Using CSS to Do Anything: 50+ Creative Examples and Tutorials
CSS can powerfully open the doors to a lot of rich and unique techniques. Today we are presenting a round-up of CSS coding, creative approaches and techniques. Definitely worth taking a very close look at! We also included some basic techniques you can probably use in every project you are developing. This is just the third article in this series , the forth part will be coming soon, stay tuned and Enjoy!
You can also take a look at other 2 articles in this series :
So let's get started and don't forget to subscribe to our RSS-Feed to keep track on our next post in this series.

So let’s get started and don’t forget to subscribe to our RSS-Feed to keep track on our next post in this series. Better Ordered Lists (Using Simple PHP and CSS)- Here is an example where you ditch the traditional ordered list and create your own!
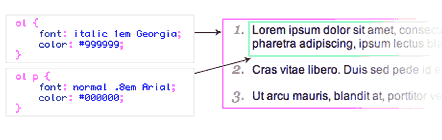
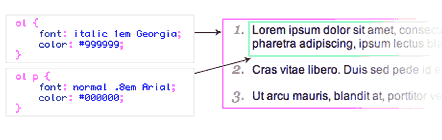
Style Your Ordered List- Here is a quick CSS tutorial on how you can use the ordered list <ol> and paragraph <p> element to design a stylish numbered list.
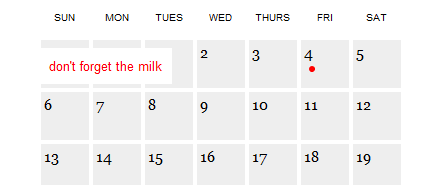
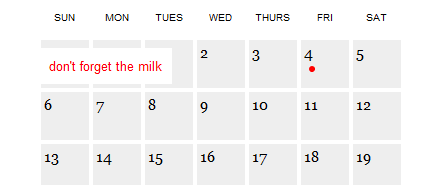
List Based Calendar- A simple way to add multiple views to a calendar, so you can view your events in a simple list, or in a month based calendar format.

Styling File Inputs with CSS and the Dom - File inputs (<input type="file" />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation.
Better Web Forms: Redesigning eBay's Registration- Is a detailed walkthrough of simple changes that have a dramatic positive impact.
Uni-Form- Uni-Form is an attempt to standardize form markup (xhtml) and css, “modularize” it, so even people with only basic knowledge of these technologies can get nice looking, well structured, highly customizable, semantic, accessible and usable forms

MAKING YOUR FOOTER STAY PUT WITH CSS- How to make your footer dock to the bottom of the screen.

HR Image Replacement with CSS- How to replace the HR tag with an image that works cross browser.


CSS Stamps- Using the CSS property border and outline to achieve the stamp look.
Image Captions Generated with CSS and JavaScript- The names are not part of the image - they are stored in the img's title attribute.
Cross-browser semi-transparent backgrounds- Semi-transparent backgrounds are nice. They would be more popular, but Internet Explorer doesn't support .png transparency. There are a few clunky workarounds. Here's another that's a little less clunky.
CSS Rollovers- Learn how to create a simple rollover image using CSS.

Simple Round CSS Links - Now you can style both (a) and (button) in this super easy and light-weight solution
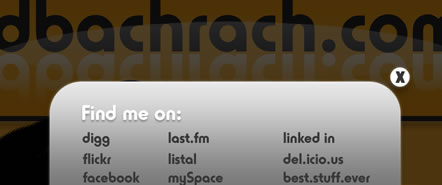
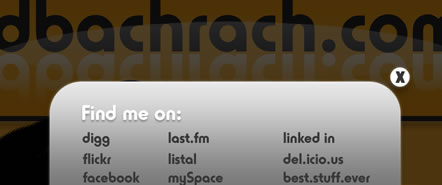
Pure CSS Popups- Using pure CSS causing text to appear and disappear.

VISTA style toolbar- How to create VISTA style toolbar with CSS,
Digg-like navigation bar using CSS- This tutorial explains how to design a digg-like navigation bar using a liquid design with rounded corners for links.
Menu circular en CSS- A circular menu with nice hover effect showing text description for each item in the menu.

Not so simple photograph gallery- A CSS image gallery that have a default image, a line or two of descriptive text and the ability to click an image to hold it on the screen.
A sliding list click gallery- A demonstration to show a sliding tabs gallery, with a click to open action rather than a hover. Also the facility to add some descriptive text to accompany the large image.

Drop Caps- This small snippet of CSS utilises the :first-letter pseudo class to apply a particluar style to the first letter of each paragraph, giving the look of an illuminated initial.

One pixel notched corners- as used by Google Analytics.
Auto-Cropping Rounded Corners- A new solution for rounded corners, what it does is: it crops the content below it, so that anything with a background color or image (headers, paragraphs, even images) automatically get the rounded corner treatment with no extra work.

Blockquotes with Image Quotes- Adding an image to the blockquote style.

Add a “loading” icon to your larger images- Using CSS to embed a “loading” image, to let visitors know that an image is loading.
The CSS Text Wrapper - The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want.
Adding a magnifier to images with CSS and JavaScript
SAC Simple Accessible Charts.
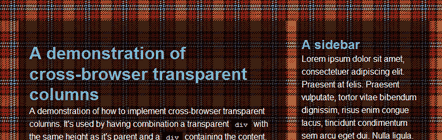
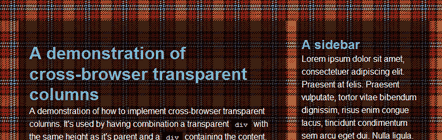
Cross-browser transparent columns- How to create transparent columns that can work in all browsers. By using the opacity property and still having the content opaque. Floats work too - which makes it possible to create multi-column transparent-column layouts.
A Cool CSS Effect - Dashboard [Updated x2]- A very simple tutorial on how to create an attractive dashboard-like dimmer for your webpage and draw your user's attention to a certain object. Very cool web effect.
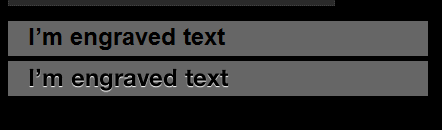
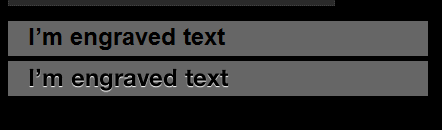
Text-Shadow Exposed- Make cool and clever text effects with css text-shadow.
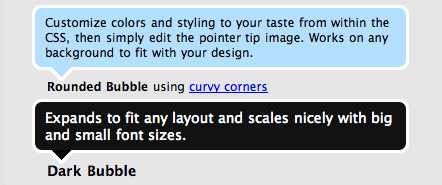
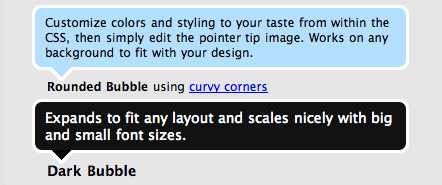
CSS Speech Bubbles- Easy to customize speech bubbles coded in CSS and valid XHTML 1.0 STRICT.
The Highly Extensible CSS Interface- Cameron Moll's first series of articles after three years looks to have been well worth the wait. Introducing “The Highly Extensible CSS Interface”, a four-part series of how-to’s and savvy conversation. Code samples are available for viewing and downloading with each article.
You can also take a look at other 2 articles in this series :
So let's get started and don't forget to subscribe to our RSS-Feed to keep track on our next post in this series.
Styling Lists
The Amazing <li>- With a little CSS, the <li> becomes one of the most powerful and versatile tags in a web designer's arsenal. This article is a tutorial and a tribute to the amazing <li>.
So let’s get started and don’t forget to subscribe to our RSS-Feed to keep track on our next post in this series. Better Ordered Lists (Using Simple PHP and CSS)- Here is an example where you ditch the traditional ordered list and create your own!

Style Your Ordered List- Here is a quick CSS tutorial on how you can use the ordered list <ol> and paragraph <p> element to design a stylish numbered list.

- Live DemoView it Here
- Download zip file
List Based Calendar- A simple way to add multiple views to a calendar, so you can view your events in a simple list, or in a month based calendar format.

- Live DemoView it Here
Forms and Form Elements
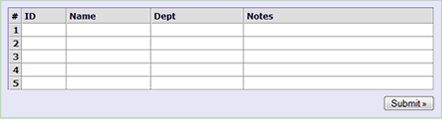
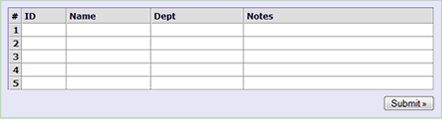
Datasheet-style form using HTML and CSS- Make a datasheet-style web form using HTML, CSS and JavaScript with multiple similar records,
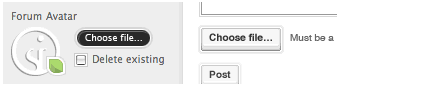
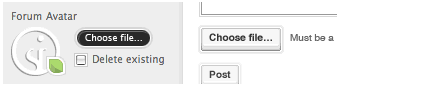
Styling File Inputs with CSS and the Dom - File inputs (<input type="file" />) are the bane of beautiful form design. No rendering engine provides the granular control over their presentation designers desire. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation.

- Download zip file
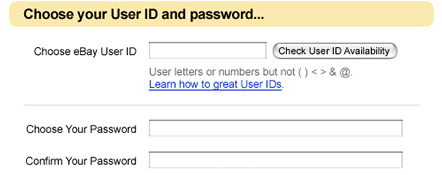
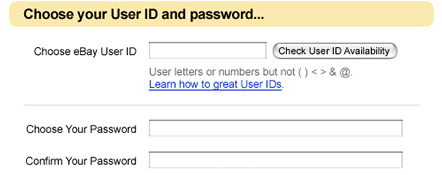
Better Web Forms: Redesigning eBay's Registration- Is a detailed walkthrough of simple changes that have a dramatic positive impact.

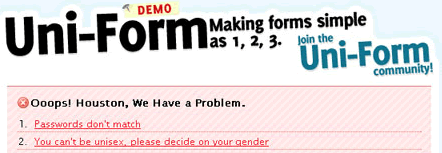
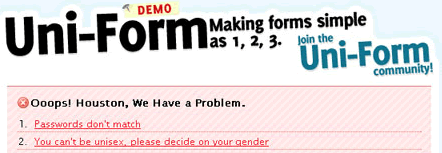
Uni-Form- Uni-Form is an attempt to standardize form markup (xhtml) and css, “modularize” it, so even people with only basic knowledge of these technologies can get nice looking, well structured, highly customizable, semantic, accessible and usable forms

Footers
A CSS sticky footer that just works- In just a few simple CSS classes with minimal extra HTML markup, you can get a sticky footer that even beginners can get a handle on. It's been tested in IE 5 and up, Firefox, Safari and Opera.
MAKING YOUR FOOTER STAY PUT WITH CSS- How to make your footer dock to the bottom of the screen.

New ideas for Image Replacement
Create Custom Search Bars - With Image Replacement using CSS
HR Image Replacement with CSS- How to replace the HR tag with an image that works cross browser.
Image Sprite
Image Sprite Navigation With CSS- Creating a navigation using an image sprite, you can have a complete navigation, rollovers and all, by only using one image.
CSS image techniques
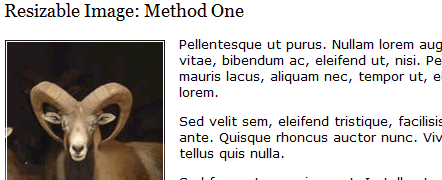
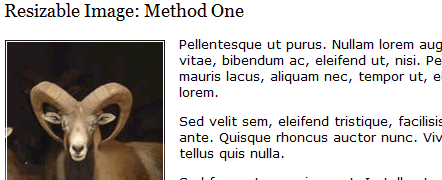
Create Resizable Images With CSS- A new technique to resize images when the user increases their browser's text size. Images are resized along with the text rather than staying constant in size.
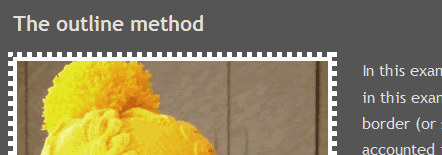
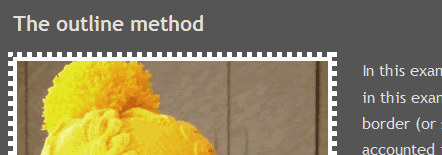
CSS Stamps- Using the CSS property border and outline to achieve the stamp look.

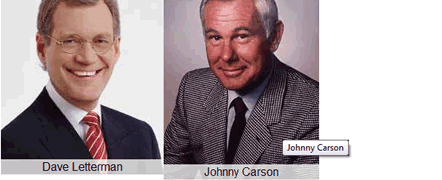
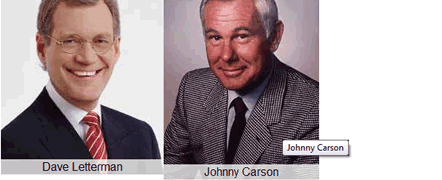
Image Captions Generated with CSS and JavaScript- The names are not part of the image - they are stored in the img's title attribute.

Cross-browser semi-transparent backgrounds- Semi-transparent backgrounds are nice. They would be more popular, but Internet Explorer doesn't support .png transparency. There are a few clunky workarounds. Here's another that's a little less clunky.

CSS Rollovers- Learn how to create a simple rollover image using CSS.

Text and Links Effects
“Checkmark” Your Visited Links with Pure CSS- The goal of this tutorial is to get a check mark preceding visited links for a nice visual indicator.
Simple Round CSS Links - Now you can style both (a) and (button) in this super easy and light-weight solution

Pure CSS Popups- Using pure CSS causing text to appear and disappear.

Navigation
Perfect pagination style using CSS- This tutorial explains how to design a pagination for search results or more in general to split a long list of records in more pages.
VISTA style toolbar- How to create VISTA style toolbar with CSS,

- Live Demoview it Here
- Download codefrom Here
Digg-like navigation bar using CSS- This tutorial explains how to design a digg-like navigation bar using a liquid design with rounded corners for links.

Menu circular en CSS- A circular menu with nice hover effect showing text description for each item in the menu.

- Live Demoview it Here
Further readings on Navigation
4 Reasons to Use CSS-Based Navigation- By using CSS to create a navigational menu you can achieve both accessibility and a professional, attractive appearance. Vandelay Design listed the benefits of using CSS for navigational menus, Worth reading.CSS Image Galleries
CSS Image Gallery- A purely CSS based image gallery that displays larger versions of thumbnail images dynamically when the mouse hovers over them. A rich HTML caption can be added to the enlarged image.
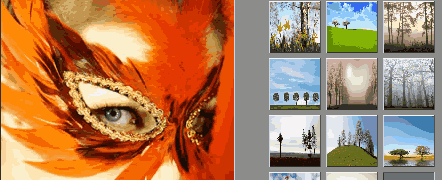
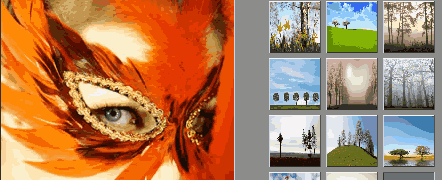
Not so simple photograph gallery- A CSS image gallery that have a default image, a line or two of descriptive text and the ability to click an image to hold it on the screen.

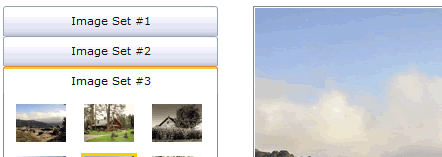
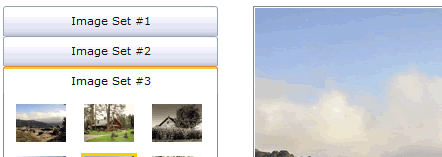
A sliding list click gallery- A demonstration to show a sliding tabs gallery, with a click to open action rather than a hover. Also the facility to add some descriptive text to accompany the large image.

Drop Caps
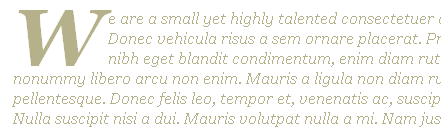
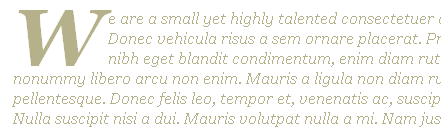
Nice Drop caps with CSS- Using the :first-letter pseudo-element, you can easily create nice drop caps with CSS. No extra HTML or Javascript required and IE5+ browser support.
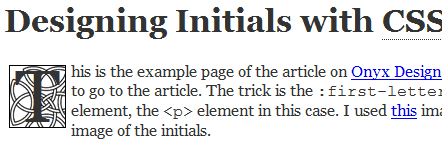
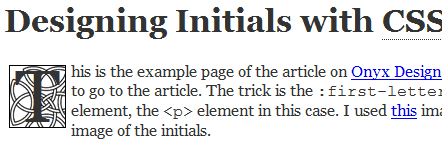
Drop Caps- This small snippet of CSS utilises the :first-letter pseudo class to apply a particluar style to the first letter of each paragraph, giving the look of an illuminated initial.

Rounded Corners in a simple New approach
3 Simple Steps in Coding a Rounded Corners Layout- A simple approach to coding fixed width, rounded corners layout in 3 simple steps.
- Live DemoView it Here
- Download zip file
One pixel notched corners- as used by Google Analytics.

Auto-Cropping Rounded Corners- A new solution for rounded corners, what it does is: it crops the content below it, so that anything with a background color or image (headers, paragraphs, even images) automatically get the rounded corner treatment with no extra work.

- Download Examplefrom Here
Blockquotes
Simple Double Quotes- This CSS tutorial will show you how to display two double-quote images using one blockquote tag.
- Live DemoView it Here
- Download zip file
Blockquotes with Image Quotes- Adding an image to the blockquote style.
Worth Checking
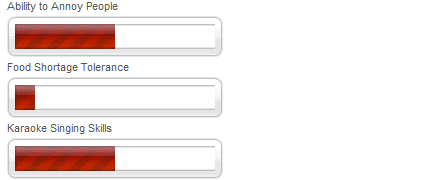
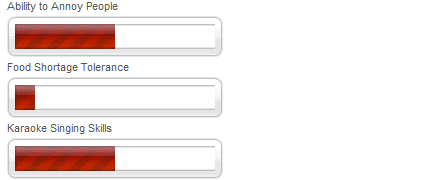
Pure CSS Animated Progress Bar- A simple demonstration of how you can create animated progress bar using pure css. The trick is very simple. We need 3 elements, one container and 2 nested elements.
- Live DemoView it Here
- Download zip file
Add a “loading” icon to your larger images- Using CSS to embed a “loading” image, to let visitors know that an image is loading.

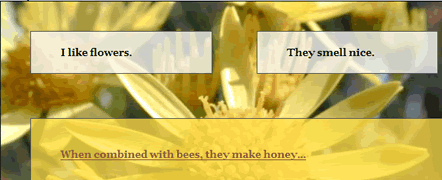
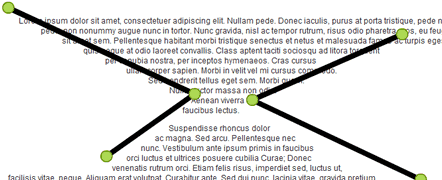
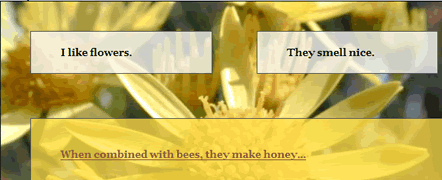
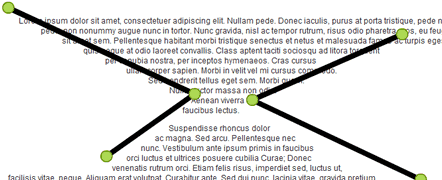
The CSS Text Wrapper - The CSS Text Wrapper allows you to easily make HTML text wrap in shapes other than just a rectangle. You can make text wrap around curves, zig-zags, or whatever you want.

- Live DemoView it Here
Adding a magnifier to images with CSS and JavaScript

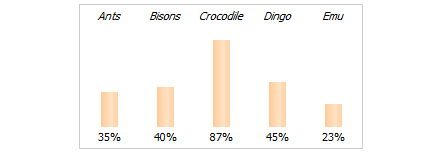
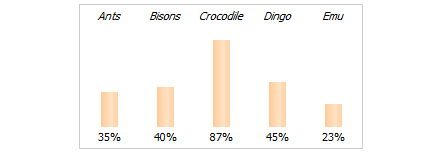
SAC Simple Accessible Charts.

Cross-browser transparent columns- How to create transparent columns that can work in all browsers. By using the opacity property and still having the content opaque. Floats work too - which makes it possible to create multi-column transparent-column layouts.

- Live DemoView it Here
- Download zip file
A Cool CSS Effect - Dashboard [Updated x2]- A very simple tutorial on how to create an attractive dashboard-like dimmer for your webpage and draw your user's attention to a certain object. Very cool web effect.

Text-Shadow Exposed- Make cool and clever text effects with css text-shadow.

CSS Speech Bubbles- Easy to customize speech bubbles coded in CSS and valid XHTML 1.0 STRICT.

- Download zip file
The Highly Extensible CSS Interface- Cameron Moll's first series of articles after three years looks to have been well worth the wait. Introducing “The Highly Extensible CSS Interface”, a four-part series of how-to’s and savvy conversation. Code samples are available for viewing and downloading with each article.

si than admin
hi very very thanks for ur code.i got time
You are very creative, pretty good.
Great thanks for the great collection :)
well these are really marvelous i checked about 70% of them.
thanks for sharing.
Thanks guys, Im just a rookie in CSS but i can already find my foot around with your examples. Nice work
this is just amazing.
thank you very nice themes
Amazing it’s totally amazing !!!
Looking for more…
Thanks.
nice collection really really lot of help giving me this tutorial