WebAnimator Plus: Sophisticated HTML5 Animations Made Easy

Not too long ago, Flash was an established element of the web. Did you need anything related to animation, you were more or less doomed to use it. Of course Flash was the top dog - the alpha male - and alternatives didn't exist. But that was only one-half of its success. The second half was its ease of use. Flash videos were created using an easily comprehensible graphical interface. Even advertisers were able to use it ;-) Then the triumphal march of HTML5 and CSS3 started and changed everything - even the way the web gets animated. The tool WebAnimator Plus brings back that Flash feeling while producing perfectly compliant results in HTML5 and CSS3.

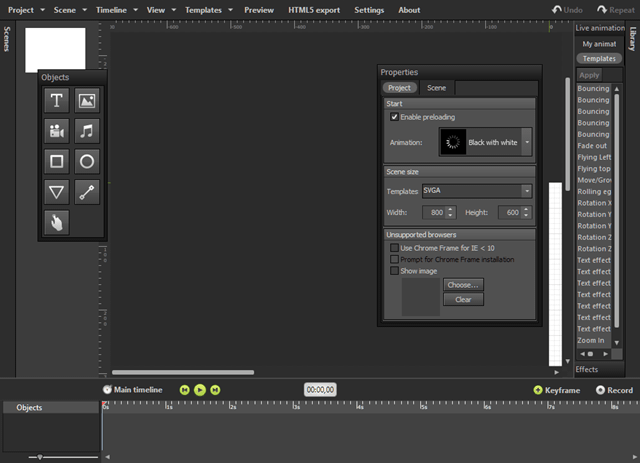
WebAnimator's Surface is a Reminiscence of Flash
Remember Flash and used to use it? WebAnimator Plus will look perfectly familiar to you. The surface is more or less the same, even functions are named identically. Central areas are the stage and the timeline - rings in your ear? Graphical elements are placed throughout the stage, and then animated using the timeline and its keyframe architecture. As we could do in Flash, multiple scenes can be created and separately designed as well as animated.

WebAnimator Plus looks familiar to Flash users
Besides the possibility to create and animate simple geographical shapes, bitmap images can also be placed on stage and processed from there. These bitmaps are limited to jpeg, png and gif for now. Vectors are entirely unsupported. SVG would be great as an HTML5-realted format. Probably this will be supported in one of the next versions. For now you'll have to get by without..
You will have imagined that texts are also supported, and you were right. Besides all the system fonts, WebAnimator Plus provides you access to the Google Fonts Directory with its hundreds of web fonts. These can be embedded without fiddling with the CSS. A preview lets you judge which font in which size is the best choice for your project.
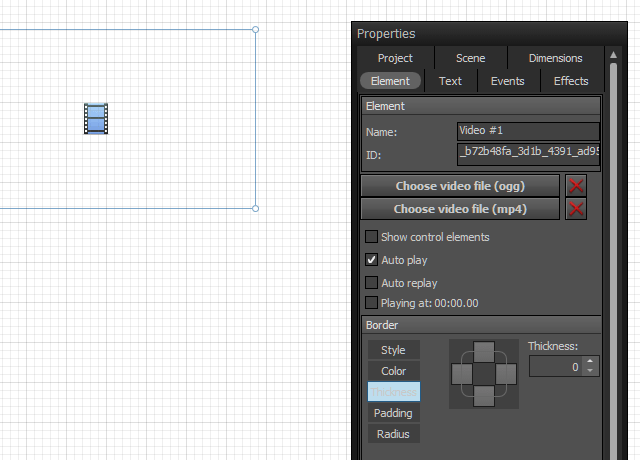
Media files such as audio and video can be added to any project. WebAnimator Plus cares for all the different file formats to make sure, most modern browsers will be supported. The tool does no automatic conversion, however, but lets you enter different formats for one and the same media content. Videos can have visible controls if you want them to
. 
HTML5: simply add videos in WebAnimator Plus
Creating and Positioning Elements
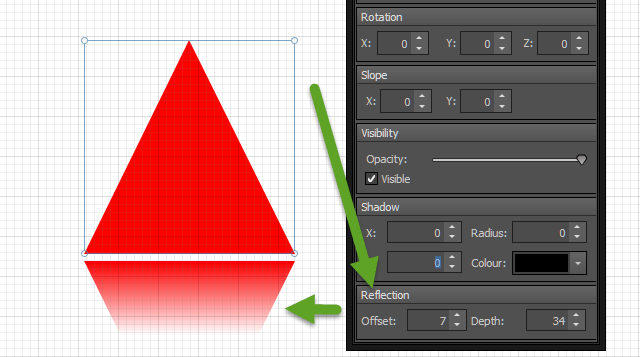
Each element placed on stage can be designed and handled individually. Depending on the element type different properties are available. These include but are not limited to fill colors, margins, opacity, rotation and more. The popular drop shadows are available as well. Unfortunately, these will always be shown as rectangles no matter the elements' shapes.
There is sort of a workaround for that. WebAnimator Plus can create on-stage reflexions of any element. This is simple. You define offset and depth and voilá. Reflexions are a unique selling proposition of the tool. With only HTML5 and CSS3, this would not be possible.

Adding reflexion as special effect to any element
All alterations are immediately shown on stage. In addition to that there is a dedicated preview function for your browser of choice.
Creating Animations
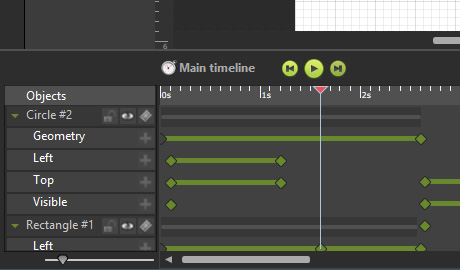
The central focus of WebAnimator Plus is as its name already suggests the creation of animations. This functionality will feel familiar for Flash users as well. Each element on stage is reflected as such in the main timeline, should you want to animate it. Per default moving of elements is thought to be done to the left or the top. You can create more options easily.

The timeline in WebAnimator Plus allows very basic and very advanced animations
These additional features might be the scaling and rotating of elements, altering colors or shadow effects. There are dozens of options available. Changing an elements takes two keyframes of it. One defines the look of the element at the start of the animation; the second defines its final state. After you created these two, change the elements individually. This can be done by dragging and dropping or using the properties dialog.
The Timing function allows for the definition of the animation type. If you are familiar with CSS3, these will also not surprise you. All the features available for „transitions“ and „animations“ are available, for example, „linear“, „ease in“ and „ease out“. It is possible to define your timing function per bézier curve.
WebAnimator Plus lets you test the animations from right within the software. You don't need to call a browser multiple times to achieve that.
Live Animations
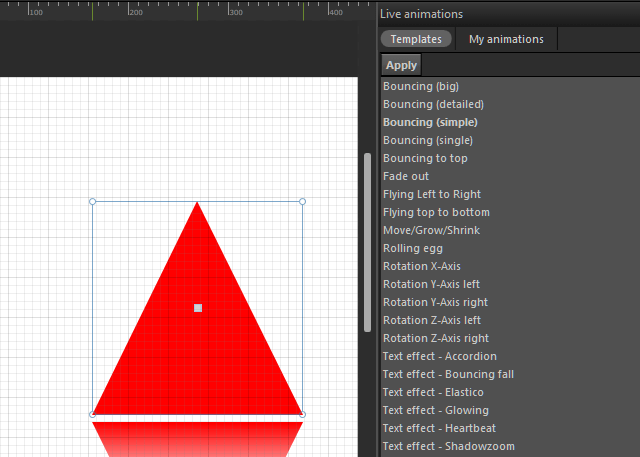
Another specialty of WebAnimator Plus is the use of live animations. These are pre-defined animation templates that you apply to any element with just one click. Live animations include circle animations, elements flying from left to right or hovering in from the top. It is possible to combine live animations and your own animations from the timeline. You could e.g. add a feather effect to your animation that would smoothly stop it at the end.

Add effects with a single click - with Live Animations
Furthermore live animations for texts exist. Strech letters like a rubber band or stuff them together like they were an accordion or have them look like a pumping heart. These live animations look extraordinarily sophisticated without any bloat.
Adding Events to Elements
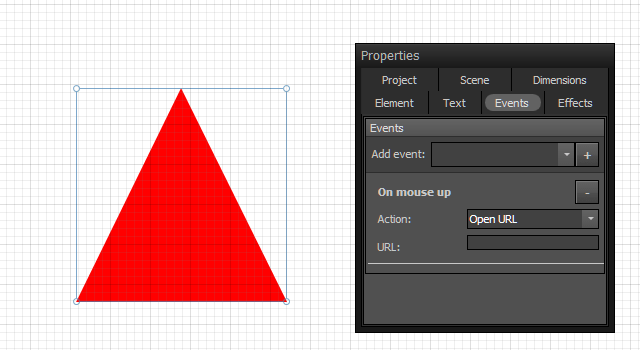
What if you want more than just having one or more animations run? What if you need some interaction? WebAnimator's events have you covered. These allow to react on user input per click or hover. Actions invoked that way include the call of a website, the start of a different scene or jumping to another timelined animation.

Events bring interaction to the table
If you need the highest level of individuality, create your own events using JavaScript. This will not be necessary for most use cases, though, as WebAnimator Plus covers most of the thinkable purposes.
Downloading Animations as HTML5 Export
WebAnimator Plus stores projects in its proprietary format. Once finished you will have to do a manual HTML5 export. In doing so, the tool creates the necessary HTML, CSS and JavaScript. The HTML file looks a little cluttered. Its only purpose is to embed the CSS and JavaScript. All the animations are served via JavaScript. CSS3 animations are used, however. The export will also contain jQuery and Modernizr automatically. Both libraries are needed for the results to function properly.
The animations are supported by all modern browsers. Internet Explorer is supported from version 10. Unsupported browsers can be served an image instead of the animation.
Integrating Animations in WebSite X5 Professional 11
Should you be a user of the homepage builder WebSite X5 Professional 11, embedding animations is perfectly easy as these two tools cooperate seamlessly. WebSite X5 Professional 11 is one of these visual page builders working with an object-based approach. Content on any page is made up of objects that can be images, texts and more. Animations made with WebAnimator are also served as an object.

Easily integrate animations in WebSite X5 Professional 11
That makes WebSite X5 Professional 11 and WebAnimator Plus the perfect companions. Not only need you not fiddle with the source code. WebSite X5 even cares for importing the necessary additions, such as jQuery. That way, integrating an animation becomes as easy as integrating an image.
Conclusion
WebAnimator Plus is a full-fledged solution for everything animations. It is large enough to create whole web projects with it - just like Flash allowed for, too. The main difference is that WebAnimator PLus does not rely on a proprietary format but on open standards such as HTML5, CSS3, and JavaScript. That way, its results run on mobile clients without any modifications or plugins.
WebAnimator Plus needs a Windows system, costs 89.99 Euros and is available for a two-week test drive. The documentation is elaborate, a forum offers support and exchange with other users. The software's interface can be run in English, German and Italian.

Would be good to do a comparison between this and Tumult’s Hype 3