How WebP Increases Your Web Performance

Web performance is a ranking factor. Thus, you need to connect an appealing layout with high-speed delivery. Latency is your enemy. There's a whole bunch of measures for that purpose. Today, we want to point your attention towards image optimization using WebP.
Here at Noupe, you'll find lots of material on the topic "increasing web performance. Especially for WordPress users, I highly recommend our five-part series on performance boosters titled "High Speed: Really Accelerate WordPress Websites":
 Finally, there's room in our digital pants again, thanks to WebP. [/caption]
Image by PublicDomainPictures from Pixabay
WebP was supposed to unite the advantages of JPG and PNG in a single file format. The most significant advantage of PNG is the option to provide transparency in the form of the alpha channel; a feature that JPG does not offer. On the other hand, the most significant advantage of JPG is the ability to shrink complex images in a very efficient way. PNG could only save without losses, always forcing the page operator to make a qualified choice which format he should use for which visual display.
This choice would undoubtedly be easier to make with a single image format. Background knowledge of the different formats would be expendable. WebP would take care of it.
Google consistently used the new format for its Chrome web store, and the mobile Google+ apps. This allowed for bandwidth savings of over 50 terabytes per day. Shouldn't this be sufficient proof for the format's efficiency?
[caption id="attachment_104302" align="aligncenter" width="1024"]
Finally, there's room in our digital pants again, thanks to WebP. [/caption]
Image by PublicDomainPictures from Pixabay
WebP was supposed to unite the advantages of JPG and PNG in a single file format. The most significant advantage of PNG is the option to provide transparency in the form of the alpha channel; a feature that JPG does not offer. On the other hand, the most significant advantage of JPG is the ability to shrink complex images in a very efficient way. PNG could only save without losses, always forcing the page operator to make a qualified choice which format he should use for which visual display.
This choice would undoubtedly be easier to make with a single image format. Background knowledge of the different formats would be expendable. WebP would take care of it.
Google consistently used the new format for its Chrome web store, and the mobile Google+ apps. This allowed for bandwidth savings of over 50 terabytes per day. Shouldn't this be sufficient proof for the format's efficiency?
[caption id="attachment_104302" align="aligncenter" width="1024"] The lighter the pages, the faster the display. (Photo: https://pxhere.com/en/photo/686593)[/caption]
The lighter the pages, the faster the display. (Photo: https://pxhere.com/en/photo/686593)[/caption]
 By now, TinyPNG also provides a WordPress plugin. (Screenshot: Noupe)[/caption]
TinyPNG can even handle animated PNG. Since July 2017, Google Chrome supports this format as well. Additionally, Safari and Firefox also understand the animated graphics.
Especially the lossy PNG compression with a Pngquant variant, such as TinyPNG, can beat WebP regarding data weight in many cases, even if it's not by much. These compressors make it seem unnecessary for many page operators to delve into the WebP format.
Apparently, Microsoft still has faith in their own suggestion Jpeg Extended Range, supporting it since the Internet Explorer 11, and of course, in Edge. However, the company from Redmond is alone with that, and it doesn't look like that would change anytime soon.
In this article, we have introduced you to other compressors.
(Some Say) The Image Quality Varies
Essentially, the way it is with images is that the page operator is trying to achieve the smallest possible file size, but the highest possible quality. If bandwidth weren't a factor, none of us would optimize - let's be honest here. WebP wants to be the best compromise, not the perfect format.
The format is facing lots of criticism, especially when it comes to judging the image quality. It is said to get worse with increasing complexity of the image the user wants to compress. From my experience, this isn't the case.
It's true that, in a direct comparison, the image quality tends to be a bit better on the same compression levels with JPGs. However, the reason for that is that you can't compare a JPG at 80% quality to a WebP at 80% quality. The approach of both formats is way too different to do that.
Thus, it may seem as if a JPG with a lower quality looked better than a WebP with higher quality. However, the only deciding factor can be the file size. And if that shows that a WebP with 80 percent quality is still smaller than a JPG with 40 percent quality, this discussion is over really fast.
Google has a gallery of comparison images on their developer's page. See for yourself.
By now, TinyPNG also provides a WordPress plugin. (Screenshot: Noupe)[/caption]
TinyPNG can even handle animated PNG. Since July 2017, Google Chrome supports this format as well. Additionally, Safari and Firefox also understand the animated graphics.
Especially the lossy PNG compression with a Pngquant variant, such as TinyPNG, can beat WebP regarding data weight in many cases, even if it's not by much. These compressors make it seem unnecessary for many page operators to delve into the WebP format.
Apparently, Microsoft still has faith in their own suggestion Jpeg Extended Range, supporting it since the Internet Explorer 11, and of course, in Edge. However, the company from Redmond is alone with that, and it doesn't look like that would change anytime soon.
In this article, we have introduced you to other compressors.
(Some Say) The Image Quality Varies
Essentially, the way it is with images is that the page operator is trying to achieve the smallest possible file size, but the highest possible quality. If bandwidth weren't a factor, none of us would optimize - let's be honest here. WebP wants to be the best compromise, not the perfect format.
The format is facing lots of criticism, especially when it comes to judging the image quality. It is said to get worse with increasing complexity of the image the user wants to compress. From my experience, this isn't the case.
It's true that, in a direct comparison, the image quality tends to be a bit better on the same compression levels with JPGs. However, the reason for that is that you can't compare a JPG at 80% quality to a WebP at 80% quality. The approach of both formats is way too different to do that.
Thus, it may seem as if a JPG with a lower quality looked better than a WebP with higher quality. However, the only deciding factor can be the file size. And if that shows that a WebP with 80 percent quality is still smaller than a JPG with 40 percent quality, this discussion is over really fast.
Google has a gallery of comparison images on their developer's page. See for yourself.
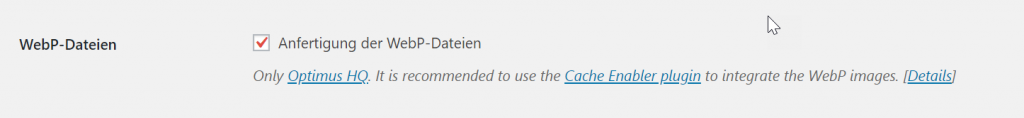
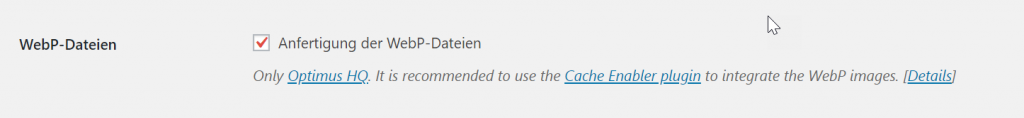
 Optimus HQ: Here's where you need to put the check. (Screenshot: Noupe)[/caption]
Once we got here, we'll bring the caching plugin Cache Enabler into play, which is entirely free to use and partially based on Sergej Müller's Cachify. Cache Enabler can be configured in a way that it caches all the created WebP formats, and hands them out to capable browsers.
[caption id="attachment_104314" align="aligncenter" width="1024"]
Optimus HQ: Here's where you need to put the check. (Screenshot: Noupe)[/caption]
Once we got here, we'll bring the caching plugin Cache Enabler into play, which is entirely free to use and partially based on Sergej Müller's Cachify. Cache Enabler can be configured in a way that it caches all the created WebP formats, and hands them out to capable browsers.
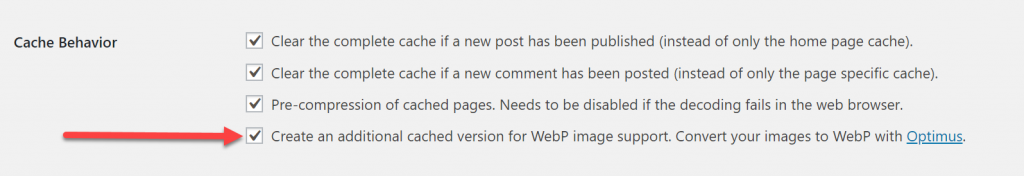
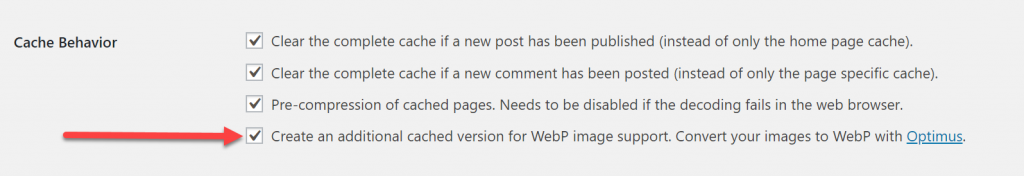
[caption id="attachment_104314" align="aligncenter" width="1024"] Cache-Enabler: Place another check here. (Screenshot: Noupe)[/caption]
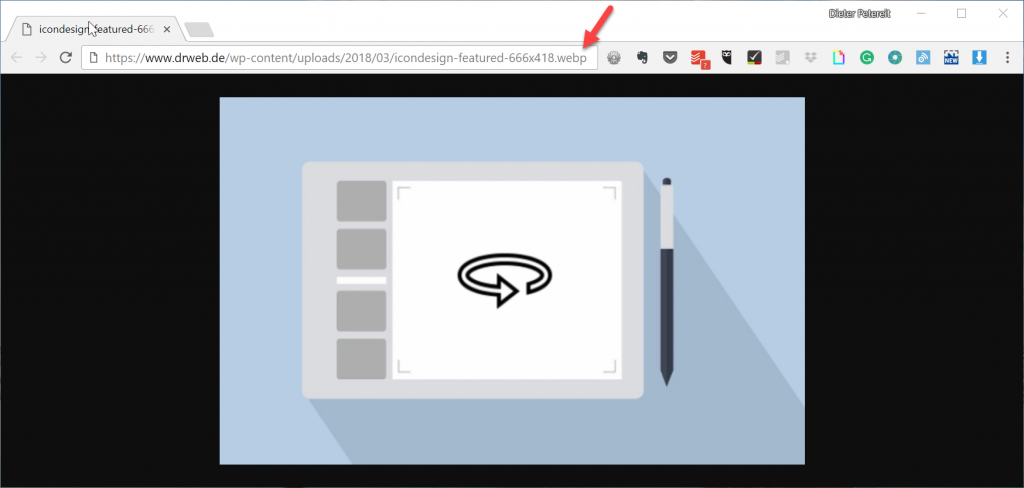
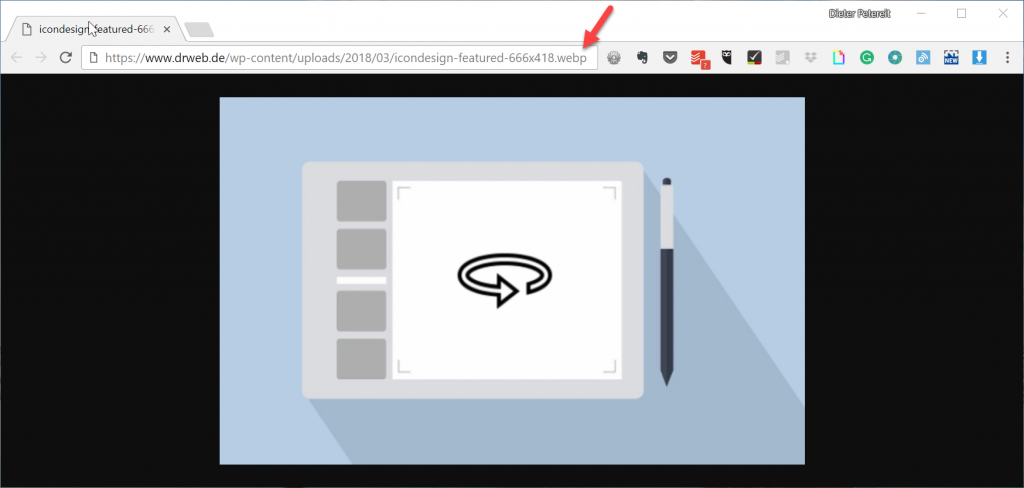
No further parametrization is needed to do so. Right after the installation of the two plugins, and the activation of the WebP support, calling up the files in a browser looks like this (in Chrome):
[caption id="attachment_104310" align="aligncenter" width="1024"]
Cache-Enabler: Place another check here. (Screenshot: Noupe)[/caption]
No further parametrization is needed to do so. Right after the installation of the two plugins, and the activation of the WebP support, calling up the files in a browser looks like this (in Chrome):
[caption id="attachment_104310" align="aligncenter" width="1024"] Chrome users receive WebP automatically. (Screenshot: Noupe)[/caption]
The distribution of other formats to other browsers is done automatically as well. Using WebP couldn't be any easier. The only downside is the fact that Optimus can only compress without losses. This way, the image quality does not decrease, but you can't get to that last kick of optimization.
However, looking at what Optimus turns the files into, I don't think I can complain. This screenshot is from the upload folder right within WordPress:
[caption id="attachment_104308" align="aligncenter" width="973"]
Chrome users receive WebP automatically. (Screenshot: Noupe)[/caption]
The distribution of other formats to other browsers is done automatically as well. Using WebP couldn't be any easier. The only downside is the fact that Optimus can only compress without losses. This way, the image quality does not decrease, but you can't get to that last kick of optimization.
However, looking at what Optimus turns the files into, I don't think I can complain. This screenshot is from the upload folder right within WordPress:
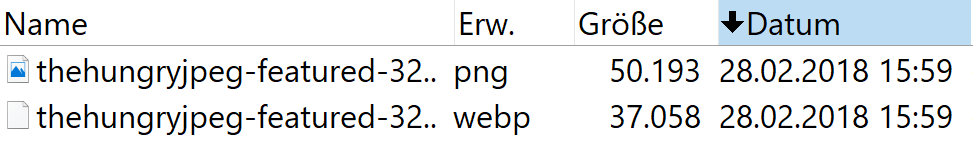
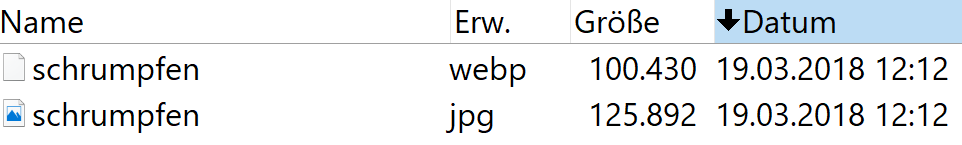
[caption id="attachment_104308" align="aligncenter" width="973"] Clear size difference in favor of WebP. (Screenshot: Noupe)[/caption]
About a third less than the same PNG is always possible. Let's also check out a comparison to the JPG at hand:
[caption id="attachment_104304" align="aligncenter" width="962"]
Clear size difference in favor of WebP. (Screenshot: Noupe)[/caption]
About a third less than the same PNG is always possible. Let's also check out a comparison to the JPG at hand:
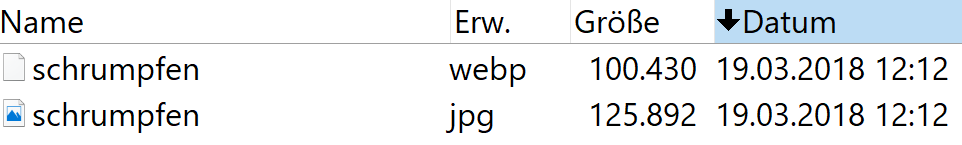
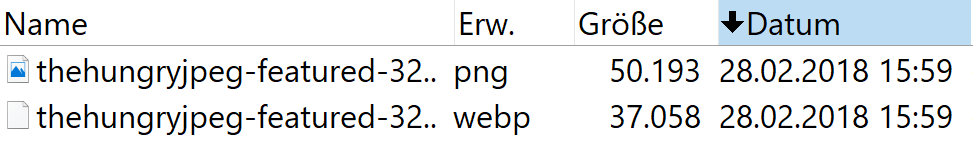
[caption id="attachment_104304" align="aligncenter" width="962"] The size difference to JPG is significant as well. (Screenshot: Noupe)[/caption]
The files that you can see in the picture above are from the JPG of the young lady with the sloppy pants further up in the article. I had already preoptimized the JPG to 150kb with JPEGmini. Nonetheless, Optimus was able to squeeze out another 25kb. This doesn't make things easy for WebP, as we're comparing two optimized versions. However, Optimus was able to get another 25kb out of the WebP variant. As a result, the image is a third smaller than the preoptimized JPG.
Now, you'd be right saying that 100kb is still significant. I didn't make any size changes in advance, though. What you see in the screenshot are the images with their original resolution. Optimus HQ has adjusted them to be used in the theme. This results in 40kb of total weight for the versions finally used in the post.
By the way, Optimus treats all other created thumbnails the same. The footprint that the images leave on Noupe due to this treatment is about a third smaller than it would be if we were only working with manual pre-optimization. Take a look for yourself and visit Noupe with the Chrome browser.
This is a massive step on the path to higher web performance.
CDN: The Next Step
In the next step, we could connect the WordPress media library to a CDN. If you're not yet familiar with the term CDN, I recommend this elaborate introduction titled "What is a CDN?", as well as our presentation of the Swiss service KeyCDN.
As we're already using Optimus HQ and the Cache Enabler, all we're missing is an account and the additional plugin CDN Enabler, which smoothly cooperates with the previously mentioned ones. This closes the circle, giving us a smooth solution making sure that our content can be provided and loaded at rapid speeds all around the world.
Featured Image by G.C. from Pixabay
The size difference to JPG is significant as well. (Screenshot: Noupe)[/caption]
The files that you can see in the picture above are from the JPG of the young lady with the sloppy pants further up in the article. I had already preoptimized the JPG to 150kb with JPEGmini. Nonetheless, Optimus was able to squeeze out another 25kb. This doesn't make things easy for WebP, as we're comparing two optimized versions. However, Optimus was able to get another 25kb out of the WebP variant. As a result, the image is a third smaller than the preoptimized JPG.
Now, you'd be right saying that 100kb is still significant. I didn't make any size changes in advance, though. What you see in the screenshot are the images with their original resolution. Optimus HQ has adjusted them to be used in the theme. This results in 40kb of total weight for the versions finally used in the post.
By the way, Optimus treats all other created thumbnails the same. The footprint that the images leave on Noupe due to this treatment is about a third smaller than it would be if we were only working with manual pre-optimization. Take a look for yourself and visit Noupe with the Chrome browser.
This is a massive step on the path to higher web performance.
CDN: The Next Step
In the next step, we could connect the WordPress media library to a CDN. If you're not yet familiar with the term CDN, I recommend this elaborate introduction titled "What is a CDN?", as well as our presentation of the Swiss service KeyCDN.
As we're already using Optimus HQ and the Cache Enabler, all we're missing is an account and the additional plugin CDN Enabler, which smoothly cooperates with the previously mentioned ones. This closes the circle, giving us a smooth solution making sure that our content can be provided and loaded at rapid speeds all around the world.
Featured Image by G.C. from Pixabay
- Part 01: The right hosting, plugins, and clean code
- Part 02: Prefetching, image optimization, and ad management
- Part 03: Performance eaters, logos, and web fonts
- Part 04: Optimally using CSS and JavaScript
- Part 05: Permalinks, Caching, slimming down Jetpack, intelligently loading videos
When and Why Was WebP Created?
Over five years ago, Google introduced WebP as an alternate image format to JPG and PNG. Initially, the Googlers were searching for an alternative video format when they realized that the keyframe compression needed in videos is an excellent choice for image reduction as well. The related video format, consequently named WebM, got invented as well. Both the image format WebP's and the video format WebM's functionality are partially based on the video codec VP8. Naturally, operators of large data centers are interested in saving bandwidth. The easiest way to get there is distributing smaller files. Considering the dominance of images in modern web, it makes sense for that to be the starting point. After all, pictures make up an average of 64 percent of a website's total weight. [caption id="attachment_104306" align="aligncenter" width="1024"] Finally, there's room in our digital pants again, thanks to WebP. [/caption]
Image by PublicDomainPictures from Pixabay
WebP was supposed to unite the advantages of JPG and PNG in a single file format. The most significant advantage of PNG is the option to provide transparency in the form of the alpha channel; a feature that JPG does not offer. On the other hand, the most significant advantage of JPG is the ability to shrink complex images in a very efficient way. PNG could only save without losses, always forcing the page operator to make a qualified choice which format he should use for which visual display.
This choice would undoubtedly be easier to make with a single image format. Background knowledge of the different formats would be expendable. WebP would take care of it.
Google consistently used the new format for its Chrome web store, and the mobile Google+ apps. This allowed for bandwidth savings of over 50 terabytes per day. Shouldn't this be sufficient proof for the format's efficiency?
[caption id="attachment_104302" align="aligncenter" width="1024"]
Finally, there's room in our digital pants again, thanks to WebP. [/caption]
Image by PublicDomainPictures from Pixabay
WebP was supposed to unite the advantages of JPG and PNG in a single file format. The most significant advantage of PNG is the option to provide transparency in the form of the alpha channel; a feature that JPG does not offer. On the other hand, the most significant advantage of JPG is the ability to shrink complex images in a very efficient way. PNG could only save without losses, always forcing the page operator to make a qualified choice which format he should use for which visual display.
This choice would undoubtedly be easier to make with a single image format. Background knowledge of the different formats would be expendable. WebP would take care of it.
Google consistently used the new format for its Chrome web store, and the mobile Google+ apps. This allowed for bandwidth savings of over 50 terabytes per day. Shouldn't this be sufficient proof for the format's efficiency?
[caption id="attachment_104302" align="aligncenter" width="1024"] The lighter the pages, the faster the display. (Photo: https://pxhere.com/en/photo/686593)[/caption]
The lighter the pages, the faster the display. (Photo: https://pxhere.com/en/photo/686593)[/caption]
WebP is Not New, But Ahead of Its Time
Nonetheless, WebP was unable to establish itself. This can be traced back to a lack of support from the browser developers. Even today, only the Chrome browsers on desktop and mobile, as well as the Opera browsers support the format. A few years ago, this was a bigger issue than it is today. According to the statistics of the service Caniuse on the distribution of the web standard, about 75 percent of all users can see WebP today, which is a result of the increased market share of the Chrome browser. In Germany, the share is at a meager 48 percent, according to the same statistic. In October of 2015, our dear colleagues over at the Smashing Magazine released an article on WebP, for which the authors evaluated several usage stats. Back then, they concluded that about 59 percent of all users face no problems displaying WebP. Perspectively, this makes the format even more interesting. However, this wasn't the case when WebP was first introduced. Thus, time's on WebP's side. Nonetheless, I have to mention that Microsoft, Mozilla, and Apple don't support the format as of right now. Mozilla and Apple are said to be conducting serious tests and experiments, though. It is possible that Microsoft will be the only one left out in the end. Web developers have gotten used to this for about 20 years already.Reasons Against and Alternatives to WebP
The dominant image format of our time is JPG. This is indisputable. Every camera in every smartphone in the world saves photos in this format. JPG is close to being a synonym for digital images. Thus, JPGs can be opened and edited in a whole bunch of different editing programs, which can't be done with WebP. WebP is a True Exotic as a Pure Image Format Chrome users won't have a problem with that, as Chrome sets itself as the default viewer for WebP on installation so that a double-click on a downloaded WebP file at least leads to the expected result. Other users will undoubtedly be confused to be unable to open an image on their hard drive. A few years ago, this caused Facebook to cancel a short test with the new format. The users just didn't know how to handle it. To be fair, this problem is only relevant for social networks. After all, that's where users download images posted by others to reupload and reshare them themselves. The disadvantage of WebP in this scenario can actually be an advantage for the site operator as it basically makes your images thief-proof to a minimal extent (and shows how flawed the whole concept of social networks is). There Are Strong Compressors for JPG and PNG By now, there's software focused on the compression of standard formats. Personally, for JPG, I use the software and web app Jpegmini and the apps Pngoo (Windows) and Imagealpha (Mac) for PNG, as well as the web app TinyPNG on occasion. [caption id="attachment_104307" align="aligncenter" width="1024"] By now, TinyPNG also provides a WordPress plugin. (Screenshot: Noupe)[/caption]
TinyPNG can even handle animated PNG. Since July 2017, Google Chrome supports this format as well. Additionally, Safari and Firefox also understand the animated graphics.
Especially the lossy PNG compression with a Pngquant variant, such as TinyPNG, can beat WebP regarding data weight in many cases, even if it's not by much. These compressors make it seem unnecessary for many page operators to delve into the WebP format.
Apparently, Microsoft still has faith in their own suggestion Jpeg Extended Range, supporting it since the Internet Explorer 11, and of course, in Edge. However, the company from Redmond is alone with that, and it doesn't look like that would change anytime soon.
In this article, we have introduced you to other compressors.
(Some Say) The Image Quality Varies
Essentially, the way it is with images is that the page operator is trying to achieve the smallest possible file size, but the highest possible quality. If bandwidth weren't a factor, none of us would optimize - let's be honest here. WebP wants to be the best compromise, not the perfect format.
The format is facing lots of criticism, especially when it comes to judging the image quality. It is said to get worse with increasing complexity of the image the user wants to compress. From my experience, this isn't the case.
It's true that, in a direct comparison, the image quality tends to be a bit better on the same compression levels with JPGs. However, the reason for that is that you can't compare a JPG at 80% quality to a WebP at 80% quality. The approach of both formats is way too different to do that.
Thus, it may seem as if a JPG with a lower quality looked better than a WebP with higher quality. However, the only deciding factor can be the file size. And if that shows that a WebP with 80 percent quality is still smaller than a JPG with 40 percent quality, this discussion is over really fast.
Google has a gallery of comparison images on their developer's page. See for yourself.
By now, TinyPNG also provides a WordPress plugin. (Screenshot: Noupe)[/caption]
TinyPNG can even handle animated PNG. Since July 2017, Google Chrome supports this format as well. Additionally, Safari and Firefox also understand the animated graphics.
Especially the lossy PNG compression with a Pngquant variant, such as TinyPNG, can beat WebP regarding data weight in many cases, even if it's not by much. These compressors make it seem unnecessary for many page operators to delve into the WebP format.
Apparently, Microsoft still has faith in their own suggestion Jpeg Extended Range, supporting it since the Internet Explorer 11, and of course, in Edge. However, the company from Redmond is alone with that, and it doesn't look like that would change anytime soon.
In this article, we have introduced you to other compressors.
(Some Say) The Image Quality Varies
Essentially, the way it is with images is that the page operator is trying to achieve the smallest possible file size, but the highest possible quality. If bandwidth weren't a factor, none of us would optimize - let's be honest here. WebP wants to be the best compromise, not the perfect format.
The format is facing lots of criticism, especially when it comes to judging the image quality. It is said to get worse with increasing complexity of the image the user wants to compress. From my experience, this isn't the case.
It's true that, in a direct comparison, the image quality tends to be a bit better on the same compression levels with JPGs. However, the reason for that is that you can't compare a JPG at 80% quality to a WebP at 80% quality. The approach of both formats is way too different to do that.
Thus, it may seem as if a JPG with a lower quality looked better than a WebP with higher quality. However, the only deciding factor can be the file size. And if that shows that a WebP with 80 percent quality is still smaller than a JPG with 40 percent quality, this discussion is over really fast.
Google has a gallery of comparison images on their developer's page. See for yourself.
Best Practice: WebP at Noupe
If you're a web developer with the task to create a mostly static website for an SME client, you'll probably take a more conventional approach. You'll ask for the original files of the images, or create them yourself. Then, at one point, you'll create the required resolutions and save the optimized versions in the needed formats. As long as your client can't upload images himself, this is an approach that everyone would prefer. But what happens if your customer or other project shareholders can upload an undefinable amount of images to the running website? That's a problem that every operator of an online magazine has to face, and we chose to solve it with WebP. Images are the extra something in every post. Thus, it shouldn't be limited to just one, meaning the number of pictures per post should be in balance with the amount of text. Conventionally though, every author should have profound knowledge when it comes to image format selection and optimization. At the latest, this condition is not met anymore when it comes to the marketing expert among the writers. What should we do? Undoubtedly, you can consistently school your authors to pay attention to optimized images. Alone, the success will be patchy at the very least. I have manually taken entire galleries offline to optimize them dozens of times. Due to the high effort you need to put into the monitoring, you can't do this all the time. In the end, I was looking for a solution that automatically gets us the best solution. As Noupe runs on WordPress, we had a straightforward option. It consisted of a combination of the two plugins Optimus HQ and Cache Enabler by KeyCDN. Optimus HQ is a plugin that automatically covers the image size optimization without the uploader having to worry about it in the slightest. Instead, the images are merely uploaded, and that's that. Optimus takes care of the optimization in the background. You can still optimize locally in advance, but you don't need to. The kicker: in the premium HQ version, which only costs 29 USD a year, Optimus HQ can create WebP files in addition to the other formats. If you don't only want to use Optimus for your own projects, but also for those of your clients, you need to purchase the version HQ pro, which will cost you 149 USD a year, providing the exact same feature scope as the HQ version. The free version is out of the question for us, as it is not capable of the WebP conversion. [caption id="attachment_104312" align="aligncenter" width="1024"] Optimus HQ: Here's where you need to put the check. (Screenshot: Noupe)[/caption]
Once we got here, we'll bring the caching plugin Cache Enabler into play, which is entirely free to use and partially based on Sergej Müller's Cachify. Cache Enabler can be configured in a way that it caches all the created WebP formats, and hands them out to capable browsers.
[caption id="attachment_104314" align="aligncenter" width="1024"]
Optimus HQ: Here's where you need to put the check. (Screenshot: Noupe)[/caption]
Once we got here, we'll bring the caching plugin Cache Enabler into play, which is entirely free to use and partially based on Sergej Müller's Cachify. Cache Enabler can be configured in a way that it caches all the created WebP formats, and hands them out to capable browsers.
[caption id="attachment_104314" align="aligncenter" width="1024"] Cache-Enabler: Place another check here. (Screenshot: Noupe)[/caption]
No further parametrization is needed to do so. Right after the installation of the two plugins, and the activation of the WebP support, calling up the files in a browser looks like this (in Chrome):
[caption id="attachment_104310" align="aligncenter" width="1024"]
Cache-Enabler: Place another check here. (Screenshot: Noupe)[/caption]
No further parametrization is needed to do so. Right after the installation of the two plugins, and the activation of the WebP support, calling up the files in a browser looks like this (in Chrome):
[caption id="attachment_104310" align="aligncenter" width="1024"] Chrome users receive WebP automatically. (Screenshot: Noupe)[/caption]
The distribution of other formats to other browsers is done automatically as well. Using WebP couldn't be any easier. The only downside is the fact that Optimus can only compress without losses. This way, the image quality does not decrease, but you can't get to that last kick of optimization.
However, looking at what Optimus turns the files into, I don't think I can complain. This screenshot is from the upload folder right within WordPress:
[caption id="attachment_104308" align="aligncenter" width="973"]
Chrome users receive WebP automatically. (Screenshot: Noupe)[/caption]
The distribution of other formats to other browsers is done automatically as well. Using WebP couldn't be any easier. The only downside is the fact that Optimus can only compress without losses. This way, the image quality does not decrease, but you can't get to that last kick of optimization.
However, looking at what Optimus turns the files into, I don't think I can complain. This screenshot is from the upload folder right within WordPress:
[caption id="attachment_104308" align="aligncenter" width="973"] Clear size difference in favor of WebP. (Screenshot: Noupe)[/caption]
About a third less than the same PNG is always possible. Let's also check out a comparison to the JPG at hand:
[caption id="attachment_104304" align="aligncenter" width="962"]
Clear size difference in favor of WebP. (Screenshot: Noupe)[/caption]
About a third less than the same PNG is always possible. Let's also check out a comparison to the JPG at hand:
[caption id="attachment_104304" align="aligncenter" width="962"] The size difference to JPG is significant as well. (Screenshot: Noupe)[/caption]
The files that you can see in the picture above are from the JPG of the young lady with the sloppy pants further up in the article. I had already preoptimized the JPG to 150kb with JPEGmini. Nonetheless, Optimus was able to squeeze out another 25kb. This doesn't make things easy for WebP, as we're comparing two optimized versions. However, Optimus was able to get another 25kb out of the WebP variant. As a result, the image is a third smaller than the preoptimized JPG.
Now, you'd be right saying that 100kb is still significant. I didn't make any size changes in advance, though. What you see in the screenshot are the images with their original resolution. Optimus HQ has adjusted them to be used in the theme. This results in 40kb of total weight for the versions finally used in the post.
By the way, Optimus treats all other created thumbnails the same. The footprint that the images leave on Noupe due to this treatment is about a third smaller than it would be if we were only working with manual pre-optimization. Take a look for yourself and visit Noupe with the Chrome browser.
This is a massive step on the path to higher web performance.
CDN: The Next Step
In the next step, we could connect the WordPress media library to a CDN. If you're not yet familiar with the term CDN, I recommend this elaborate introduction titled "What is a CDN?", as well as our presentation of the Swiss service KeyCDN.
As we're already using Optimus HQ and the Cache Enabler, all we're missing is an account and the additional plugin CDN Enabler, which smoothly cooperates with the previously mentioned ones. This closes the circle, giving us a smooth solution making sure that our content can be provided and loaded at rapid speeds all around the world.
Featured Image by G.C. from Pixabay
The size difference to JPG is significant as well. (Screenshot: Noupe)[/caption]
The files that you can see in the picture above are from the JPG of the young lady with the sloppy pants further up in the article. I had already preoptimized the JPG to 150kb with JPEGmini. Nonetheless, Optimus was able to squeeze out another 25kb. This doesn't make things easy for WebP, as we're comparing two optimized versions. However, Optimus was able to get another 25kb out of the WebP variant. As a result, the image is a third smaller than the preoptimized JPG.
Now, you'd be right saying that 100kb is still significant. I didn't make any size changes in advance, though. What you see in the screenshot are the images with their original resolution. Optimus HQ has adjusted them to be used in the theme. This results in 40kb of total weight for the versions finally used in the post.
By the way, Optimus treats all other created thumbnails the same. The footprint that the images leave on Noupe due to this treatment is about a third smaller than it would be if we were only working with manual pre-optimization. Take a look for yourself and visit Noupe with the Chrome browser.
This is a massive step on the path to higher web performance.
CDN: The Next Step
In the next step, we could connect the WordPress media library to a CDN. If you're not yet familiar with the term CDN, I recommend this elaborate introduction titled "What is a CDN?", as well as our presentation of the Swiss service KeyCDN.
As we're already using Optimus HQ and the Cache Enabler, all we're missing is an account and the additional plugin CDN Enabler, which smoothly cooperates with the previously mentioned ones. This closes the circle, giving us a smooth solution making sure that our content can be provided and loaded at rapid speeds all around the world.
Featured Image by G.C. from Pixabay 
Great article Dieter, following you on G+
Thanks for sharing the information on WebP. It is a great article.
Should you even use the online image compression tools? Google Insights has it’s own compression tool, so if you test your website for speed they will give you compressed versions of your images and minified resources to download.
This is a great write up, thanks for this mind-blowing tips, sure will use
I’m building my first website in noupe themes & plugins, thus attempting to garner all helpful ‘how to’s.’ I find it very tempting in noupe to select various plugins;
Thanks for this infos, great article. We use tinypng since years and use it with the wordpress Plugin too.
Is it available for free or it have only paid version.
And can you share plugin url (free/paid) so I can implement in website.
Thanks for the interesting info and stats on WebP.
Thanks for sharing. Awesome post!
it is a difference if you compress a png with tinypng or use webp?