There are plenty of mistakes web designers (especially new ones) make when designing websites. Everything from poor design to simple oversight happen every day. But with a little diligence, they can easily be avoided.
Below are
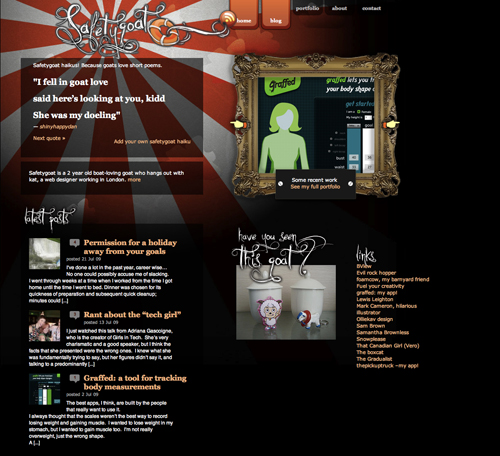
ten of the most common mistakes web designers make, along with examples of sites who do things right. Some of these are easy to correct if you're aware of, others might take a bit more time. But all are fixable and worth the time and effort to correct. While this is by no means a comprehensive list of common errors, it is a good starting point.
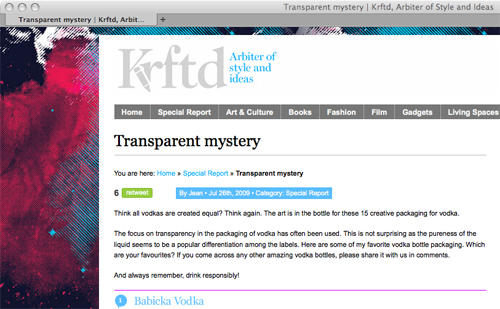
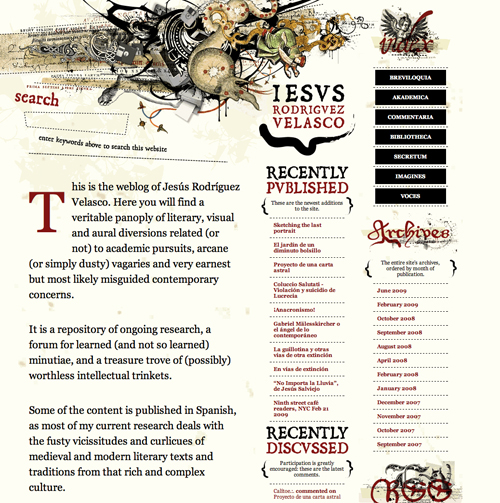
1. Busy, crowded pages.
"White space" or "negative space", space that is empty of elements other than your background design, is an incredibly important design element. It's an important design element that affects how your visitors perceive the importance of different elements. Sufficient white space should be used between your columns, different page elements, and even between individual characters, lines, and paragraphs. Consider both the "macro" white space, the negative space around columns, page elements, and even the whole design; and micro white space, the negative space between individual lines, paragraphs, and sub-elements.
In addition to white space, don't try to put too much on a single page. Visitors will likely visit pages looking for something specific. Including only related information and necessary navigation and site-wide elements on each page. It's better in many cases to have multiple short pages than only a handful of very long ones, espeically if those long ones include a ton of unrelated content.



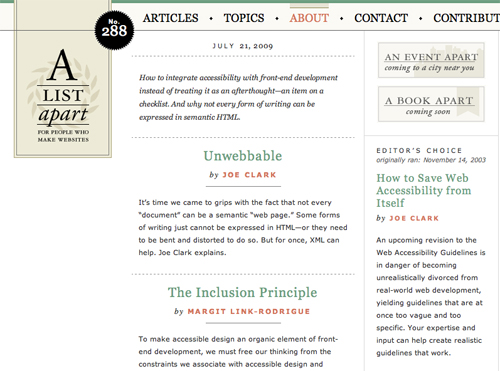
2. Hard-to-Find New Content
Unless the sites you're designing are completely static, somehow showcasing new information and content is vital to good design. Returning visitors are likely going to be interested in what's changed since they last visited. Generally, this is done automatically on blogs, with posts appearing in descending order based on date. But what about on other types of websites?
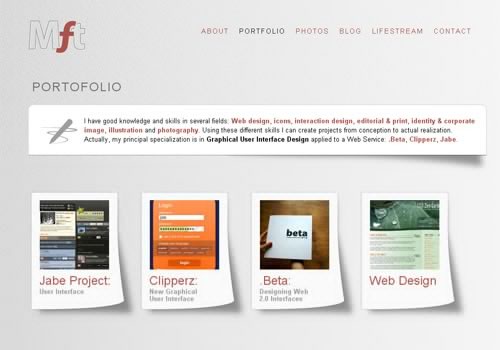
There are a few ways to approach this. You can devote an entire section to new content. This could be a page linking to the newest content (say, the ten most recent updates). Or this could be a section within the home page or another page that links to the newest updates. Making this prominent is important, whether it's directly within the home page or on its own page. The goal is to make it easy for returning visitors to find it.

3. Hard-to-Find Links
Links are one of the most important parts of a website. Arguably, they could be the
most important element. In any case, you need to make sure your links are easy to distinguish from other text elements.
There are two things to keep in mind here. First, make sure your links are distinguished in some way from the rest of your text. This can be done with a different color, an underline, or some other text attribute (anything but blinking text). The second thing to keep in mind is not to make text that
isn't linked look like a link. This means that under no circumstances should any text on your site be underlined if it isn't a link. It also means that if you use other elements to style your links, don't apply them to non-linked text.



4. Incorrect Image Formats
Using the correct image format for the different images on your site is vital. Using the wrong image file format can either make your image files larger than they need to be or effect the quality of the final image. The three image formats to concern yourself with for online graphics are JPEG, GIF, and PNG.
JPEG format is great for photos or images with a lot of different colors and shades because it's capable of 24 bit color. The downside to using JPEG is that it uses lossy compression. In other words, the smaller you make the file size, the more quality loss you get. Using lower compression minimizes this but it can still be an issue, especially in larger images or images where the original was very sharp. You can't use transparency in JPEGs either.
GIF format is great for images that use a limited color palette. GIF is only capable of 8 bit color (256 colors total). That means it's not appropriate for photographs or most gradient images. GIF uses lossless compression, though, which means if you have an image that uses only a limited color palette it can result in really small file sizes with no quality loss. GIF is also capable of transparency for a single color within the palette.
PNG format is suitable for photos and other graphics. PNG images are capable of alpha transparency (in browsers that support it), which gives them an advantage of GIFs. They also use lossless compression, which gives them an advantage over JPEGs. And they're capable of 8 or 24 bit color, so are suitable for images that previously would have been saved as GIFs or JPEGs. PNG images aren't quite as good at JPEGs for photos, but are considerably better than GIFs.


5. Leaving the Default Page Title
The default page title in Dreamweaver is "Untitled Document". If you search for it in Google, you'll come up with almost 30 million results. There's really no excuse for this. It's literally a two-second fix. Make sure before you upload that you've changed the default page title to something other than the default.
Really, though, you should take it a step beyond that. Many CMSs use the website or blog name as the default page title for every page within the site. Some will add on the title of the particular page, but some don't. You should make sure that not only is the page title for each page unique, but that the specific page title shows up
before the site title. It's a big help with SEO, both in terms of showing up higher in results and in having those results look more relevant to potential visitors.

6. Hard-to-Use or Hard-to-Find Navigation
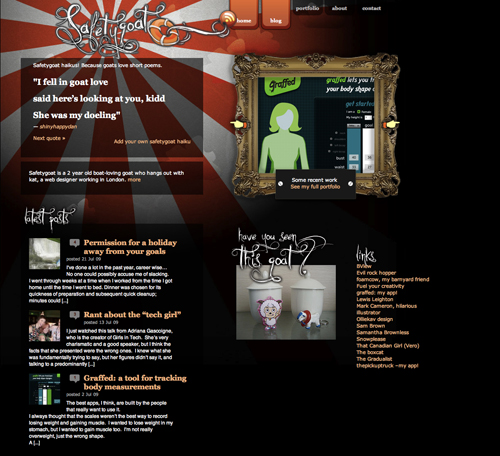
Navigation should be immediatley apparent to visitors, both in terms of locating it and using it. There was a trend in web design for awhile to hide navigation, to integrate it seamlessly into an image or other content on the home page. And while artistically this is interesting, functionally it's very user-unfriendly.
Even using things like drop down menus for navigation can make your pages less user-friendly. You want users to be able to find exactly what they're looking for with the least amount of effort. Always keep that in mind when you're designing.



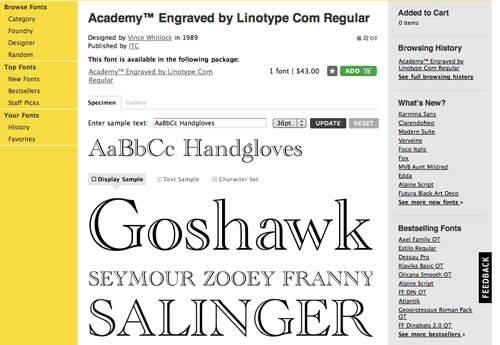
7. Fixed Font Size
This is a very important one. Make sure users can resize the fonts on your pages based on their own preferences. This is done using EM sizing for fonts rather than pixel-based sizes. Again, it's a relatively simple thing to implement but greatly improves the usability and accessibility of your site.


8. An Unclear Site Purpose
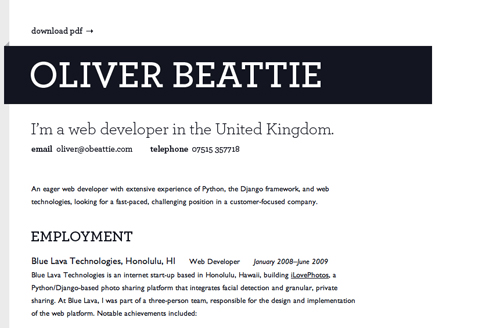
Visitors should immediately know what a site is about, no matter what page they land on. This can be done through the use of tag lines or similar indications, through page titles, or through headings on individual pages. However you choose to do it, make sure that it's apparent within the first few seconds after a visitor lands on a given page.



9. Using Harsh Colors
Harsh colors, and especially the use of harsh contrasting colors, can quickly make your sites a chore to view. You don't want to do anything that makes a visitor want to leave your site. Eye strain is one thing that will get most visitors to leave post haste. Your site should showcase your content and avoid anything that detracts from the goal of the site.



10. Advertising Blended Into Content
Advertising should be set apart from the content of your site. With banner ads this is relatively easy; most Internet users know what a banner ad looks like. It's a bit trickier with text links, though. Labeling your advertising for what it is make sense to your visitors and sets your site up to be considered more trustworthy. This is especially important with in-text advertising, where hovering over a linke will bring up a modal window with an ad. Make sure these links are differentiated from your normal links.



Cameron Chapman is a writer, blogger, copyeditor, and social media addict. She's been designing for more than six years and writing her whole life. If you’d like to connect with her, you can follow her on
Twitter or at her
Personal Website.
Write for Us! We are looking for exciting and creative articles, if you want to contribute, just send us an
email.

























Isn’t #7 obsolete with the current browsers? All current browsers including IE7+ use browser zooming instead of the old text zoom so even pixel font sizes zoom with the content.
I expected many of your comments guys, so much sarcasm over here :)
Our new design is coming soon and i will make sure the ten points mentioned here will be taken care of.
Thanks Cameron for writing useful content here at Noupe :)
@Jason Hale and @ Kramer
No. Common web design mistakes include assuming all your readers / users have the latest browser.
#7 is bull, rest is nice :)
Good post, I have seen lots of “Top 10 Web Design Mistakes”, but you made some unique/up-to-date points.
How about sounds. I find web sites with sounds for everthing, especially for pressing buttons or even hovering over menus to be extraordinarily annoying. I recall a local artist who had a little popup video of herself on her web site. Cute except she popped up on EVERY PAGE of her web site.
I can deal with music that you can mute but sometimes there you have to mute on each page. I say, use music or audio sparingly.
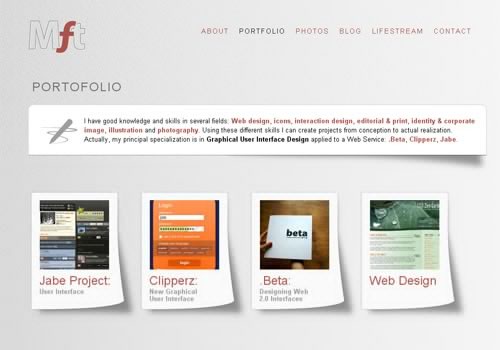
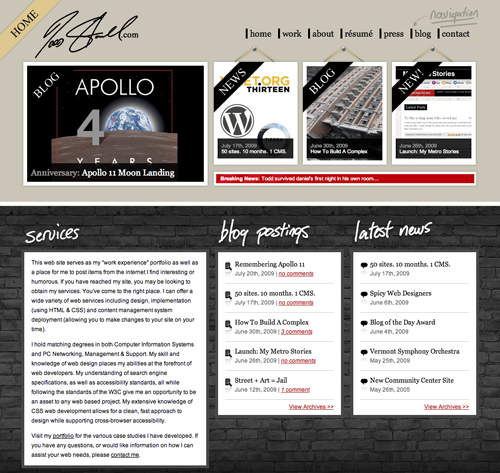
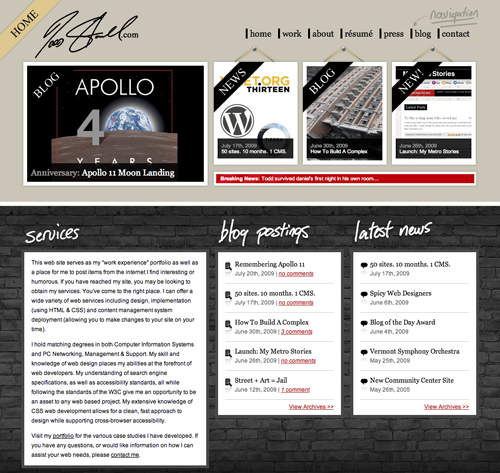
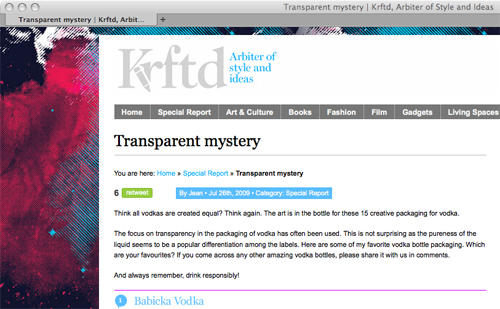
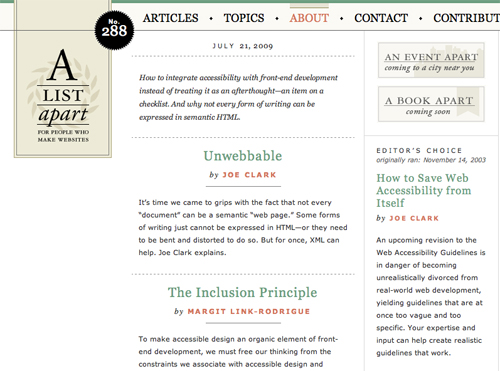
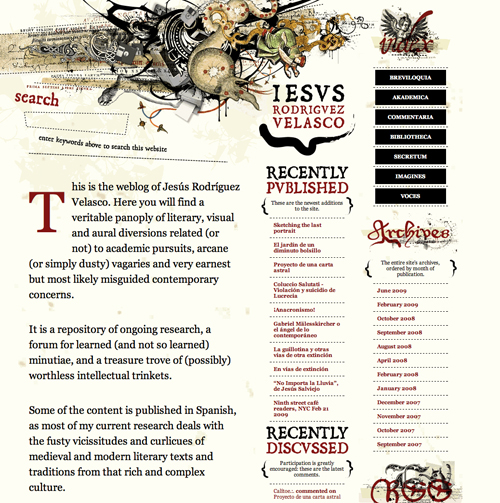
Here is another one, posting mistakes and using screenshots of websites that work. By just flying over your sub titles and the screenshots you automaticaly associate those websites with the mistakes you mention, although some do a great job. So maybe it helps to be a little bit clearer in the future.
By the way the “Fixed Font Size” issue will solve itself with the zooming abilitys of the new browser generations. So fixed or not fixed wont matter that much in the future.
However i really enjoyed this article!
Mistake 11: Putting up a database-driven website that doesn’t work properly. It took me five tries to before I could finally connect to your server. The other four times, I received an error message: “Error establishing a database connection”. Nice.
great article, thanks for points..
Great list but point #7 is no longer really valid. As all modern browsers now use zooming instead of text resizing px sizes work great for resizing.
thats exactly how i see it as well.
True. If your crowd is using IE6 then use EM, but every other browser will either increase the font size (ignoring the px set) or scale up the entire page