Webinar – Responsive Images: Past, Present and Future
Mobile data traffic has quadrupled since 2013. In order to cope with a newly diversified device landscape, front end engineers have embraced responsive design. Responsive layouts squish and stretch, tailoring themselves to the browsing context at hand. But images — which account for nearly two-thirds of the weight of the web — have been stuck in the fixed-layout past. To date, developers have had to optimize images for a single context, sending either overweight or under-sized images to most of their users.
 Thankfully, new markup and some cutting-edge server-side technologies are allowing authors to craft images which are as flexible and adaptable as the responsive layouts that surround them. Implementing “responsive images” is the most important thing that you can do for a responsive site’s performance and opens up new opportunities for visual web design. In this webinar, we’ll take these new responsive image features for a spin and discuss the past, present, and future of images on the web.
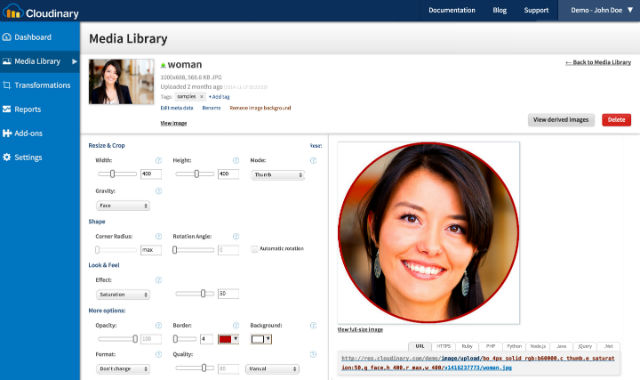
[caption id="attachment_99341" align="alignnone" width="640"]
Thankfully, new markup and some cutting-edge server-side technologies are allowing authors to craft images which are as flexible and adaptable as the responsive layouts that surround them. Implementing “responsive images” is the most important thing that you can do for a responsive site’s performance and opens up new opportunities for visual web design. In this webinar, we’ll take these new responsive image features for a spin and discuss the past, present, and future of images on the web.
[caption id="attachment_99341" align="alignnone" width="640"] Image Manipulation in Cloudinary's Backend[/caption]
There will be more than 4B mobile devices in 2020. Is your website ready? Join this webinar to learn the best practices and insights about responsive images.
(Disclaimer: This post is sponsored by Cloudinary.)
Image Manipulation in Cloudinary's Backend[/caption]
There will be more than 4B mobile devices in 2020. Is your website ready? Join this webinar to learn the best practices and insights about responsive images.
(Disclaimer: This post is sponsored by Cloudinary.)
 Thankfully, new markup and some cutting-edge server-side technologies are allowing authors to craft images which are as flexible and adaptable as the responsive layouts that surround them. Implementing “responsive images” is the most important thing that you can do for a responsive site’s performance and opens up new opportunities for visual web design. In this webinar, we’ll take these new responsive image features for a spin and discuss the past, present, and future of images on the web.
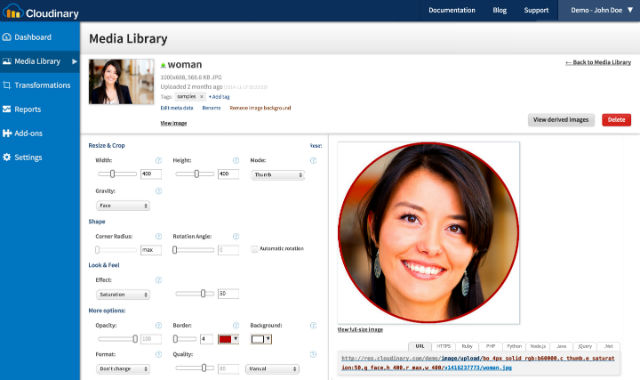
[caption id="attachment_99341" align="alignnone" width="640"]
Thankfully, new markup and some cutting-edge server-side technologies are allowing authors to craft images which are as flexible and adaptable as the responsive layouts that surround them. Implementing “responsive images” is the most important thing that you can do for a responsive site’s performance and opens up new opportunities for visual web design. In this webinar, we’ll take these new responsive image features for a spin and discuss the past, present, and future of images on the web.
[caption id="attachment_99341" align="alignnone" width="640"] Image Manipulation in Cloudinary's Backend[/caption]
There will be more than 4B mobile devices in 2020. Is your website ready? Join this webinar to learn the best practices and insights about responsive images.
(Disclaimer: This post is sponsored by Cloudinary.)
Image Manipulation in Cloudinary's Backend[/caption]
There will be more than 4B mobile devices in 2020. Is your website ready? Join this webinar to learn the best practices and insights about responsive images.
(Disclaimer: This post is sponsored by Cloudinary.) 
This is a great subject to cover. Everyone is busy talking about responsive web design but not many discuss responsive images. I have bookmarked the webinar and will try to join it soon. Thanks!