Variable Fonts are Now Available in Adobe and Chrome

The idea of variable fonts has been around for a while. In the future, instead of multiple font versions, line weights and font widths are supposed to be unified in one single font file. With Adobe's new creative cloud, and Google's new Chrome, variable fonts can now be used in practice.
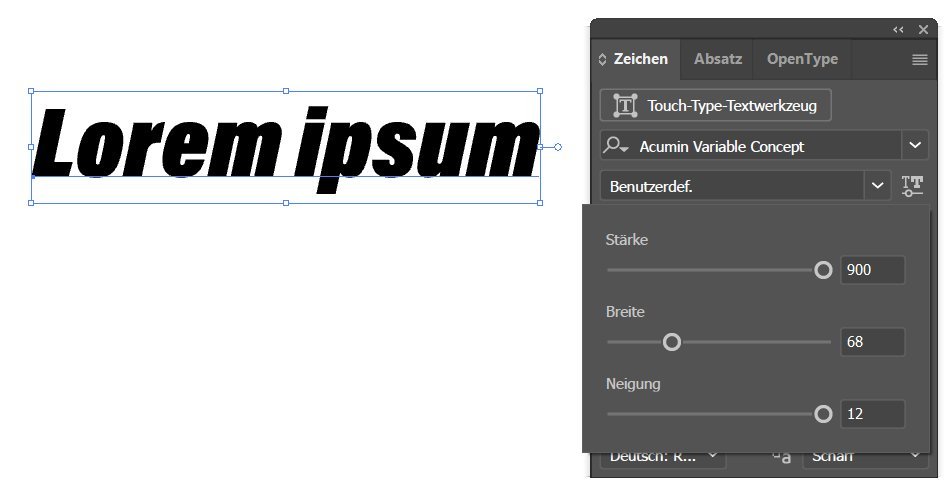
 Variable Fonts in Adobe Illustrator[/caption]
On top of that, it is also possible to select predefined versions like "Bold Condensed Italic", without making the settings yourself.
Of course, Adobe also comes with a few variable fonts. From now on, "Myriad", "Minion", "Acumin", and "Source" are variable fonts included in the Creative Cloud.
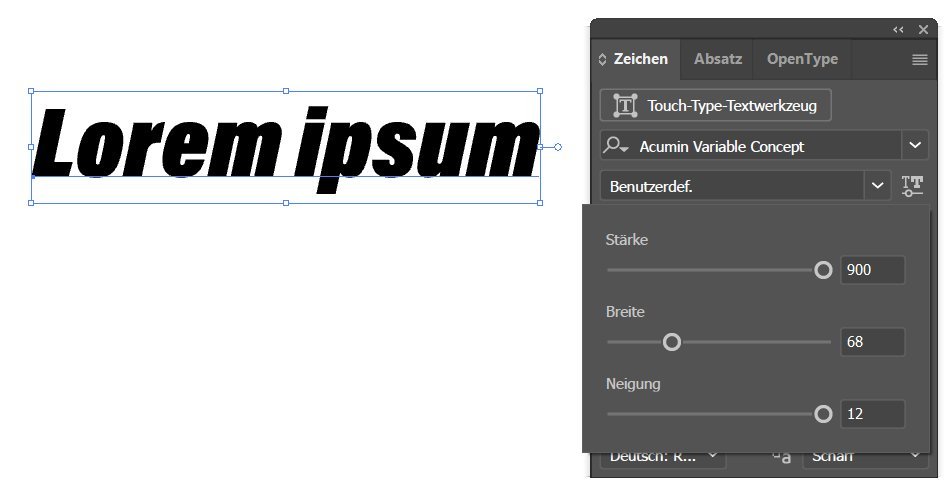
Variable Fonts in Adobe Illustrator[/caption]
On top of that, it is also possible to select predefined versions like "Bold Condensed Italic", without making the settings yourself.
Of course, Adobe also comes with a few variable fonts. From now on, "Myriad", "Minion", "Acumin", and "Source" are variable fonts included in the Creative Cloud.
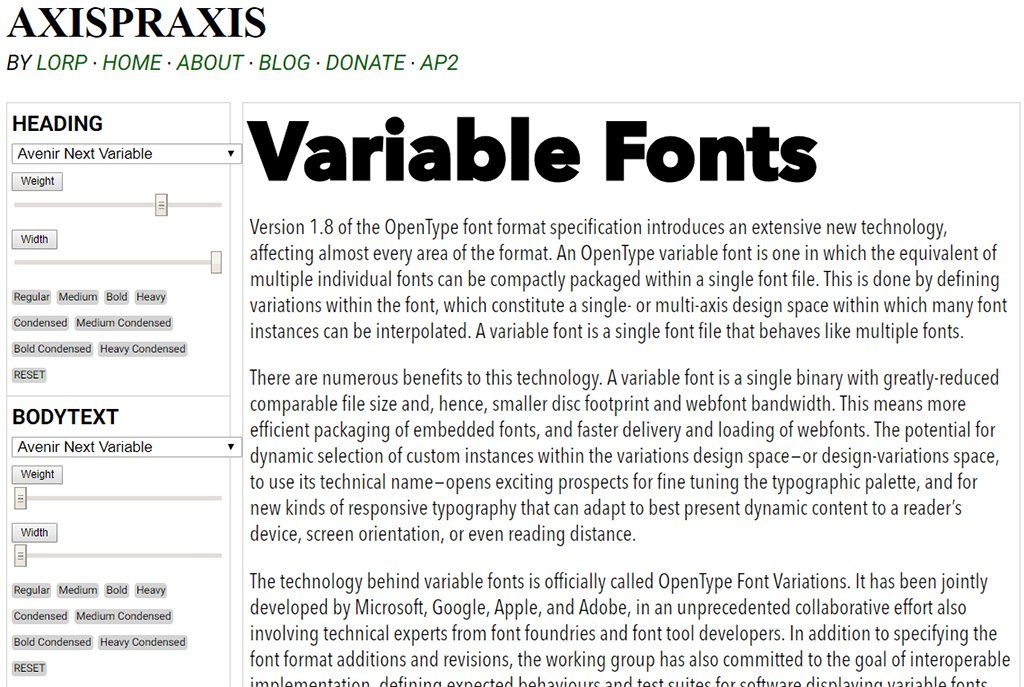
 Variable Fonts on Axispraxis[/caption]
Via JavaScript, the according CSS attributes are altered dynamically.
Another advantage of variable fonts - especially in webdesign - is the lower file size. Instead of multiple font files, only one files is needed, containing the font information in a much more compressed way.
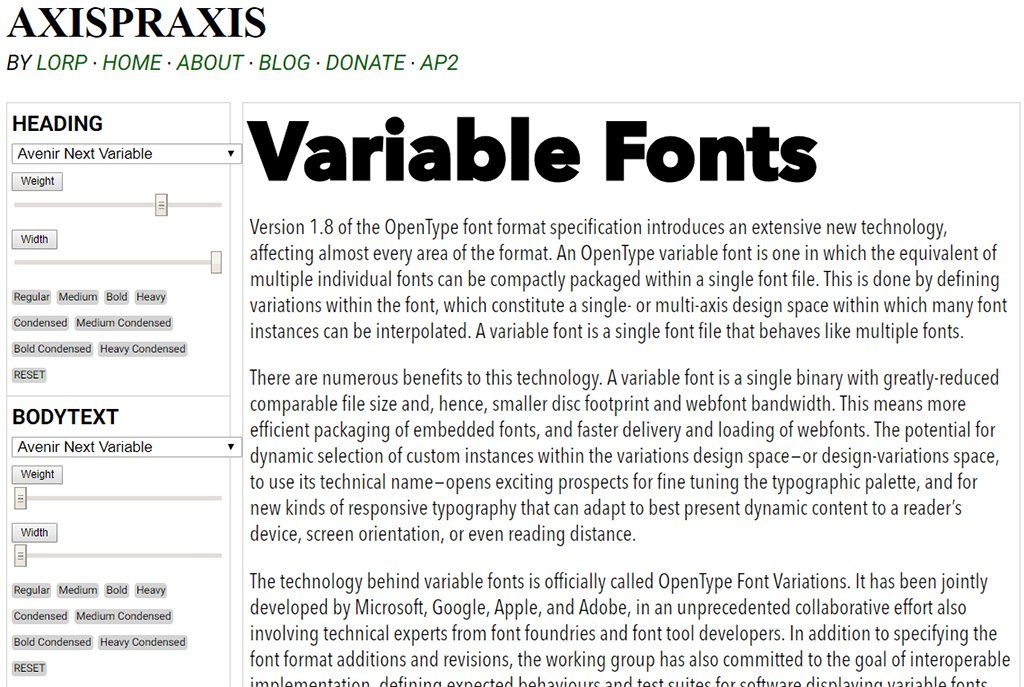
Variable Fonts on Axispraxis[/caption]
Via JavaScript, the according CSS attributes are altered dynamically.
Another advantage of variable fonts - especially in webdesign - is the lower file size. Instead of multiple font files, only one files is needed, containing the font information in a much more compressed way.
One Font, Multiple Line Weights and Font Widths
Until now, different line weights and font widths of a single font had to be divided into individual versions. With well developed fonts, you'll find versions with a line weight ranging from "thin" to "heavy". On top of that, there are versions with different font widths, like "condensed", "compressed", or "wide". In combination with each other, dozens of individual versions of a font are nothing uncommon - especially when you also count the italic versions in different variations. With the new variable fonts, all of these traits are united in a single version. Even better: the line weights and font widths can be adjusted steplessly. Previously, we were reliant on given values. With variable fonts, we are a lot more flexible, as we get to freely adjust the width for different font sizes. Formally, the new varibale fonts are OpenType fonts of version 1.8. With this format, the traits for the appearance of a font are defined - including the possible font widths and line weights. The respective display of the font with certain values is interpolated via the application, like Adobe's Illustrator, or Google's Chrome, for example.Creative Cloud 2017 Supports Variable Fonts
One reason why there are only a few variable fonts is that it was not possible to use them before. With the Creative Cloud's new version, however, we finally get to use the new fonts. For instance, Illustrator and Photoshop both support variable fonts now. When you've selected a variable font, there is an additional icon in the "Character" window, which opens a window with three sliders. There, you get to define the strength, width, and tilt of the font. [caption id="attachment_103399" align="aligncenter" width="950"] Variable Fonts in Adobe Illustrator[/caption]
On top of that, it is also possible to select predefined versions like "Bold Condensed Italic", without making the settings yourself.
Of course, Adobe also comes with a few variable fonts. From now on, "Myriad", "Minion", "Acumin", and "Source" are variable fonts included in the Creative Cloud.
Variable Fonts in Adobe Illustrator[/caption]
On top of that, it is also possible to select predefined versions like "Bold Condensed Italic", without making the settings yourself.
Of course, Adobe also comes with a few variable fonts. From now on, "Myriad", "Minion", "Acumin", and "Source" are variable fonts included in the Creative Cloud.
Chrome 62 Supports Variable Fonts as Well
Almost simultaneously, Google released a new version of its Chrome browser, which also supports variable fonts. Variable fonts can also be provided as webfonts, and integrated in a stylesheet in the usual way. This lets you create your own font version using the well known CSS attributes "font-weight", "font-stretch", and "font-style", without having to integrate multiple font files.h1 {
font-family: "Source Sans Variable";
font-size: 2em;
font-weight: 700;
font-stretch: 75;
}
In the example, we set the line weight of a "<h1>" element to 700, and font width to 75.
However, the mentioned CSS attributes only support common values. For example, "font-weight" knows keywords like "normal" and "bold", as well as numbers like "100" and "900". The bandwidth of options, however, is much bigger than the values that the attributes "font-weight", "font-stretch" and "font-style" know.
The CSS attribute "font-variation-settings" gives you access to all characteristics of an OpenType font, though. Depending on the font, there are additional values available to you, which don't support the normal "font-*" attributes.
For example, use "wght" to define the line weight and "wdth" for the width of a font.
h1 {
font-family: "Source Sans Variable";
font-size: 2em;
font-variation-settings: “wght” 700, “wdth” 75;
}
The second example contains the identical values for weight and width, but was defined via "font-variation-settings" attribute.
The attribute "font-variation-settings" also has the benefit that it can be animated. In conjunction with the CSS attributes "transition" or "animation", moving text effects can be created as well.
In order to highlight a text, you could change the line weight or font width via animation.
On the website Axispraxis, you get to see what variable fonts look like in action. You choose from different variable fonts, and get to adjust the weight and width using sliders.
[caption id="attachment_103398" align="aligncenter" width="1024"] Variable Fonts on Axispraxis[/caption]
Via JavaScript, the according CSS attributes are altered dynamically.
Another advantage of variable fonts - especially in webdesign - is the lower file size. Instead of multiple font files, only one files is needed, containing the font information in a much more compressed way.
Variable Fonts on Axispraxis[/caption]
Via JavaScript, the according CSS attributes are altered dynamically.
Another advantage of variable fonts - especially in webdesign - is the lower file size. Instead of multiple font files, only one files is needed, containing the font information in a much more compressed way.
