Integrating Responsive Video Into Your Web Designs

Responsive web design has become the norm as modern applications and websites are expected to adapt and fit into different screen sizes. It provides an optimal viewing experience to users, irrespective of the device, window size, orientation, or resolution. Content, images and videos should be fluid enough to accommodate different viewports.
Websites can be viewed on a range of devices. The list of devices users employ in watching videos on your platform is endless: phones, laptops, and iPads, to name a few. Ultimately, you have no influence on how people are going to view your videos or your websites. Sure, you can restrict users to a certain device, browser or orientation(landscape or portrait). But do that, and you’ll easily lose your audience.
You might be familiar with the concept of responsive images and art direction. These concepts provide developers with the power to make images scale responsively in a way that prevents distortion and enables delivery of specific content across various devices, resolutions, viewports and orientations. If you are new to this concept, check out the excellent article written by Eric Portis on responsive images in practice.
Having this knowledge about responsive images means you already possess the arsenal to properly design your websites with the proper specifications to meet visitors’ expectations. But, what about videos? Are your videos responsive, too? Don’t let your users’ choice of devices take you by surprise. Be the Samuel L. Jackson of every situation, especially with regard to the responsiveness of your videos. Let’s dive in!
How many of you have embedded YouTube or Vimeo videos on your site? I’m guessing everyone, well… almost everyone. By default, you might expect that these embedded videos would be responsive, but are they really?
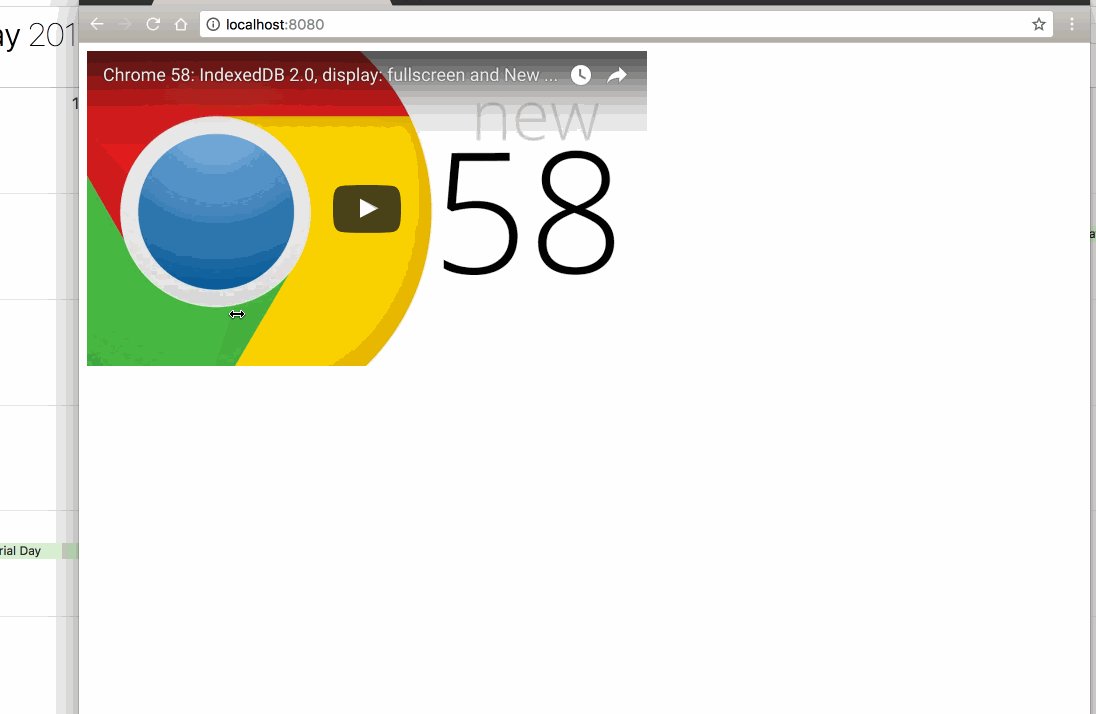
 Result: Not responsive!
How do we make this embedded video responsive? In our example here, we used YouTube. But it could be from any other video hosting platform, such as Vimeo.
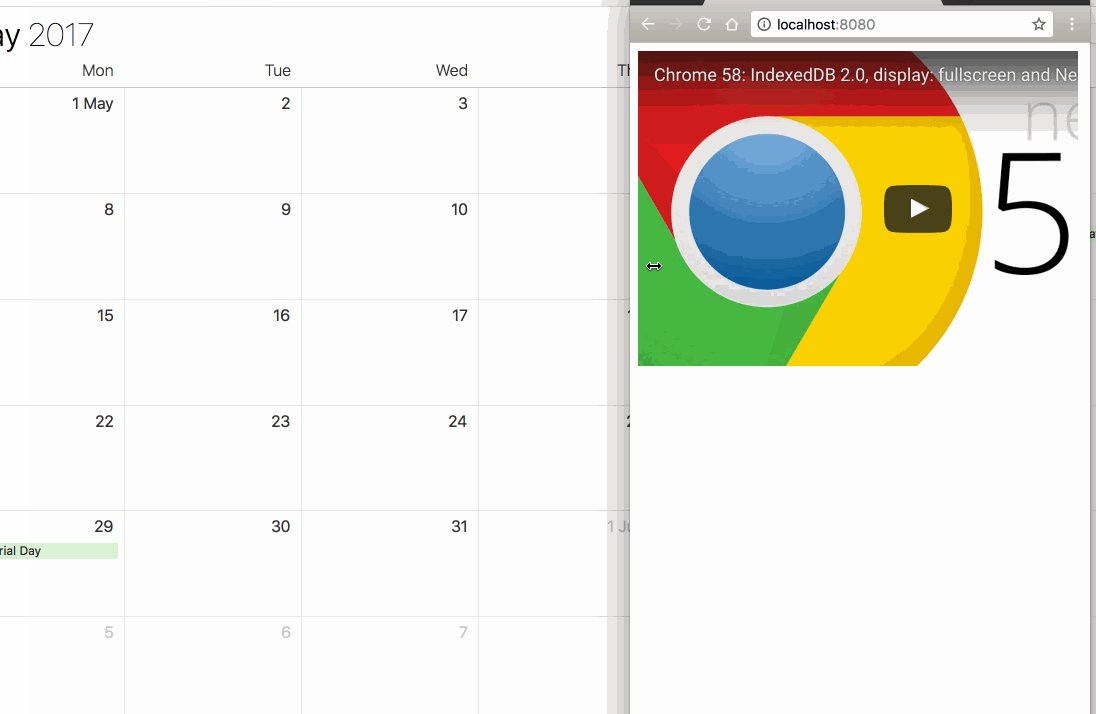
Result: Not responsive!
How do we make this embedded video responsive? In our example here, we used YouTube. But it could be from any other video hosting platform, such as Vimeo.
Video Embed Case Study
Take a sample YouTube video, for example https://www.youtube.com/watch?v=y5-hH8DnqMk. Grab the embed code from the page, and insert into an html page like so:< !DOCTYPE html>
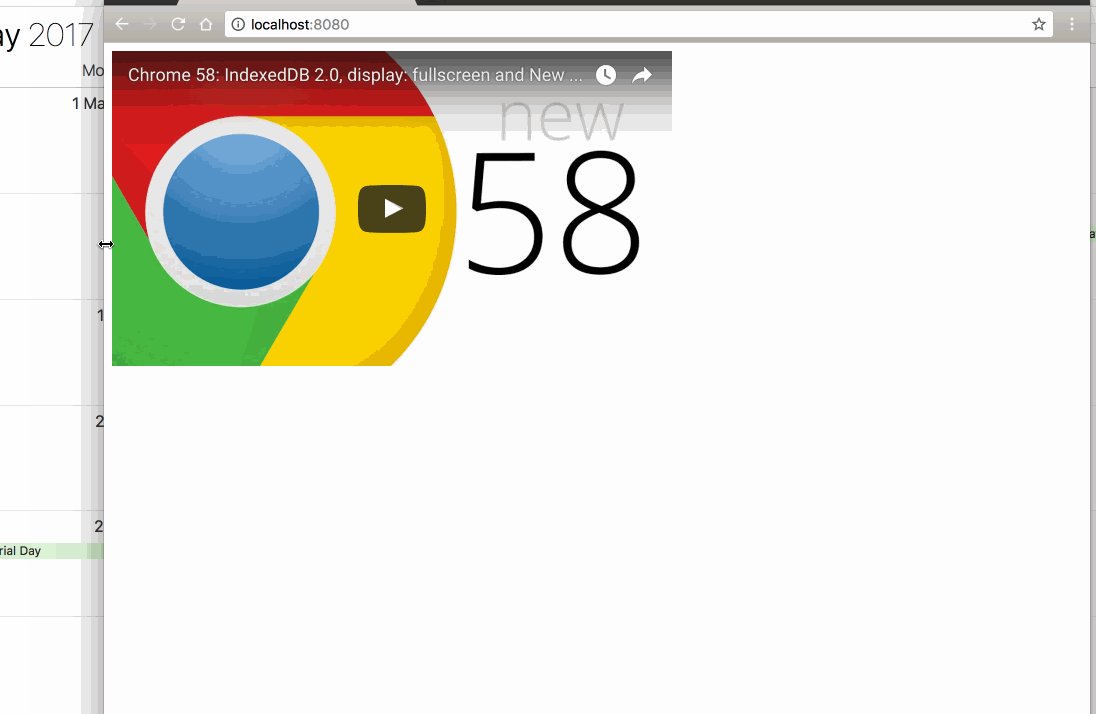
 Result: Not responsive!
How do we make this embedded video responsive? In our example here, we used YouTube. But it could be from any other video hosting platform, such as Vimeo.
Result: Not responsive!
How do we make this embedded video responsive? In our example here, we used YouTube. But it could be from any other video hosting platform, such as Vimeo.
Responsive Solutions
There are a couple of ways to make your videos responsive on your websites. Let’s take a look at the available CSS and JavaScript tricks for crafting responsive videos.FitVids.js
This is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. It was developed by Chris Coyier and Paravel. This plugin automates the intrinsic ratio method by Thierry Koblentz to achieve fluid width videos. It wraps each video in a div.fluid-width-video-wrapper and applies the necessary CSS. After the first JavaScript call, the CSS takes over and performs the responsiveness. Let’s attempt to make our video embed case study responsive with this proposed solution. Codepen solution here: https://codepen.io/team/Cloudinary/pen/aWNpjE Let’s take another look at Pure CSS solutions for making videos responsive.Fluidvids.js
Fluidvids.js was developed by Todd Motto. It targets the iframe, checks for the source of the video and also applies the intrinsic ratio method to perform an aspect ratio calculation. The advantage of this script is that it doesn’t depend on any third-party plugin, library or script. With minimal scripting, it enables faster rendering and enhanced performance. Let’s attempt to make our video embed case study responsive with this proposed solution. Codepen solution here: https://codepen.io/team/Cloudinary/pen/WjwpwoZURB Foundation
The ZURB Foundation came up with a CSS solution that is incredibly simple to use. With flex-video, you can automatically create an intrinsic ratio that will properly scale your video on any device. It requires you to use the Foundation framework. Let’s attempt to make our video embed case study responsive with this proposed solution. Codepen solution here: https://codepen.io/team/Cloudinary/pen/gWrmLpBare Bone CSS
We don’t want to involve any CSS framework. How do we make it responsive using vanilla CSS? We want to make the video responsive without any magical solution. Huge thanks to Thierry Koblentz for coming up with this technique. He came up with the idea of using intrinsic ratios for video. With intrinsic dimensions, a new width triggers a new height calculation, allowing videos to resize and giving them the ability to scale the same way images do. Many of the other CSS framework and plugin solutions use this technique under the hood to implement video responsiveness in web design. The first thing we need to do is wrap the embedded video in a div and give it a class like so: Now that we have wrapped the iframe within a div container, we need to give the child elements of the video-wrapper (the iframe, object and embed) a width and height of 100% so that they expand to the full width of the wrapper, like so:.video-wrapper iframe,
.video-wrapper object,
.video-wrapper embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Now, let’s add style to the video-wrapper class like so:
.video-wrapper {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
Note: The padding-bottom property is actually very key in making this technique work depending on the ratio of height-to-wdith of your video. 56.25 percent is for a 16:9 ratio, 74.25 percent is for a 4:3 ratio and 50 percent is for a 16:10 ratio!
Codepen solution here: https://codepen.io/team/Cloudinary/pen/XRdMRY
A similar implementation can be found on this post at nosecreek’s blog.

For the most part when coding websites I go down the CSS route for responsive video. However, after reading this article and you previous one about dynamically switching between CDNs, I think I’m going to take a look at Cloudinary. It looks like it’s pretty powerful.
I think this responsive video design so gratefull. Really very good. Thanks for desing share.
Such a great article with information and videos, thanks for the share.
Regards,
Rose Carter