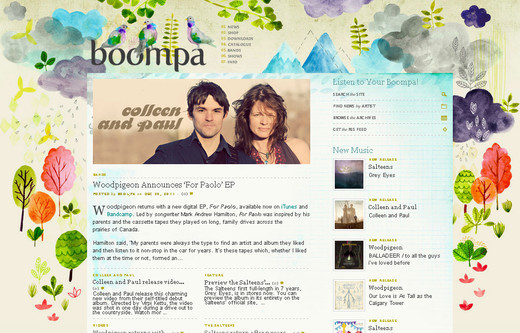
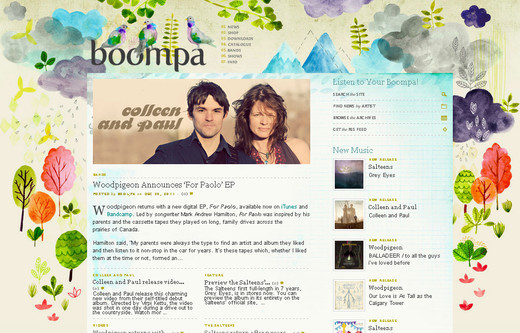
Boompa makes use of appealing and soothing watercolor effects that look astonishingly beautiful and mesmerizing. Istok Pavlovic's website showcases some excellent and visually pleasing watercolor effects not only in the background, but also all over the site.
Istok Pavlovic's website showcases some excellent and visually pleasing watercolor effects not only in the background, but also all over the site.
 Chris Sharp uses watercolor effects against a black background, which can be tricky to do and have the effects stand out. But here the balance has been found nicely.
Chris Sharp uses watercolor effects against a black background, which can be tricky to do and have the effects stand out. But here the balance has been found nicely.
 Five Points Interactive uses watercolor effects very decoratively throughout the background and header.
Five Points Interactive uses watercolor effects very decoratively throughout the background and header.
 Giancarlo Fajardo, you'll notice, has some darker tones that blend perfectly with the lighter toned background giving the whole design a very soft look.
Giancarlo Fajardo, you'll notice, has some darker tones that blend perfectly with the lighter toned background giving the whole design a very soft look.
 Syster has amazing watercolor effects used in the design. And while the header really shines here, the top navigation menus as well as the footer have also been designed quite creatively.
Syster has amazing watercolor effects used in the design. And while the header really shines here, the top navigation menus as well as the footer have also been designed quite creatively.
 Weberica, while not the most outstanding site design on the list, the large, decorative header makes this design's use of watercolor effects stand out.
Weberica, while not the most outstanding site design on the list, the large, decorative header makes this design's use of watercolor effects stand out.
 Corvus Art has a very beautiful and visually alluring header design with some exceptional effects that complement the entire site.
Corvus Art has a very beautiful and visually alluring header design with some exceptional effects that complement the entire site.
 Le Bloe's designer tried to give a very charming and shimmering look to the design that was accomplished wonderfully with the use of watercolors.
Le Bloe's designer tried to give a very charming and shimmering look to the design that was accomplished wonderfully with the use of watercolors.
 CSS Addict has a very calming and pleasing look, and the watercolor effects used make it even more so.
CSS Addict has a very calming and pleasing look, and the watercolor effects used make it even more so.
 All for Design, though it is somewhat similar to the design of CSS Addict, it stands apart from it mainly because of the type of watercolor effects used. The big difference is the header.
All for Design, though it is somewhat similar to the design of CSS Addict, it stands apart from it mainly because of the type of watercolor effects used. The big difference is the header.
 Football Made in Africa's overly imaginative design is full of impressive watercolor effects that add a grungy textured look to the site.
Football Made in Africa's overly imaginative design is full of impressive watercolor effects that add a grungy textured look to the site.
 Web Designer Wall is a popular site whose use of watercolor effects really stand out and make the header shine.
Web Designer Wall is a popular site whose use of watercolor effects really stand out and make the header shine.
 Imoments takes an imaginative approach to using watercolors in the web design. The page does not feature any significant content rather just the graphics and astonishing watercolor effects.
Imoments takes an imaginative approach to using watercolors in the web design. The page does not feature any significant content rather just the graphics and astonishing watercolor effects.
 Bcandullo
BcandulloThis website's layout is somewhat busy and full of different kinds of elements. The use of watercolors in the header is quite lively and represents an energetic spirit.
 Wccnet contains various beautiful watercolor effects in the footer area, which stands out against rest of the site which is very understated and plain.
Wccnet contains various beautiful watercolor effects in the footer area, which stands out against rest of the site which is very understated and plain.
 Deborah Cavenaugh uses watercolors to great extent, and the effects have been incorporated very well within the design to give it a complete and interesting look.
Deborah Cavenaugh uses watercolors to great extent, and the effects have been incorporated very well within the design to give it a complete and interesting look.
 Davide Savelli's website is designed on the concept of minimalism and does not contain too much in the way of graphical elements, which makes the watercolor effects used really pop.
Davide Savelli's website is designed on the concept of minimalism and does not contain too much in the way of graphical elements, which makes the watercolor effects used really pop.
 Sunrise Design uses vivid watercolor effects and has successfully pulled it off. The bright green and yellow colors gives the web design a feel of happiness and joy.
Sunrise Design uses vivid watercolor effects and has successfully pulled it off. The bright green and yellow colors gives the web design a feel of happiness and joy.
 Big Cartel's use of cool green shades and beautiful illustrations are the main visual draws in this otherwise very simple design.
Big Cartel's use of cool green shades and beautiful illustrations are the main visual draws in this otherwise very simple design.
 Small White Bear's design brings out a very positive and soothing change in your mood with its soft, comforting watercolor effects.
Small White Bear's design brings out a very positive and soothing change in your mood with its soft, comforting watercolor effects.
 Efinterns's beautiful and gratifying use of watercolor effects works well with this quite unusual, and quite dynamic design.
Efinterns's beautiful and gratifying use of watercolor effects works well with this quite unusual, and quite dynamic design.
 Pallygiraffe's vivid and energetic colors brings the design a feel of liveliness and vigor.
Pallygiraffe's vivid and energetic colors brings the design a feel of liveliness and vigor.
 Designer Interviews' simple, sophisticated design uses watercolor effects quite minimally, yet they stand apart from the rest of the site.
Designer Interviews' simple, sophisticated design uses watercolor effects quite minimally, yet they stand apart from the rest of the site.
 Billyhughes.oph's various shades of blue with beautiful mouse over effects in the header are sufficient enough to grab the attention and make this website a memorable one.
Billyhughes.oph's various shades of blue with beautiful mouse over effects in the header are sufficient enough to grab the attention and make this website a memorable one.
 N.design Studio's design, uses watercolor effects quite creatively throughout, with big, bold typography and large images.
N.design Studio's design, uses watercolor effects quite creatively throughout, with big, bold typography and large images.
 Xhtml Cafe has a very appealing design with watercolor effects not only in the header, but also in the footer to make it look even more stunning.
Xhtml Cafe has a very appealing design with watercolor effects not only in the header, but also in the footer to make it look even more stunning.
 Sietedefebrero limits the use of watercolor effects to the header, but the header itself speaks volume about its creation.
Sietedefebrero limits the use of watercolor effects to the header, but the header itself speaks volume about its creation.
 Moon Beam Illustrations website stands out, mainly because of the use of excellent watercolor effects. The background textures fully enhance the beauty.
Moon Beam Illustrations website stands out, mainly because of the use of excellent watercolor effects. The background textures fully enhance the beauty.

Tutorials
Watercolored Design Studio Blog LayoutIn this tutorial you will learn how to make a clean and simple watercolor based layout for a blog. The PSD is available for download.
 Creating an Abstract Watercolor Wallpaper
Creating an Abstract Watercolor WallpaperThere are plenty of ways to create a watercolor effect in Photoshop. Some are very cheesy and you can easily tell that a simple filter has been used. In this tutorial, we will be using Layer Masking.
 Create Cool Watercolor Effects in Photoshop
Create Cool Watercolor Effects in PhotoshopIn this tutorial we will learn how to create cool watercolor effects of your very own in Photoshop to build up your design arsenal.
 Create Convincing Watercolor Effects Using Photoshop
Create Convincing Watercolor Effects Using PhotoshopThis is a short tutorial about creating convincing watercolor effects in Photoshop. We’ll use a picture of a crane, several watercolor brushes and a texture to obtain this particular effect.
 Create a Nature Inspired Painted Background in Photoshop
Create a Nature Inspired Painted Background in PhotoshopIn this tutorial, we will show you some techniques for creating watercolor effect backgrounds.
 Super Cool Watercolor Effect in 10 steps in Photoshop
Super Cool Watercolor Effect in 10 steps in PhotoshopIn this tutorial we will learn how to create a quick and easy watercolor effect for your design needs.
 Create a Watercolor-Themed Website Design with Photoshop
Create a Watercolor-Themed Website Design with PhotoshopIn this tutorial you will learn how to use the Art History Brush and combine it with watercolor custom brushes to create a nice background header image and more for web design projects.
 Easy Watercolor Painting Effect In Photoshop
Easy Watercolor Painting Effect In PhotoshopIn this Photoshop tutorial, you learn how to easily make a photo look more like a watercolor painting. This photo effect works best on images where maintaining rich colors and strong contrast is more important than keeping any fine details, since you'll be losing a lot of detail with this effect.


Really love the designs <3
Thanks for sharing
Love the water color designs. Another cool site to check out for watercolor is handinpocket.com
Great collection mate. I will include this on my list. Thanks for sharing.
Very lovely water color web designs. I wish to build a site using minimalist website templates and a combination of a water color designs.
Great collection for inspiration. Need to find a client that want watercolor designs.
My next portfolio site is gonna have water color for sure!
Genial recopilación. ¡Gracias por compartirla con nosotros!
Bcandullo and Sietedefebrero are two web sites very beautiful. Very lovely water color web designs. Beautiful collection.