Propeller: Bootstrap in Material Design Looks

Bootstrap is popular for a reason. But, if you think there was nothing better, take a look at Propeller.
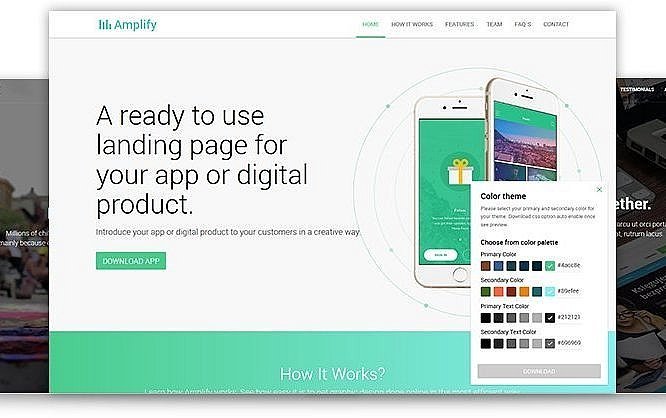
 Propeller: Landing Page. (Screenshot: Noupe)[/caption]
However, if you already know that you want your website to be based on Google's design language, Material Design, you can make this work much easier. The Digicorp team went ahead and united Bootstrap and Material Design.
Propeller: Landing Page. (Screenshot: Noupe)[/caption]
However, if you already know that you want your website to be based on Google's design language, Material Design, you can make this work much easier. The Digicorp team went ahead and united Bootstrap and Material Design.
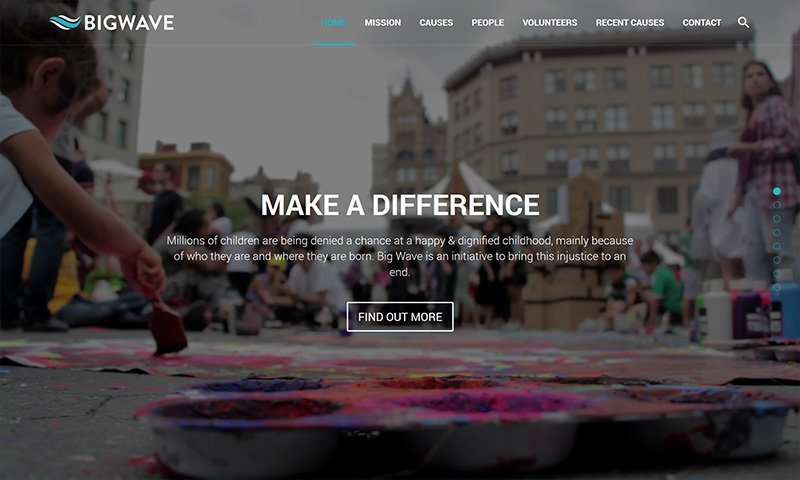
 Premade Theme Based on Propeller. (Screenshot: Digicorp)[/caption]
If you have a Bootstrap-based website already, Propeller offers the separate download of the files required solely for the theming. Here, you have to pay attention to the file and folder structure, though. A detailed documentation helps with that. In the end, the result is identical to the result of using Propeller.
Propeller comes with 25 components, which are presented in detail, including a comparison to the default Bootstrap component. Five additional components are supplied by third parties.
Currently, Propeller is based on Bootstrap 3. However, the switch is on the roadmap. While I have yet to use it in a project, Propeller is a part of my toolbox. Definitely be sure to check it out.
Premade Theme Based on Propeller. (Screenshot: Digicorp)[/caption]
If you have a Bootstrap-based website already, Propeller offers the separate download of the files required solely for the theming. Here, you have to pay attention to the file and folder structure, though. A detailed documentation helps with that. In the end, the result is identical to the result of using Propeller.
Propeller comes with 25 components, which are presented in detail, including a comparison to the default Bootstrap component. Five additional components are supplied by third parties.
Currently, Propeller is based on Bootstrap 3. However, the switch is on the roadmap. While I have yet to use it in a project, Propeller is a part of my toolbox. Definitely be sure to check it out.
Bootstrap and Material Design Are no Unity
Bootstrap has been around since 2011. Developed at Twitter, it made an effort to advance the approach of mobile first in web design. It can't be denied that it was successful. Bootstrap took off right off the bat, was adopted in no time, and is still considered the default framework for responsive web design. Bootstrap can even be found in most responsive WordPress themes. Of course, Bootstrap has its own ideas of what a website should look like. Though it should be mentioned that it's not so intrusive that you couldn't replace every single one of these suggestions with one of your own. [caption id="attachment_103679" align="aligncenter" width="1024"] Propeller: Landing Page. (Screenshot: Noupe)[/caption]
However, if you already know that you want your website to be based on Google's design language, Material Design, you can make this work much easier. The Digicorp team went ahead and united Bootstrap and Material Design.
Propeller: Landing Page. (Screenshot: Noupe)[/caption]
However, if you already know that you want your website to be based on Google's design language, Material Design, you can make this work much easier. The Digicorp team went ahead and united Bootstrap and Material Design.
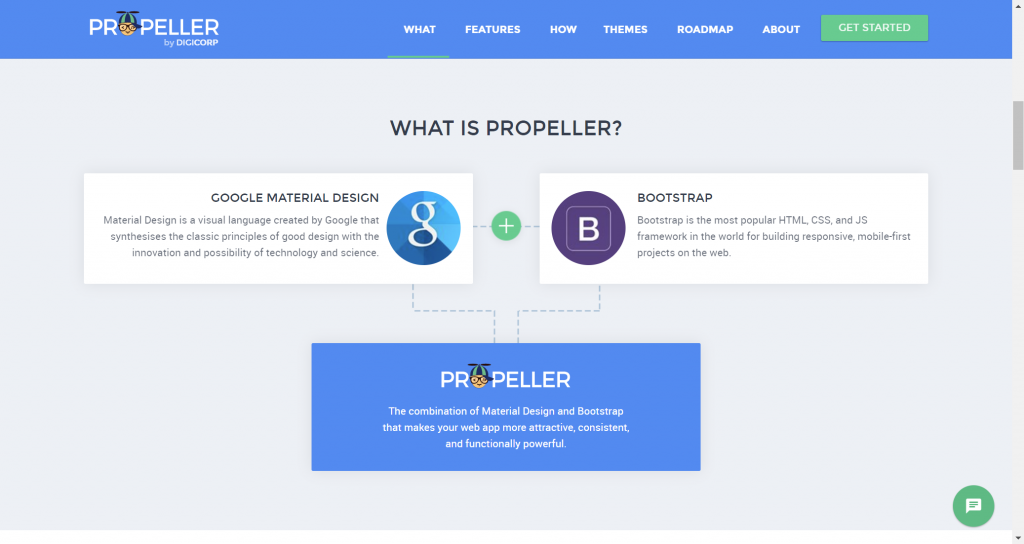
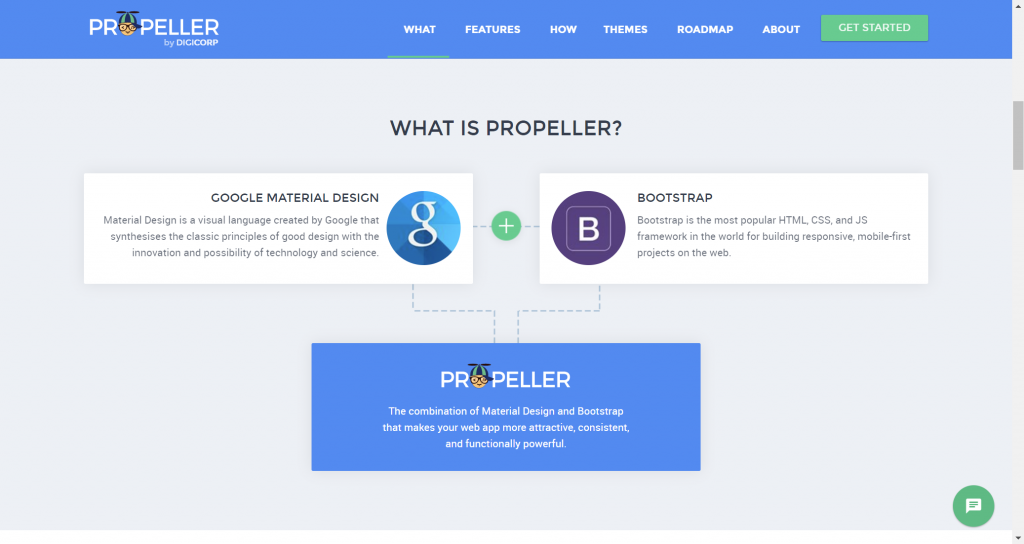
Propeller Creates the Unity
Propeller is a Bootstrap in Material Design, which is ready to be used out of the box. In 2017, Propeller was one of the most popular front-end frameworks. It is available for free download under the liberal MIT-license on its own website, but also on Github. Propeller doesn't have major demands and does not need to be used to its full extent, so you can also just benefit from individual components. Thus, each of the individual components is available for download as well. If you want quick results, you may be interested in the ready-made Propeller themes, although they are charged for the most part. [caption id="attachment_103680" align="aligncenter" width="800"] Premade Theme Based on Propeller. (Screenshot: Digicorp)[/caption]
If you have a Bootstrap-based website already, Propeller offers the separate download of the files required solely for the theming. Here, you have to pay attention to the file and folder structure, though. A detailed documentation helps with that. In the end, the result is identical to the result of using Propeller.
Propeller comes with 25 components, which are presented in detail, including a comparison to the default Bootstrap component. Five additional components are supplied by third parties.
Currently, Propeller is based on Bootstrap 3. However, the switch is on the roadmap. While I have yet to use it in a project, Propeller is a part of my toolbox. Definitely be sure to check it out.
Premade Theme Based on Propeller. (Screenshot: Digicorp)[/caption]
If you have a Bootstrap-based website already, Propeller offers the separate download of the files required solely for the theming. Here, you have to pay attention to the file and folder structure, though. A detailed documentation helps with that. In the end, the result is identical to the result of using Propeller.
Propeller comes with 25 components, which are presented in detail, including a comparison to the default Bootstrap component. Five additional components are supplied by third parties.
Currently, Propeller is based on Bootstrap 3. However, the switch is on the roadmap. While I have yet to use it in a project, Propeller is a part of my toolbox. Definitely be sure to check it out. 
Do you think it would be suitable for a mobile app design based on cordova and html 5?
@rafellop:
Yes, Propeller has been used successfully to build mobile apps using Meteor and Ionic. Framework is flexible enough to suits the needs.