uiFaces: Placeholder Service for Avatars in Design Mock-ups
We have been introducing you to placeholder services frequently. This new app by the name of uiFaces, that we want to show you today, does not stand in line, though. It covers a rather unique aspect of modern design, the integration of Social Media. With uiFaces you can easily integrate social network areas into your design mock-ups. With its ample flexibility, uiFaces covers any use-case.

uiFaces: 10 to 120 pixel, edged or rounded
Caleb Ogden, Silicon Valley freelancer, put little more initial effort than half a day into the project, besides having to have had the idea, of course. As it is always the idea, that is hardest to find, we shouldn't judge uiFaces by the programming effort only.
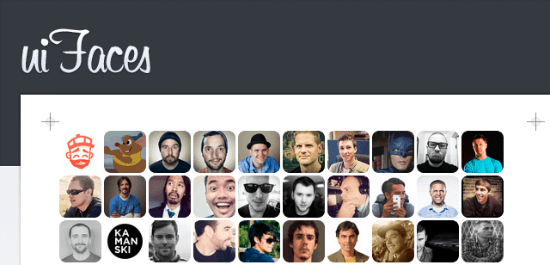
uiFaces does its job using one single page. The left side is populated with Twitter avatars, obviously manually chosen by Ogden. The right side has three sliders to control the looks of the avatar overview to the left. If you think, your avatar is just great and should be on uiFaces, inform Caleb via Twitter. He'll probably eventually add you. I'd expect you'd be able to contact Caleb for a pacifist solution if you wouldn't want your avatar shown there, too.
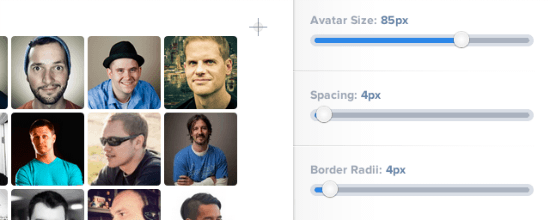
Using the topmost slider you can scale the avatars in steps of one pixel from 10 up to 120 pixels. The second slider has you adjust the spacing between the avatars from 0 to 100 pixels. The last slider adds the possibility to change the shape of the avatars from an edged appearance to a circle and its in-betweens. That about defines the whole functionality there is to it.
[caption id="attachment_75651" align="alignnone" width="550"] The sliders to the right control the appearance to the left[/caption]
The sliders to the right control the appearance to the left[/caption]
After you've configured the overview to your project's needs, you will want to take a screenshot and then implement that shot into your mock-up. Users on a Mac should take note of the two crosshair cursors to the top left and right of the overview. These cursors resemble the one that appears, when you initiate a screenshot on a Mac using its integrated functionality by pressing cmd + shift + 4.
All in all, uiFaces is a small, but nifty and useful tool, that will soon make it into the bookmarks of a lot of interface designers out there. uiFaces is less than a month old and can be used free of charge.
Related Links:
- uiFaces | Homepage
- Caleb Ogden | Twitter Account
- Caleb Ogden | Homepage
- First Draft of uiFaces on Dribbble
- Caleb Ogden's Github-Profile
