Simple Solutions for Dynamic Web Design With HTML5 Data Attributes

Vivid effects on websites could get you an edge in the competition for the user's attention. Parallax scrolling might be what you're thinking of now. That is not the only option for dynamic web design, though.
 dynamo.js focuses on the exchange of text parts. (Screenshot: Noupe)[/caption]
dynamo.js works with HTML5 data attributes, and a CSS class called
dynamo.js focuses on the exchange of text parts. (Screenshot: Noupe)[/caption]
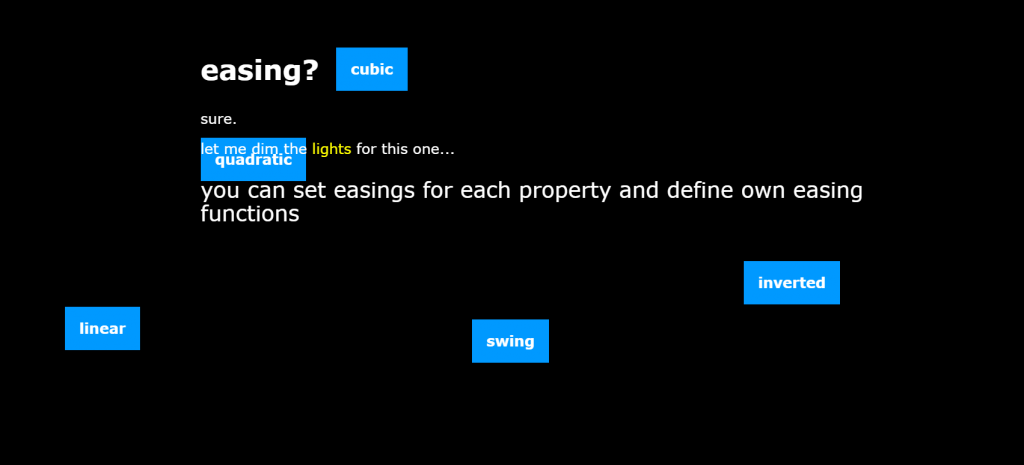
dynamo.js works with HTML5 data attributes, and a CSS class called  The demo for skrollr shows what works, but it isn't really eye-catching. (Screenshot: Noupe)[/caption]
The animation is controlled via data attributes. The following (rather simple, in comparison) code snippet leads to a change in background color while scrolling.
The demo for skrollr shows what works, but it isn't really eye-catching. (Screenshot: Noupe)[/caption]
The animation is controlled via data attributes. The following (rather simple, in comparison) code snippet leads to a change in background color while scrolling.
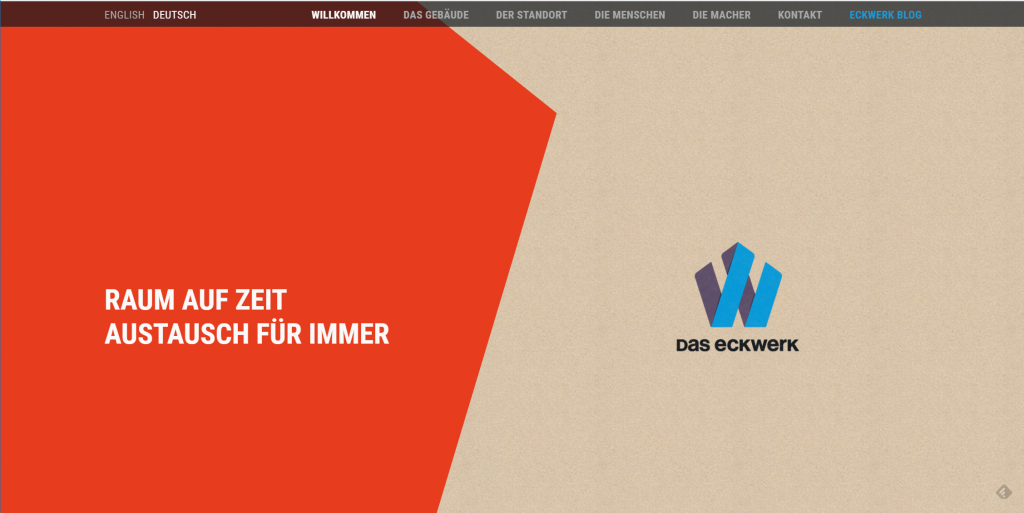
 Eckwerk shows, that skrollr enables users to create really neat and dynamic designs. (Screenshot: Noupe)[/caption]
On this site, the developer has compiled a rather long list of users of the library. Personally, I really like the site of the Eckwerk. In contrast to the rather theoretical, dry presentation of the library on the specifically created demo page, the Eckwerk shows what skrollr is capable of when used with interesting content and a vivid design.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
Eckwerk shows, that skrollr enables users to create really neat and dynamic designs. (Screenshot: Noupe)[/caption]
On this site, the developer has compiled a rather long list of users of the library. Personally, I really like the site of the Eckwerk. In contrast to the rather theoretical, dry presentation of the library on the specifically created demo page, the Eckwerk shows what skrollr is capable of when used with interesting content and a vivid design.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
HTML5 Data Attributes: Invisible, But Not Unnecessary
HTML5 data attributes let you store any data within a valid source code. Data labeled using data attributes are not displayed for the user and don't affect the layout. Nonetheless, they exist on the site, and can easily be processed, using JavaScript, for instance. Dynamic Text Snippets With dynamo.js dynamo.js is a rather simple, near-foolproof JavaScript by the developer Jordan Scales, whose main occupation is working for the Khan Academy. The task of dynamo.js is equipping animations to text content in a way that allows for the text components to be exchanged dynamically. At first, this sounds really unnecessary, but, upon closer investigation, it offers several interesting options. [caption id="attachment_104136" align="aligncenter" width="1024"] dynamo.js focuses on the exchange of text parts. (Screenshot: Noupe)[/caption]
dynamo.js works with HTML5 data attributes, and a CSS class called
dynamo.js focuses on the exchange of text parts. (Screenshot: Noupe)[/caption]
dynamo.js works with HTML5 data attributes, and a CSS class called dynamo, which the function .dynamo() is applied to. In order to give brand new meanings to the following sentence
I wish I had wings
I wish I <span class="dynamo" data-lines="had ten million Dollars,was always right,was on vacation">had wings</span>
data-lines, changing every three seconds. The result will be the following (without the bold markup):
I wish I had wings I wish I had ten million Dollars I wish I was always right I wish I was on vacationThis and other effects can be checked out on the dynamo website. In contrast to what I did here, you are better off writing special characters in their respective entities. Dynamo.js can be very specific when it comes to that. In addition to the designation of the rotating content, the attributes
data-speed and data-delay control the speed of the rotation. The attribute data-center centers the text contents within the span. Generally speaking, .dynamo() can be applied to every element. A wild combination within the same text may lead to a nearly chaotic alienation of the content.
The script is available for free usage on GitHub, under the MIT license. It requires jQuery.
Animations With skrollr
skrollr allows for the animation of any CSS attribute of an element, depending on the position of the horizontal scrollbar. Sounds complicated, but it isn't.
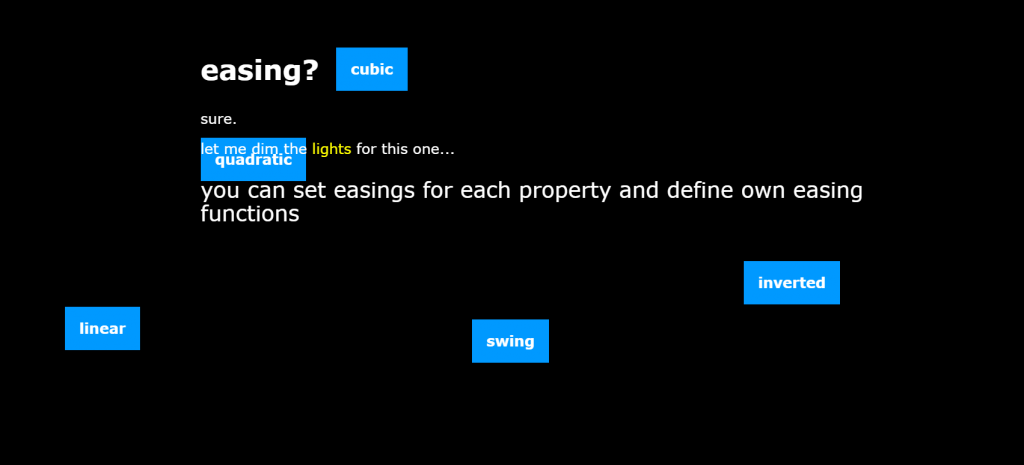
[caption id="attachment_104139" align="aligncenter" width="1024"] The demo for skrollr shows what works, but it isn't really eye-catching. (Screenshot: Noupe)[/caption]
The animation is controlled via data attributes. The following (rather simple, in comparison) code snippet leads to a change in background color while scrolling.
The demo for skrollr shows what works, but it isn't really eye-catching. (Screenshot: Noupe)[/caption]
The animation is controlled via data attributes. The following (rather simple, in comparison) code snippet leads to a change in background color while scrolling.
<body data-0="background:hsl(0, 50%, 70%);" data-end="background:hsl(360, 50%, 70%);"></body>
data-0 indicates the original position, while the corresponding data-end indicates the final position. The in-between stages are automatically calculated by skrollr.
The controls are done via keyframes from the DOM, so it can be very precise. This makes it possible to create extremely complex animations, as seen on the example website.
JavaScript knowledge is not required to use the skrollr functionality. However, you should have some CSS skill.
As CSS is used within the data attributes, your options are near unlimited. The tiresome vendor prefixing is taken care off by skrollr automatically, as a manual prefixing within the skrollr syntax wouldn't even be possible.
skrollr doesn't need any support in the form of jQuery or other libraries and only weighs about 12 Kilobyte. The small animation library was mainly developed by Alexander Prinzhorn, and is available for free usage under the MIT license on GitHub.
Keep in mind that skrollr has not been in active development for almost four years, since September 2014, as Alexander thankfully tells you himself. This will become a problem at one point in the future when using modern browsers and mobile versions.
Then again, skrollr works differently on mobile devices than on the desktop as it is. The library recognizes the mobile access and turns off the native scrolling. The mock-scrolling is done using CSS Transforms based on touch events. From my understanding, this concept should stay viable for a while.
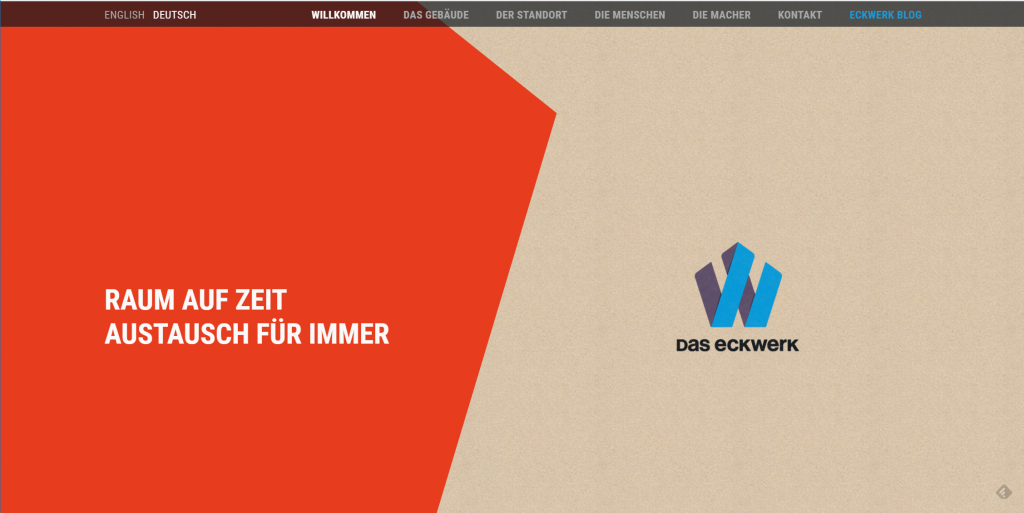
[caption id="attachment_104137" align="aligncenter" width="1024"] Eckwerk shows, that skrollr enables users to create really neat and dynamic designs. (Screenshot: Noupe)[/caption]
On this site, the developer has compiled a rather long list of users of the library. Personally, I really like the site of the Eckwerk. In contrast to the rather theoretical, dry presentation of the library on the specifically created demo page, the Eckwerk shows what skrollr is capable of when used with interesting content and a vivid design.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
Eckwerk shows, that skrollr enables users to create really neat and dynamic designs. (Screenshot: Noupe)[/caption]
On this site, the developer has compiled a rather long list of users of the library. Personally, I really like the site of the Eckwerk. In contrast to the rather theoretical, dry presentation of the library on the specifically created demo page, the Eckwerk shows what skrollr is capable of when used with interesting content and a vivid design.
(The article was originally written in the German language by our author Dieter Petereit for our sister magazine Dr. Web.)
