Tridiv: Useful CSS3 Editor for 3D Objects

The design possibilities of CSS3 are diverse. Thanks to the "transform"-feature, not only animations, but also elements can be displayed three-dimensionally. With a few tweaks, three-dimensional objects can be drawn and arranged in space. With a little JavaScript, 3D animations are possible as well. The web application Tridiv provides a graphical user interface that allows for the creation of these three-dimensional CSS3 objects.

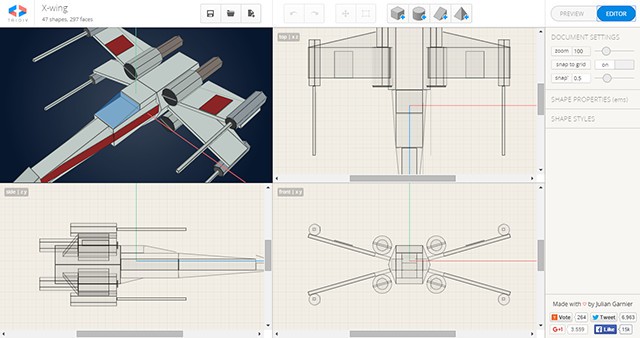
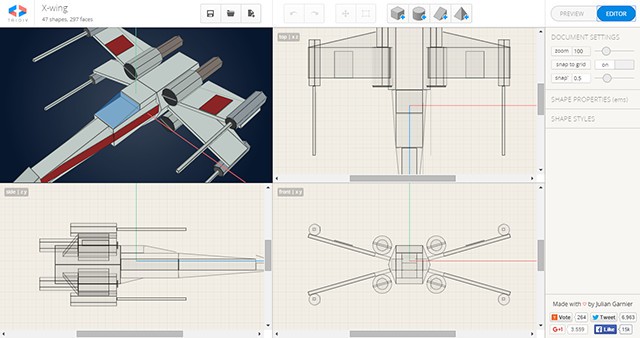
 Editor with Four Views
Tridiv provides a working surface on which the 3D shapes are placed. The arrangement of the individual „<div>“ elements of a shape is taken care of by Tridiv. However, every form can be edited via different controls such as input and selection boxes. Size and colours as well as opacity can also be defined freely.
Editor with Four Views
Tridiv provides a working surface on which the 3D shapes are placed. The arrangement of the individual „<div>“ elements of a shape is taken care of by Tridiv. However, every form can be edited via different controls such as input and selection boxes. Size and colours as well as opacity can also be defined freely.
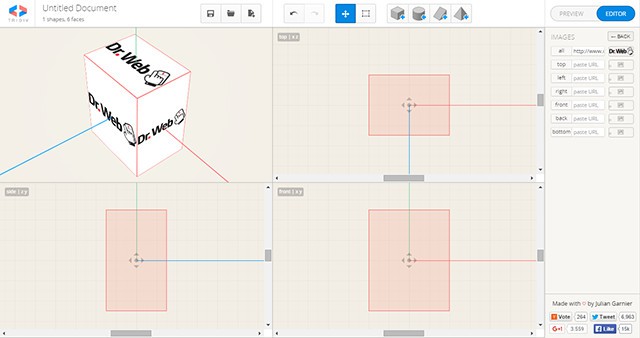
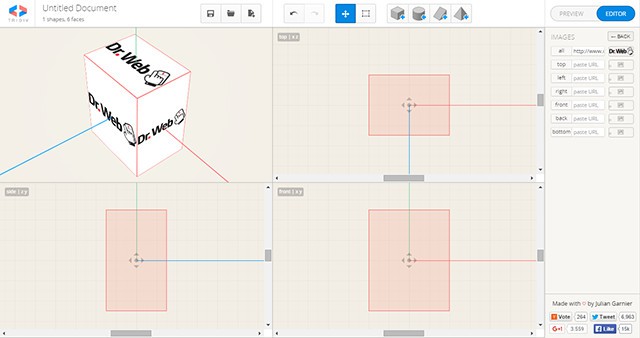
 Image as Texture for the Sides of a 3D Shape
Image files are not uploaded but transfered as a URL. The images you want to use have to be on the web already in order to be useable. Pictures are spread over the respective side and distorted if necessary.
Image as Texture for the Sides of a 3D Shape
Image files are not uploaded but transfered as a URL. The images you want to use have to be on the web already in order to be useable. Pictures are spread over the respective side and distorted if necessary.
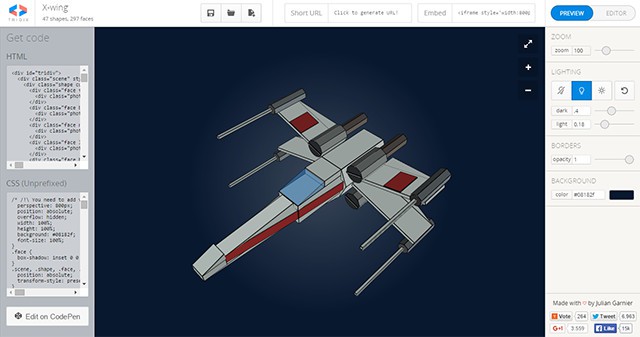
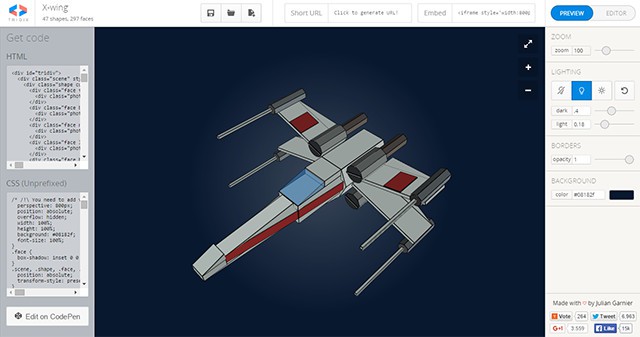
 X-Wing Made With HTML and CSS3
However, there is the option to integrate the 3D view using iFrame. This comes with the advantage that you can move the 3D view freely via drag and drop. Additionally, it is possible to enhance or shrink the view.
X-Wing Made With HTML and CSS3
However, there is the option to integrate the 3D view using iFrame. This comes with the advantage that you can move the 3D view freely via drag and drop. Additionally, it is possible to enhance or shrink the view.

Creating and Editing Simple Shapes
Neither HTML5 nor CSS3 are capable of creating complex CSS3 objects but at least simple geometric shapes can be built quickly. For this, a few HTML elements and a little CSS3 are sufficient. Tridiv provides such basic shapes. Possible options are cuboids, cylinders, prisms, and pyramids. Depending on their shape, they are put together by a varying amount of„<div>“ elements. Every element represents one side of the shape. Via CSS3, these shapes are arranged three-dimensionally to each other. To do so, you have to create a space, using „transform-style“ and the feature „preserve-3d“, in which the elements can be placed independently from each other thanks to the „translate“ options. Editor with Four Views
Tridiv provides a working surface on which the 3D shapes are placed. The arrangement of the individual „<div>“ elements of a shape is taken care of by Tridiv. However, every form can be edited via different controls such as input and selection boxes. Size and colours as well as opacity can also be defined freely.
Editor with Four Views
Tridiv provides a working surface on which the 3D shapes are placed. The arrangement of the individual „<div>“ elements of a shape is taken care of by Tridiv. However, every form can be edited via different controls such as input and selection boxes. Size and colours as well as opacity can also be defined freely.
Using Images as Texture
Instead of painting the sides of a shape with just one colour, an image can be used as the texture. When doing that, you can either choose one image for all sides, or different images for individual sides. Image as Texture for the Sides of a 3D Shape
Image files are not uploaded but transfered as a URL. The images you want to use have to be on the web already in order to be useable. Pictures are spread over the respective side and distorted if necessary.
Image as Texture for the Sides of a 3D Shape
Image files are not uploaded but transfered as a URL. The images you want to use have to be on the web already in order to be useable. Pictures are spread over the respective side and distorted if necessary.
Arranging Shapes in Space
The editor offers four different views of the working surface. The first displays the shapes in 3D view. The other three show the shapes two dimensionally on the three spatial planes. This way, elements can easily be rotated on the plane of the x- and z-axis, the z- and y-axis as well as the x- and y-axis. Although the individual forms are kept very simple, more complex 3D objects can be created by putting together multiples of the basic shapes. The examples on the website show that even an X-Wing from good ole Star Wars can be created with a bit of HTML and CSS3. In 3D view, the angle can be altered in any desireable way. This allows you to take a look at the shape from every side. Auxiliary lines help you orientate and tell you where the pivots are located.Preview and Integration
You can easily switch between editor and preview using a switch. The auxiliary lines are not shown in preview. There are two ways to integrate the 3D world into another project. For one, you can copy the HTML and CSS3 source. Then, you will not have an interactive view of the 3D view, however. This means that moving the 3D object will not be possible. X-Wing Made With HTML and CSS3
However, there is the option to integrate the 3D view using iFrame. This comes with the advantage that you can move the 3D view freely via drag and drop. Additionally, it is possible to enhance or shrink the view.
X-Wing Made With HTML and CSS3
However, there is the option to integrate the 3D view using iFrame. This comes with the advantage that you can move the 3D view freely via drag and drop. Additionally, it is possible to enhance or shrink the view.
