Top Tools and Resources for Hybrid App Development
Do you remember when apps first appeared for smart phones? The TV commercial for the iPhone 3G’s tag-line, “There’s an app for that,” made it seem like there was an app for anything you’d ever want. It may not have been true at the time, but it certainly is now, especially with the emergence of hybrid app development in the past few years.
With so many businesses jumping on the app bandwagon to provide customers with quicker service on their phones, app development has become a highly sought after skill. The only problem that many small businesses run into is the expense it takes to get a native app developed as well as the high cost of maintaining code for more than one device. The problem that developers run into is that learning native code and also providing updates for every language are quite time-consuming.
[caption id="attachment_85726" align="alignnone" width="550"] Photo byJeremy Keithon Flickr[/caption]
So, lots of businesses and developers are turning to hybrid app development. In short, hybrid apps use web code, such as HTML, CSS, etc, but are enfolded inside a native application using a special platform so that the app can still access some of the native functionalities. Or in the words of Adam Bradley in his article for Mozilla, “In its simplest form, a hybrid app is still just a web browser, but without the URL bar and back button.”
Benefits of a hybrid app include:
Photo byJeremy Keithon Flickr[/caption]
So, lots of businesses and developers are turning to hybrid app development. In short, hybrid apps use web code, such as HTML, CSS, etc, but are enfolded inside a native application using a special platform so that the app can still access some of the native functionalities. Or in the words of Adam Bradley in his article for Mozilla, “In its simplest form, a hybrid app is still just a web browser, but without the URL bar and back button.”
Benefits of a hybrid app include:
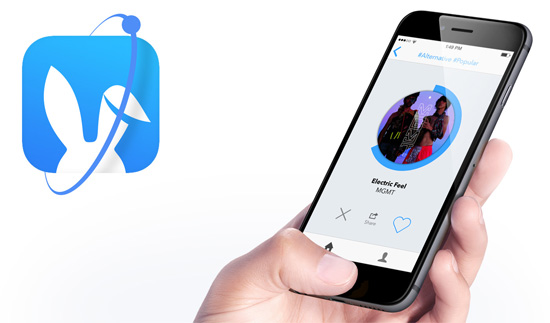
 Songhop app built with Ionic framework.[/caption]
However, if you are ready to build an app for which the hybrid route would be perfect, the following are some of the top tools and resources to help make your app look and feel like a native app. Below are framework SDK’s, development environments, tutorials, guidelines, and more to help make your task of building a hybrid app much easier.
Songhop app built with Ionic framework.[/caption]
However, if you are ready to build an app for which the hybrid route would be perfect, the following are some of the top tools and resources to help make your app look and feel like a native app. Below are framework SDK’s, development environments, tutorials, guidelines, and more to help make your task of building a hybrid app much easier.
 Android custom font: Roboto[/caption]
Using system fonts ensures that your app feels more native, since users will recognize the font. And, fortunately, it is fairly simple to use system fonts in your hybrid app by using font stacks. The following are guides and fonts best used for hybrid app development:
Android custom font: Roboto[/caption]
Using system fonts ensures that your app feels more native, since users will recognize the font. And, fortunately, it is fairly simple to use system fonts in your hybrid app by using font stacks. The following are guides and fonts best used for hybrid app development:
 A few apps created using PhoneGap.[/caption]
A few apps created using PhoneGap.[/caption]
 A few apps created using Appcelerator.[/caption]
A few apps created using Appcelerator.[/caption]
 Google Play store.[/caption]
Getting your app in stores is probably the scariest part for many, simply because of the many reasons that it could be rejected. The fact is that more than likely your hybrid app will be rejected at least once, maybe more if you are new to this. The best way to create a smooth distribution process is to read through the distribution guides:
Google Play store.[/caption]
Getting your app in stores is probably the scariest part for many, simply because of the many reasons that it could be rejected. The fact is that more than likely your hybrid app will be rejected at least once, maybe more if you are new to this. The best way to create a smooth distribution process is to read through the distribution guides:
 Photo byJeremy Keithon Flickr[/caption]
So, lots of businesses and developers are turning to hybrid app development. In short, hybrid apps use web code, such as HTML, CSS, etc, but are enfolded inside a native application using a special platform so that the app can still access some of the native functionalities. Or in the words of Adam Bradley in his article for Mozilla, “In its simplest form, a hybrid app is still just a web browser, but without the URL bar and back button.”
Benefits of a hybrid app include:
Photo byJeremy Keithon Flickr[/caption]
So, lots of businesses and developers are turning to hybrid app development. In short, hybrid apps use web code, such as HTML, CSS, etc, but are enfolded inside a native application using a special platform so that the app can still access some of the native functionalities. Or in the words of Adam Bradley in his article for Mozilla, “In its simplest form, a hybrid app is still just a web browser, but without the URL bar and back button.”
Benefits of a hybrid app include:
- No need for specialized skills and knowledge; you can use the web development skills you already have.
- One code for all platforms.
- One, responsive design for all devices.
- Still can access some of the device native features.
- Works both on mobile devices as well as desktop via the web.
 Songhop app built with Ionic framework.[/caption]
However, if you are ready to build an app for which the hybrid route would be perfect, the following are some of the top tools and resources to help make your app look and feel like a native app. Below are framework SDK’s, development environments, tutorials, guidelines, and more to help make your task of building a hybrid app much easier.
Songhop app built with Ionic framework.[/caption]
However, if you are ready to build an app for which the hybrid route would be perfect, the following are some of the top tools and resources to help make your app look and feel like a native app. Below are framework SDK’s, development environments, tutorials, guidelines, and more to help make your task of building a hybrid app much easier.
Guidelines for Design Standards
Before you get started designing your app, you’ll need to know design standards for each device. The following are the official guidelines for app developers for iOS, Android, and Windows:- iOS Developer Library
- Android Design
- Windows Design - also includes templates!
System Fonts for Hybrid App Development
[caption id="attachment_85727" align="alignnone" width="550"] Android custom font: Roboto[/caption]
Using system fonts ensures that your app feels more native, since users will recognize the font. And, fortunately, it is fairly simple to use system fonts in your hybrid app by using font stacks. The following are guides and fonts best used for hybrid app development:
Android custom font: Roboto[/caption]
Using system fonts ensures that your app feels more native, since users will recognize the font. And, fortunately, it is fairly simple to use system fonts in your hybrid app by using font stacks. The following are guides and fonts best used for hybrid app development:
Development Environments and SDKs
If you want to build your hybrid app with only the basic building blocks, you could use one of the following environments. Just remember that you still will have to use an SDK platform for each device (Android, iOS, etc). Some of the environments below come with SDKs, while others require you to use a third party SDK. Using an SDK framework for most of the build stage can also be a great way to save a lot of time and effort. A framework makes it much easier to create a hybrid app that looks and feels native since you aren’t starting from scratch.Apache Cordova
Apache Cordova is an open source set of device APIs for accessing native functionalities. Combined with a framework like the ones below, and you can create a hybrid app using HTML, CSS, and Javascript only. This also means that the app is cross-platform compatible with little to no changes necessary in the code. Cordova offers lots of plugins too for easily accessing native device features. Keep in mind that you have to download the Cordova command-line interface (CLI) first before developing for any device platforms using an SDK below. But you do still have the choice to do most of your building either in Cordova or in the SDK.PhoneGap
A highly popular SDK for hybrid app development, PhoneGap is opensource and uses Cordova for the CLI. With this framework, you can build cross-platform apps using HTML, CSS, and Javascript for any device platform, including iOS, Android, and Windows. The Adobe PhoneGap Build compiles your apps in the cloud, making it easy for you to re-use your code for multiple platforms. It even comes with a developer app so that you can see changes you make to the code instantly on your mobile device. [caption id="attachment_85729" align="alignnone" width="550"] A few apps created using PhoneGap.[/caption]
A few apps created using PhoneGap.[/caption]
Ionic Framework
Another popular open source framework for building hybrid mobile apps, Ionic comes with a library of HTML, CSS, and Javascript gestures, tools, and components, all mobile-optimized. Ionic was built with SASS and is actually optimized for AngularJS so that you can easily build a highly interactive app for dynamic views. Ionic then allows you to push your code through Cordova once ready.Onsen UI Framework
This UI framework is open source and based on Javascript and CSS for making your hybrid app built with PhoneGap/Cordova look and run native with less headache on your part. It works with jQuery and AngularJS, comes with a built-in theme roller, bundled with Font Awesome, comes with smooth screen transitions, and soon will include a drag and drop GUI tool.AngularJS
Now that I’ve mentioned AngularJS a couple time above, let’s take a closer look at this handy toolset. It works well with other libraries and is fully extensible, making it easy to take your mobile app to the next level beyond the static capabilities of HTML. AngularJS allows you to extend beyond HTML vocabulary to build very fast dynamic views.Appcelerator Titanium
The Appcelerator Titanium development environment is open source and comes with all you need to build cross-platform native apps, hybrid apps, and web apps using a Javascript SDK. Included in Titanium are the Studio - an IDE based on Eclipse - an MVC framework (Alloy), and Cloud services. [caption id="attachment_85730" align="alignnone" width="550"] A few apps created using Appcelerator.[/caption]
A few apps created using Appcelerator.[/caption]
Xamarin
If you know C#, then Xamarin may be the app platform for you. Build one codebase in C# to create native apps for iOS, Android, Windows, and Mac. You can also choose which IDE you want: Xamarin Studio in Windows or Mac, or you can use Visual Studio. Also included are testing using C# or Ruby, detailed error reporting for monitoring app performance, and much more.Sencha Touch
Sencha Touch allows developers to build hybrid apps using HTML5 and themes for different mobile devices. Accessing native functionalities, apps built using Sencha perform faster than web apps and also look and feel like native apps. Plus, you can build an app for iOS even if you don’t own a Mac. Sencha comes with over 300 built-in icons, MVC support, lots of UI controls, data bindings and a data package, and more.Trigger.io
Advertising itself as the simplest way to build mobile apps, Trigger.io allows you to write HTML5 code using the Javascript API, giving you access to phone functionalities, such as the camera and contacts API. The cloud then builds out the rest for iPhone, iPad, and Android. It also allows for web speed updates, custom modules and build hooks, and more. You can also develop in any IDE or text editor and use Trigger’s toolkit GUI or command line tools when ready to build and test the app.App Distribution Guides
[caption id="attachment_85731" align="alignnone" width="550"] Google Play store.[/caption]
Getting your app in stores is probably the scariest part for many, simply because of the many reasons that it could be rejected. The fact is that more than likely your hybrid app will be rejected at least once, maybe more if you are new to this. The best way to create a smooth distribution process is to read through the distribution guides:
Google Play store.[/caption]
Getting your app in stores is probably the scariest part for many, simply because of the many reasons that it could be rejected. The fact is that more than likely your hybrid app will be rejected at least once, maybe more if you are new to this. The best way to create a smooth distribution process is to read through the distribution guides:
- Apple App Distribution Guide
- Android Google Play Guide and Android Launch Checklist
- Windows Phone Distribution
Tutorials and Articles
Even though hybrid app development allows you to use your already acquired web code knowledge, there is still a lot to learn. One of the best ways to teach yourself is to just start reading, such as with the guides included in the frameworks above. Another great way to learn hybrid app development quickly is with tutorials or instructional articles, such as the following:- Hybrid Mobile Apps: Providing a Native Experience with Web Technologies
- Flutter vs. React Native vs. Xamarin – Which Framework is Right For You?
- Creating hybrid mobile versions of the application using Apache Cordova
- What is app monetization
- Performance & UX Consideration for Successful PhoneGap Apps
- Create a Simple Hybrid App with AngularJS, Ionic, and Cordova
- An Introduction to Xamarin
- PhoneGap from Scratch
- How to Prototype Web and Mobile Apps in 30 Minutes
- Mobile Frameworks Comparison Chart (for choosing a framework based on platforms)

Wow… Thank you for this article. I needed it :)
Great article . Since I am not a coder I am graphic designer I don`t know much about coding but this article is very interesting so I have checked all the apps .
Hey Tara, Nice blog. I have made various apps with Phonegap but now it need some changes. Market has a lot more good mobile app development platforms such as Telerik, Kony, Configure.IT. Even I have made an app with Configure.IT, recently, I must appreciate their efforts. Amazing features. Just take a look on some of the good features of this platform:
http://www.configure.it/features/mobile-app-configuration/
@all: Been comments with en email address belonging to configure.it. Bear that in mind should you consider to check it out. This is not a recommendation of a fellow web worker.
How about Intel XDK? https://software.intel.com/en-us/html5/tools
I’d like to share MVTester. Though it is not a framework, it will help you tremendously when your app needs to work on multiple devices. jralabs.com
I would suggest also WebRatio Platform.
WebRatio (https://www.webratio.com/site/content/en/mobile-app-development) is a development Platform that allows to visually design a Mobile App and then generate all the code of the App.
The Mobile App is a cross-platform App based on PhoneGap/Cordova, AngularJS and Ionic and the code is open so can be edited also without the Platform.
With the same visual approach, WebRatio allows also the definition of the Java back-end REST services that will be consumed by the Mobile App.
There is a free edition of the Platform you can download (https://my.webratio.com/portal/content/en/download-mobile-community) and try.
Feel free to write me for any further doubt or information.
Hi Tara,
Excellent post! Thanks for sharing these insightful tools and resources for hybrid app development. I am developer and this post really solved some of queries on developing hybrid app.
I have used both PhoneGap as well as Trigger IO. The Development of apps using Trigger IO is simpler comparatively.