How Do You Create a Timeless Web Design?

The thought experiment that CSS Tricks' Chris Coyier came up with is an interesting one. How do you create a timeless web design for a site that is meant to last forever?
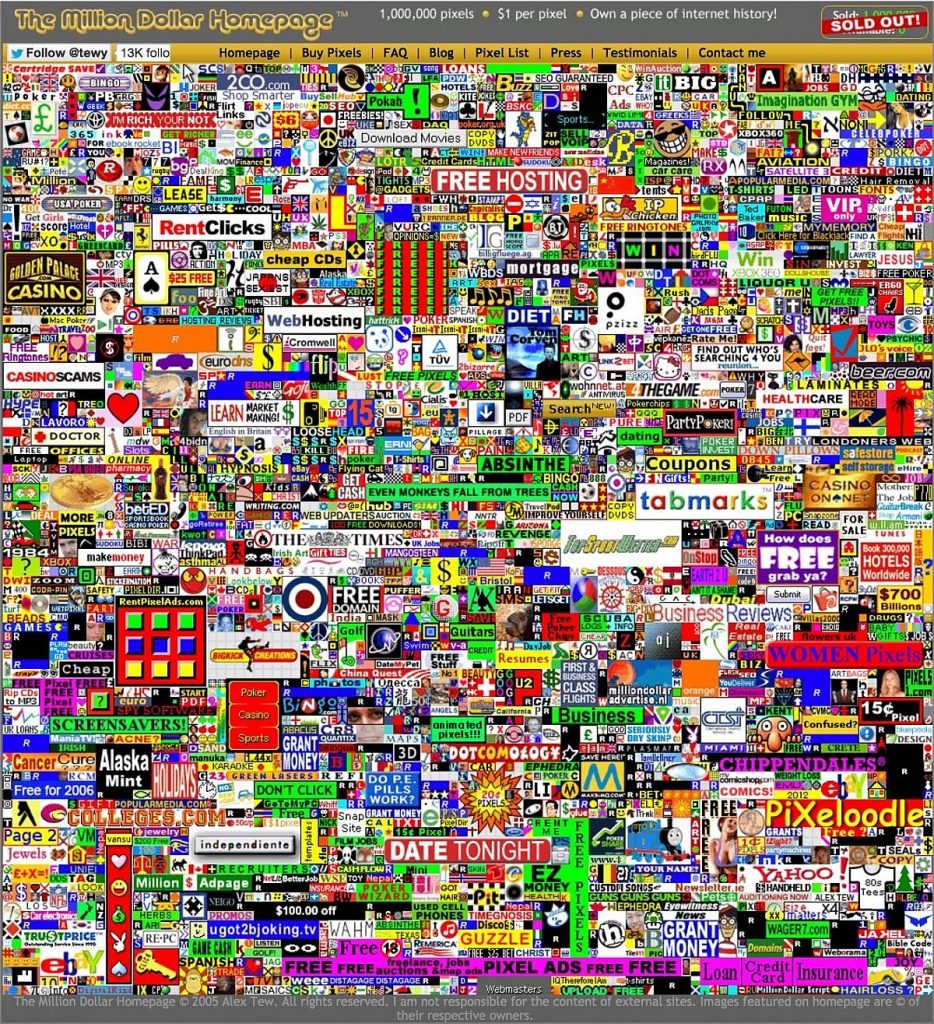
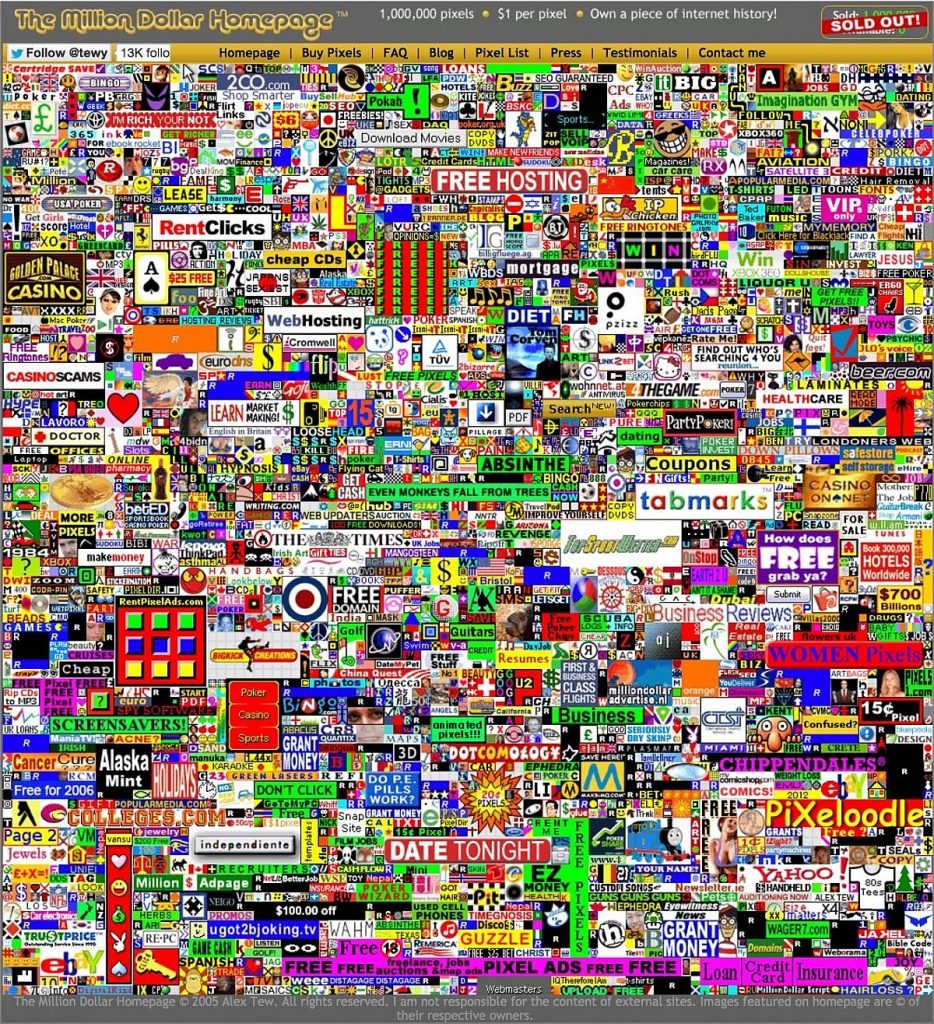
 Today, 12 years later, the million dollar homepage still exists, although it seems like a relic of the past. Sure, one of the reasons for that is that there was no design guideline. This couldn't result in anything but a completely random design. Under this aspect, we shouldn't even judge the project.
The striking thing is something else. It's the fact that more than half of the 3.000 links on the page can't be accessed anymore. Almost 600 links lead into the web nirvana, and the others lead to partially suspicious redirects.
Thus, the million dollar homepage's use is not only reduced for the visitors, but for the former pixel buyers as well.
What does this tell us when it comes to selling a client a website that can be run for at least 10 years without any changes?
Today, 12 years later, the million dollar homepage still exists, although it seems like a relic of the past. Sure, one of the reasons for that is that there was no design guideline. This couldn't result in anything but a completely random design. Under this aspect, we shouldn't even judge the project.
The striking thing is something else. It's the fact that more than half of the 3.000 links on the page can't be accessed anymore. Almost 600 links lead into the web nirvana, and the others lead to partially suspicious redirects.
Thus, the million dollar homepage's use is not only reduced for the visitors, but for the former pixel buyers as well.
What does this tell us when it comes to selling a client a website that can be run for at least 10 years without any changes?
"By the Way, the Website Has to Run Unchanged For 10 Years!"
Have you ever thought about this? I'll admit it, I haven't. Chris Coyier asks himself, and us, how a website has to look when the client wants to run them without any changes for at least ten years. Looking at the continuously stabilizing best practices, this question might not be that uncommon in the future. Let's see which results we can come up with together. Chris Coyier lists different designer types that can react to the fictional client's unusual request in very different ways. At one end of the spectrum, there's the designer that deems any type of layout and design unnecessary and believes that a simple HTML text is fully sufficient. At the other end, there are the designers that would decline the request right away. Most of us would probably be somewhere in between and think about what's required to provide a contemporary design, and what can be forgone. When thinking about it in-depth, we can get to completely different ideas.Deterring Example: the Million Dollar Homepage
A few days ago, I read an interesting article by the Library Innovation Lab, which dealt with the popular million dollar homepage. I'm sure you remember the website where every single pixel was sold to provide the operator with a million dollars in the end. On 1,000 x 1,000 pixels, at a price point of one dollar per pixel, prospects were able to buy a spot to place their ads. The project made waves in 2005. The operator easily made the planned million dollars in a pretty short amount of time. Today, 12 years later, the million dollar homepage still exists, although it seems like a relic of the past. Sure, one of the reasons for that is that there was no design guideline. This couldn't result in anything but a completely random design. Under this aspect, we shouldn't even judge the project.
The striking thing is something else. It's the fact that more than half of the 3.000 links on the page can't be accessed anymore. Almost 600 links lead into the web nirvana, and the others lead to partially suspicious redirects.
Thus, the million dollar homepage's use is not only reduced for the visitors, but for the former pixel buyers as well.
What does this tell us when it comes to selling a client a website that can be run for at least 10 years without any changes?
Today, 12 years later, the million dollar homepage still exists, although it seems like a relic of the past. Sure, one of the reasons for that is that there was no design guideline. This couldn't result in anything but a completely random design. Under this aspect, we shouldn't even judge the project.
The striking thing is something else. It's the fact that more than half of the 3.000 links on the page can't be accessed anymore. Almost 600 links lead into the web nirvana, and the others lead to partially suspicious redirects.
Thus, the million dollar homepage's use is not only reduced for the visitors, but for the former pixel buyers as well.
What does this tell us when it comes to selling a client a website that can be run for at least 10 years without any changes?
Requirements For Sustainable Websites
It's pretty obvious. We have to avoid links that don't originate from our client's link cosmos. And even then, we have to make sure that the client remembers to adjust the internal links whenever he makes changes. We also have to forgo external resources, as we don't have an influence on the permanent availability of these elements. As alluring as it may seem, we should avoid integrating external scripts from web repositories or communicated CDN locations. Instead, move required resources to the client's site, and integrate them locally. However, make sure that the scripts don't reference external resources. Prepare for a bit of work. It's also important to think about which functions might not be available in the future. Luckily, features that count asdeprecated, can be identified rather easily.
In this context, using frameworks is not recommendable either. The new hot shit, like React or Vue is sure to be a problem in ten years. Vanilla JavaScript should be safe though.
What to do about fonts? Typography is a pretty important design elements. Coyier points out that it's older than web design itself, so it shouldn't be one of the expendable design elements. So, let's use fonts. But, once again, save and integrate them locally. Instead of the older WOFF format, we can use WOFF2 to integrate a certain sustainability. We've already presented WOFF2 here.
The only trend that we can rely on for this project is minimalism. At least, it includes the modest use of animations. I would only use the latter when it comes to micro interactions.
In the future, we can probably still rely on SVG as our graphic technology. This way, we don't depend on resolutions. Jpg and Png will still run the scene in ten years. WebP wasn't able to establish itself so far, and it probably won't do so in the future.
Generally, we do have to admit that we can only create a timeless website when it doesn't have to provide advanced functionality. I would decline a request for an online shop that has to run unchanged for 10 years. A web business card or another purely representative presence shouldn't be a problem though, as long as the above-mentioned requirements are met.
What do you think? What has to be provided for the client to be able to receive his 10-year website? 
You have to stick with the basics and you can’t use a CMS. The CMS is just going to need an update and the update is not going to happen, so then eventually it will break. We’re talking about a hand coded website, then. Which is HTML and basic css (no webkits, just universally accepted stuff), but if you want functionality you should consider PHP and local jQuery libraries. You’re going to have to sacrifice typography. I’ve seen this trend come in and I’m not sure how long it’s going to stay the same. Right now we’re using Google and we all know Google tech doesn’t always last forever (replaced by next big thing) so if this website has to last 10 years you want to go back to using 2003 standard web fonts. I know one company that is bootstrapping but using base tables instead of semantic markup. It sounds stupid but it lasts. In the end a website is like a car, if it’s a ten-year-old car it’s going to look like a 10 year old car, even if it still runs.
To comment on CMS use which a lot of clients will insist upon, especially if they don’t want that 10 year old website content to stagnate…
Firstly, you *could* use a typical CMS (typical being something involving PHP+MySQL), but assume that if/when it’s discontinued and security updates are no longer provided, be prepared to export the output as static HTML/CSS and forego any future CMS functionality. Of course, the likes of Joomla and WordPress should still likely be available in 10 years, however they may decide to do a major backwards-incompatible update that will render your CMS now obsolete. This kind of issue would be critical for any client, so be prepared to educate them on this if they insist on a typical CMS.
A more reliable alternative would be a static site generator such as Jekyll, Middleman, Hugo, or Panini in the Foundation 6 framework. These won’t necessarily be rendered obsolete should you be unable to update them in the future, as the output is HTML/CSS/JS generated on your own machine and so what’s pushed live is secure – you can simply keep running the version of the generator that you installed on day 1. Natrually you’d still need an OS that were capable of running said generator, and the package manager that provides the generator needs to still be available in 10 years time should you need to reinstall. This shouldn’t be a significant worry as computers today can still run OS’s from 10 years ago (e.g. XP, Vista, Win7). And if the worst comes to it, you will still have the static HTML/CSS/JS that you previously generated to fall back on.