64 Best Web Developer Portfolio Examples

Web development, especially freelance web development has been steadily growing as businesses are increasingly going online. Many talented developers offer freelance web development in addition to their day jobs or some of them have fully embraced the freelance life.
Nevertheless, every web developer that wants to be successful needs to have their web developer portfolio on the internet where it can be accessed easily.
If you’re just getting started with web development or are looking for ways to improve your own web developer portfolio or think about making money online with your own website you can check the list of examples of our favorite web developer portfolio websites.
Or you might be just looking for a web developer or a handy web development software to make your website by following this responsive website design checklist. Anyway, before we delve into our web developer portfolio examples first, let’s look at what constitutes a good web developer portfolio.
Include an “About Me” Page
Your portfolio website is essentially like your business card where it’s the initial point of contact your potential customers make contact with you and your work. So, it’s always a good practice to include an about page where you communicate important information about yourself, your work, your experience, your approach, skills, and completed courses.
Sample Websites
Especially if the clients browsing your website aren’t that tech-savvy, it’s important for them to see your previous work. In most cases, you won’t probably be able to share projects that you’ve done for clients directly on your website so you can include 1-2 personal projects that reflect the quality and style of your work and provide links to the websites you’ve built. You can get creative here. Some web developers include both their wildest projects and their more practical projects in their online portfolio.
Showing a balanced portfolio can ease the process of the client trusting you as they can see how creative you can get but also how you can deliver results that the client expects. Sometimes, things that are too flashy might scare away clients as some have the prejudice of “I don’t need an artist, I need a developer”.
Testimonials
Adding customer testimonials, if you have them, is probably the best way to provide social proof about your work. These can be quotes from clients, instructors, friends, etc. but also you can provide just the names of the brands that you had worked with.
If you can demonstrate that you have worked with some reputable clients, and share their experiences about how it was to work with you, that can help potential clients to have a better idea about working with you so they know they will be a happy customer.
Contact Information
It’s also important to leave your contact information on your website such as your email address, social media accounts. But, it’s equally important to provide your visitors with an alternative way to reach you. For example, having a contact form on your website will be a great way to do so.
These should be a good place to start building your web developer portfolio, but to help these sink in, let’s first go over the examples we’ve chosen for you.
Top 64 Web Developer Portfolio Examples
#1 Robby Leonardi
Web Development - Illustrative Design
#2 Matthew Williams
Web Development - UI
#3 Dries Van Broeck
Web Development - Motion Design
#4 Malte Gruhl
Web Development - Design
#5 Ben Bate
Product Design - Product Analysis - Web Development
#6 Lounge Lizard
Web Development - Marketing - Branding
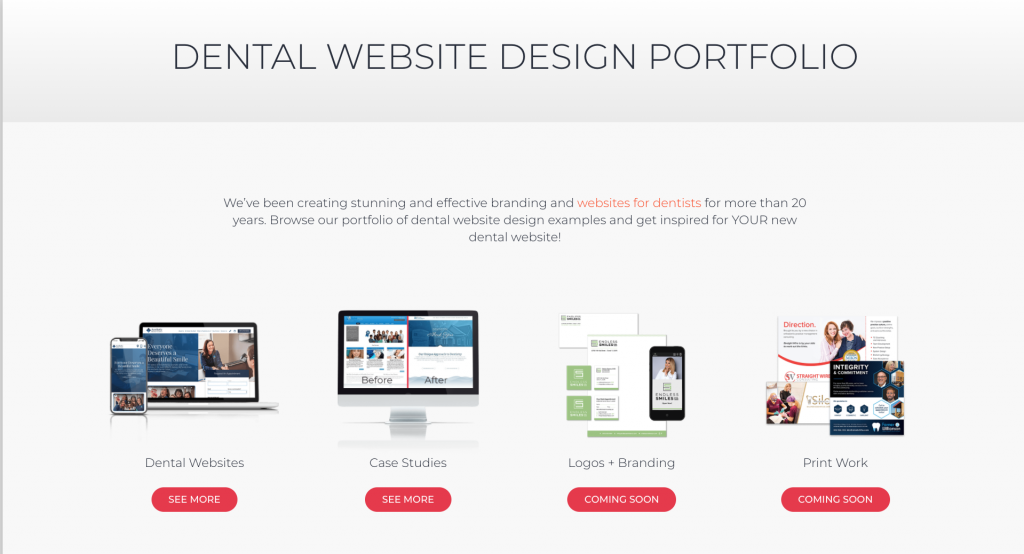
#7 Roadside Design Portfolio
Web Development - Design - Dental Website - Marketing

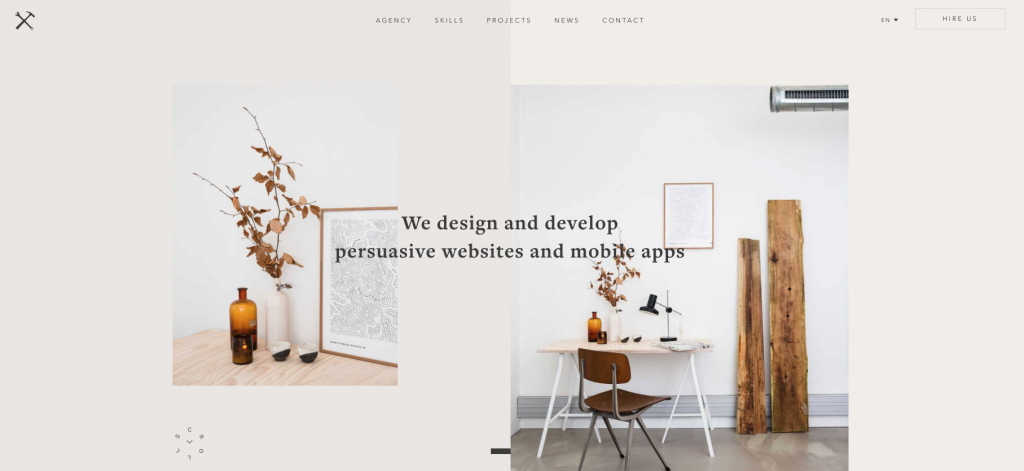
#8 Wokine
Web Development - Development - Marketing - Design
#9 Daniel Spatzek
Web Development - Concept Design - Branding
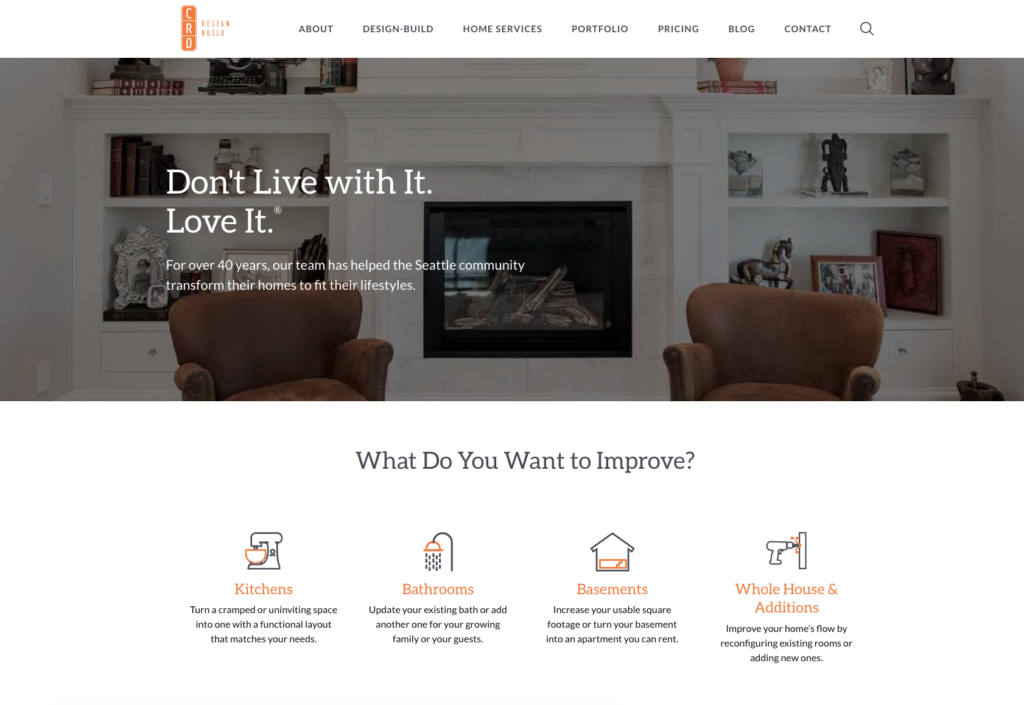
#10 Design Firm Portfolio with HubSpot CMS
Web Development - Design - Design Firm - Marketing

#11 Sean Halpin
Web Development - Design - Content
#12 Y78
Web Desing - Design - Illustration - Concept - Motion Design
#13 Rezo Zero
Web Development - Design - UX
#14 My Poor Brain
Web Development - Design - UX/UI
#15 STRV
Web Development - Development - Software Design
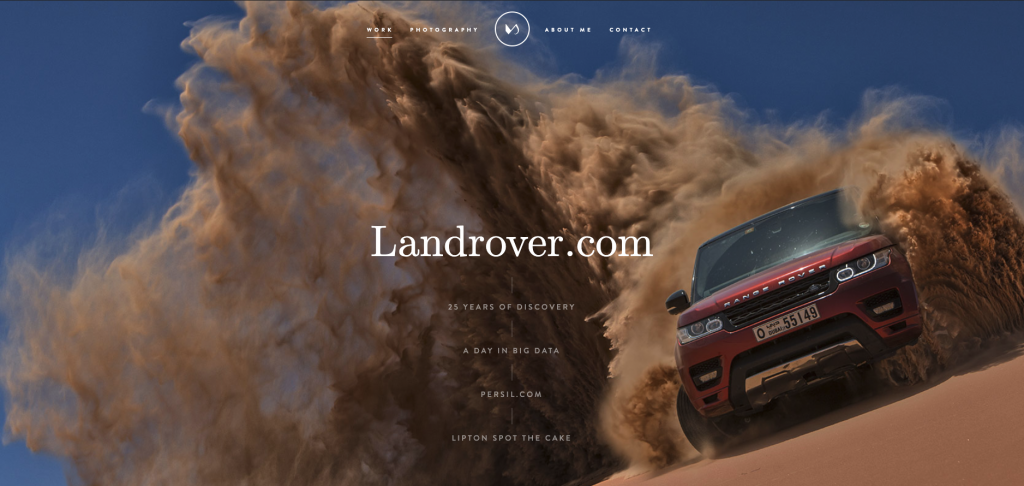
#16 Steven Mengin
Web Development - Design
#17 Patrick David
Web Development - UI Designer - UX Designer
#18 Stink Studios
Web Development - Content - Branding - Design
#19 Tobias Sahlin
Web Development - Design
#20 Femme Fatale
Web Development - Interactive Experience - Design
#21 Josue Espinosa
Web Development - Software Development
#22 Yevgeniy Brikman
Web Development - Product Design - Software Development
#23 Rafael Caferati
Web Development - Software Developer - UI/UX
#24 Jack Tomaszewski
Web Development - Software Development
#25 Adham Dannaway
Web Development - UI/UX Design
#26 Kyle Ledbetter
Web Development - UI Design
#27 Pavel Huza
Web Development - Web Design
#28 Cher-Ami
Web Development - Creative Production - Digital Experience
#29 Olivier Guilleux
Web Development
#30 Alex Coven
Web Development - Graphic Design
#31 Rafael Kfouri
Web Development - Graphic Design
#32 Heather Shaw
Web Design - Graphic Design
#33 Built by Buffalo
Web Development - Branding
#34 Creative Mints
Web Development - UI - Graphic Design
#35 Buzzworthy
Web Development
#36 Mixd
Web Development - Web Design
#37 We make.
Web Development - Web Design
#38 together
Web Development - Web Design
#39 Naum
Web Development - Design - Branding
#40 More Yum
Web Development - Design
#41 Ian Lunn
Web Development
#42 Pierre Nel
Web Development
#43 Timmy O’Mahony
Web Development - Software Development
#44 Emily Ridge
Web Development - Web Design
#45 Matt Farley
Web Development - Design
#46 Dejan Works
Web Development - Design - UI/UX
#47 Seb Kay
Web Development
#48 Kathryn McClintock
Web Development - Web Design
#49 Narrow Design
Web Development - Web Design
#50 Agence Belle-Epoque
Web Development - Web Design

#51 Taylor Ho
Web Development
#52 Qode Interactive
Web Development - Web Design
#53 Eien
Web Development - Web Design
#54 Raoul Gillard
Web Development - Web Design
#55 Colin Simpson
Web Development - Web Design - UI/UX
#56 Contemplate
Web Development - Design
#57 Riccardo Zanutta
Web Development
#58 Simon Evans
Web Development - UI
#59 Marc Thomas
Web Development - Digital Design
#60 Vito Salvatore
Web Development - Web Design

#61 Juan Ferreras
Web Development - Web Design
#62 jonny.me
Web Development
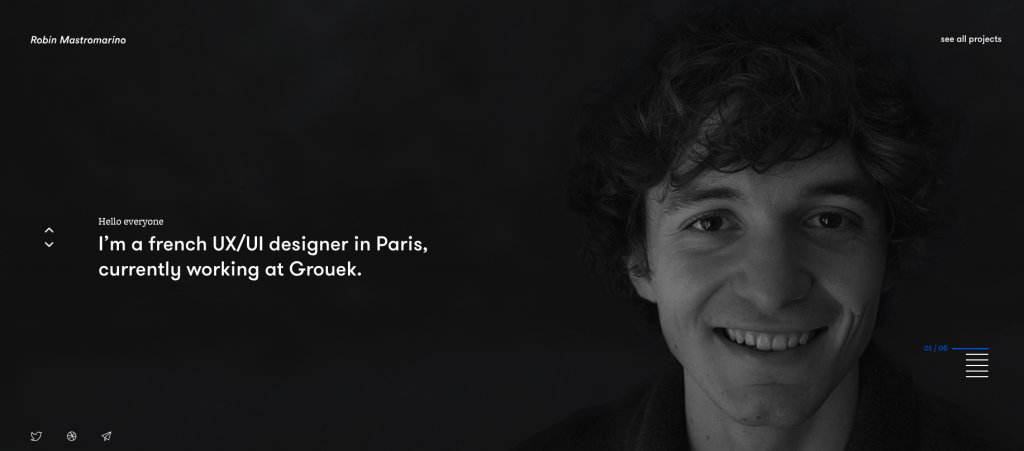
#63 Robin Mastromarino
Web Development - UI/UX Design

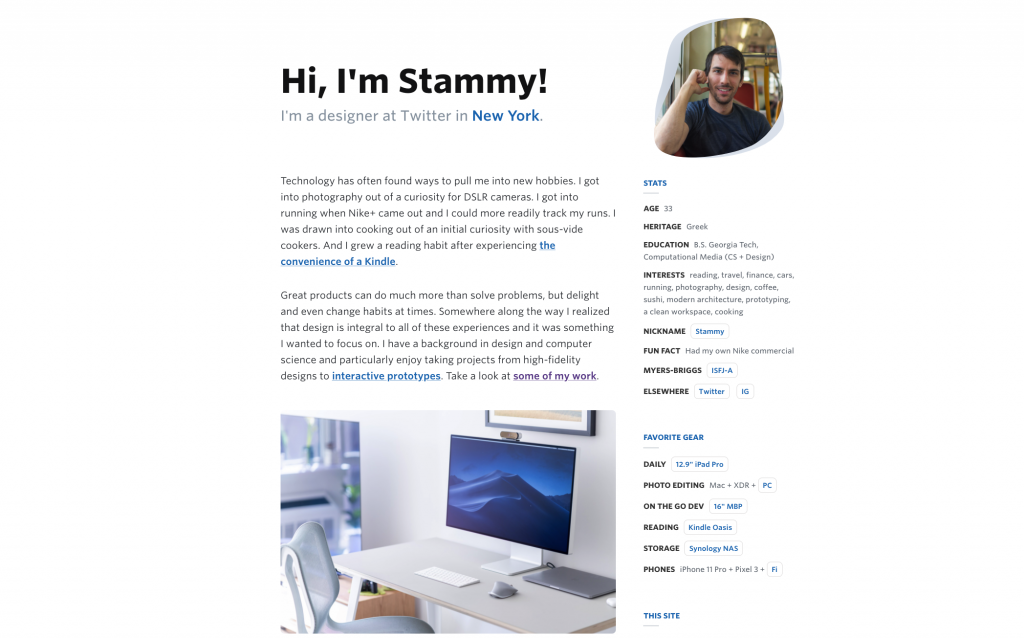
#64 Paul Stamatiou
Product Design

If you've read this far, first of all, thank you! And secondly, we hope that our list of portfolios was helpful. As you might have realized, every developer has their own style and they have most probably sunk dozens of hours to create their own websites. Out of all of the examples we gathered, none of them had any issues and all ran smoothly. For now, we've only included screenshots but most of these portfolio websites are interactive and quite vivid. Visit their websites and see for yourself.
Also if you are interested in checking out more similar portfolio examples, check out our UX portfolios article or Design Portfolio websites to also get an idea about what to pay attention to in user experience design.
Please let us know if we have missed any or if you believe that you have your own portfolio website that should be listed here.

Thank you for featuring our website over at Roadside Dental Marketing! We appreciate it and shared your list on our social accounts!
<3 <3 <3
Thanks for including my portfolio, I actually just redesigned it!
Looks interesting